背景
小盆友上学了,有家庭作业的时候有时候会遇到作业忘带的情况,这时候麻烦其他家长发过来的作业拍照经常会已经有了书写痕迹和答案。这个时候我们就需要有款软件能方便的擦除作业的手写体。
市面上也有类似的工具比如 全能扫描王之类的,还有作业帮啥的,不过这玩意有些需要收费,有些交互做的很繁琐。于是我调研了一圈准备自己撸一个小程序来实现。
初步方案
一开始实现的思路也很简单,主要分四部步
- 用户选择图片
- 上传图片到服务端
- 服务端调用 OCR 接口返回手写体的区域
- 客户端擦除相关手写体
于是就开始在各大云平台找相关 OCR 的 API ,主要是阿里云,腾讯云以及百度云。 在调研试用了主流的三大云平台记录一下各个平台在 OCR 服务方面的一些个人体验
腾讯云
腾讯云在这次使用体验上表现较好, 在 OCR 的调用方面有相关的在线试用平台https://cloud.tencent.com/product/ocr可以体验相关的 API 相关的技术文档也比较健全 https://cloud.tencent.com/document/product/866/36212
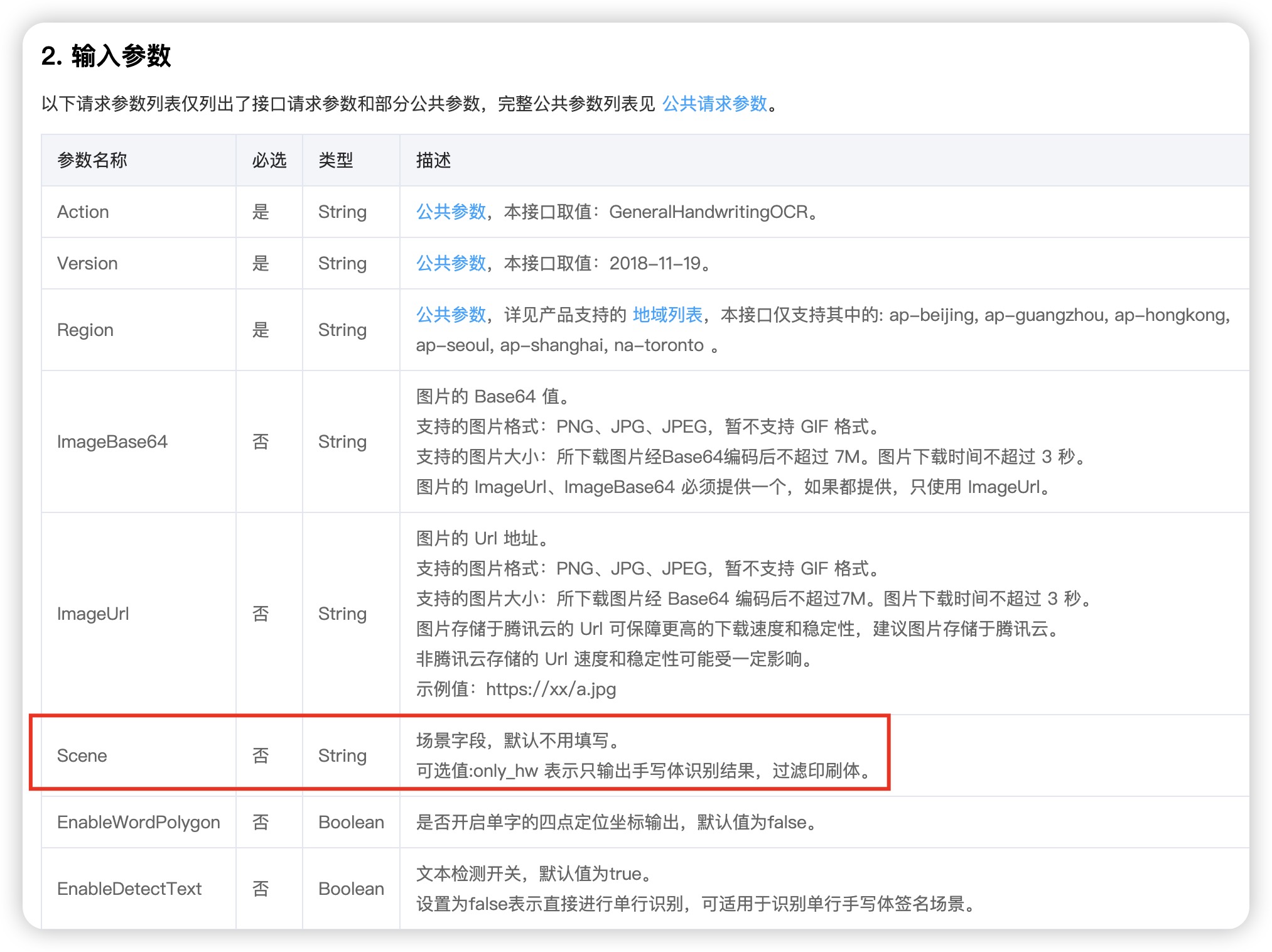
在文档里有一个比较关键的参数:

Scene 选值: only_hw 表示只输出手写体识别结果过滤印刷体 ---有了这个参数我们就可以知道哪些是手写体,哪些是印刷体
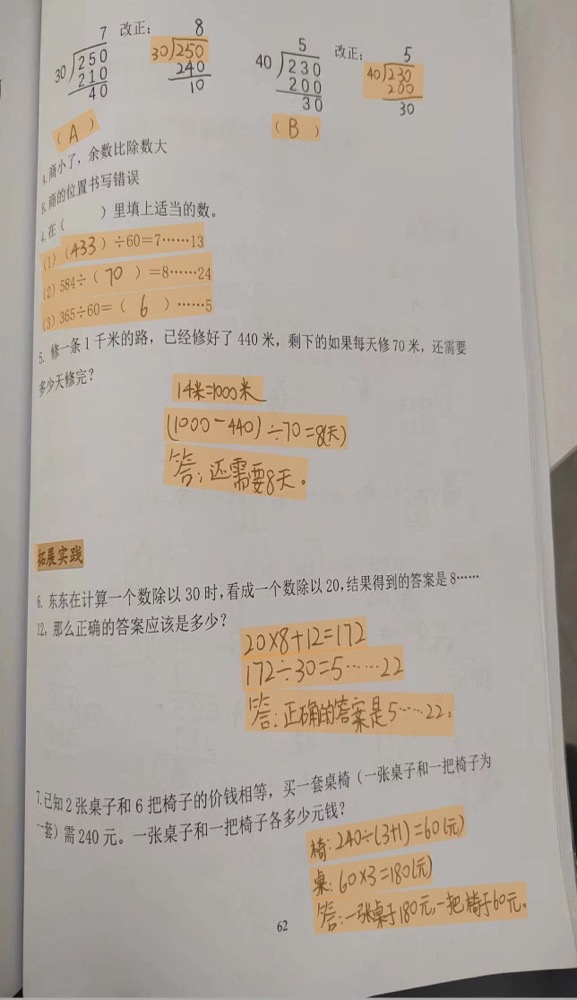
在实际调用的时候发现了问题: 在腾讯云的 OCR 手写体的接口里识别的区域不够准确,具体见下面的截图标黄的区域为根据腾讯云 OCR 识别后绘制,可以明显的看出有些误差的。不过在可接受范围内。

免费额度:OCR 属于同一个共享资源包的接口共同享受 1,000 次/月的免费调用额度。
阿里云
阿里云识别手写体在这方面表现的比较差劲:
阿里云 OCR 相关的服务 https://ai.aliyun.com/ocr/general,也有在线体验的示例,
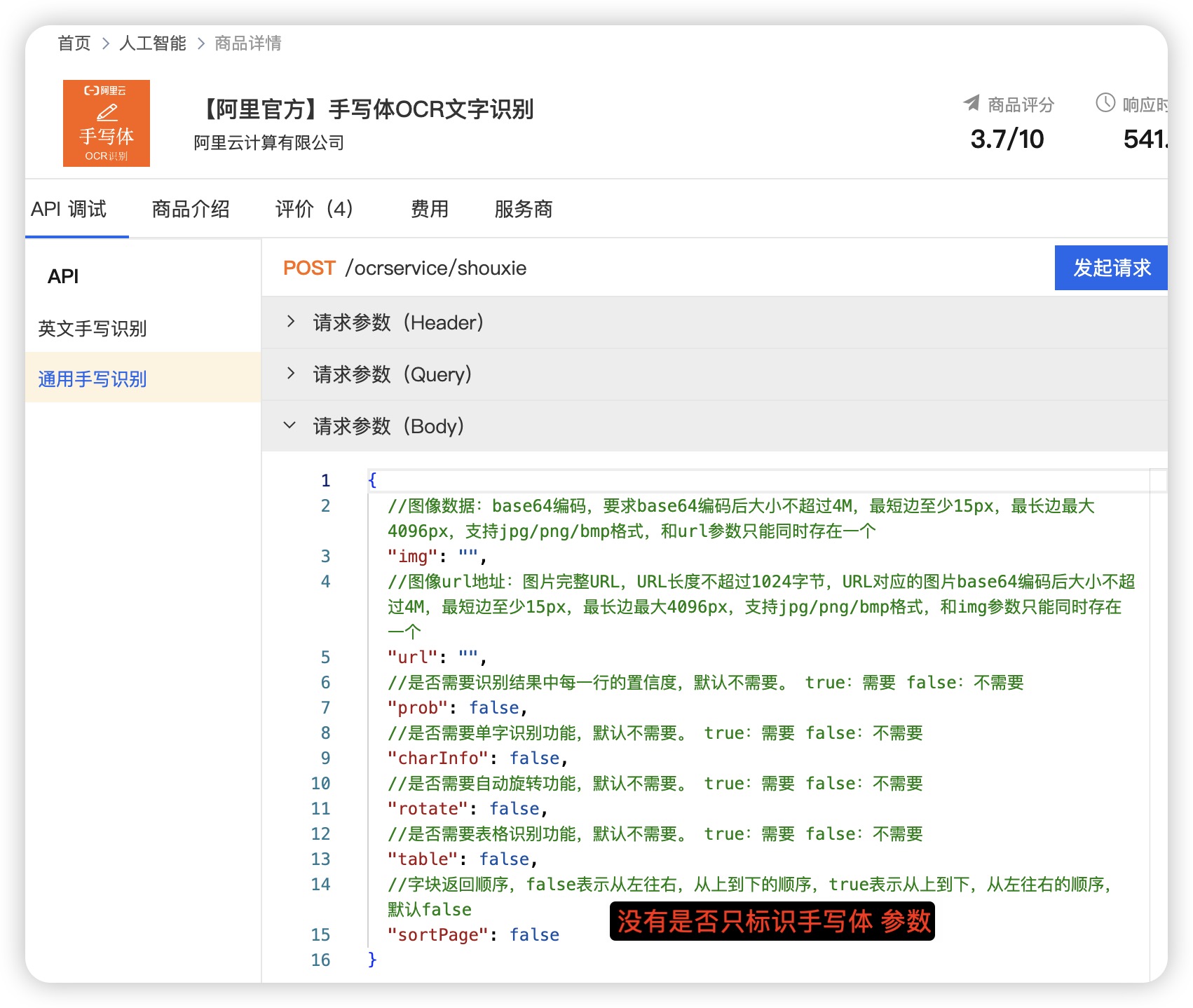
相关技术文档&在线接口调试

但是--他没有参数区分是否只输出手写体--- 阿里云惨败 免费额度:手写体识别享用 200 次/月的免费额度。
百度云
百度云的 OCR 识别 API 文档https://cloud.baidu.com/doc/OCR/s/hk3h7y2qq 百度云在识别手写体方面表现比较普通,同样的他的手写体识别里也没有区分是否只标识手写体,印刷体和手写体识别没发区分。
没有参数区分是否只输出手写体--- 百度云惨败 免费额度:手写文字识别 :500 次/月赠送;通用文字识别(标准版):1000 次/月赠送 这块百度是区分开的,比较大方
此方案的结论:
只识别手写体然后前端手动擦除有点麻烦,没有想象中那么简单。作为备选方案。
新的方案 --直接调用去除手写体的 API
翻百度云的 API 的时候发现了 文档去手写 API
使用了一下欣喜若狂,效果很好,官方的示例一目了然
腾讯云与阿里云都没有类似的 API 。 唯一可惜的是这个 API 的免费额度是每个月 50 次。
免费额度:50 次/月
百度云这波好感倍增。
有道智云
于是继续搜刮其他云平台有没有相关的 API ,找到了有道智云有一个试卷擦除手写体 有道智云的文档写的比较简单,官方有个 demo ,试用了一下,比百度云的略微逊色,但是也基本满足需要。 有道智云的接口有个缺点就是返回的接口里也会返回原图的 base64 编码,没有参数选择只返回处理后图片的 base64 ,这样就比较浪费接口流量。 免费额度:有道云会赠送 100 元的充值券,这个 API 调用一次是 0.1 元。(⊙o⊙)…。。。
特别提醒
需要注意的一点是
此方案的结论:
服务端接口封装,优先调用百度云的 API ,50 次额度用完后再调用有道云的 API
正式的方案
因为首先微信小程序作为前端开发,故直接使用了微信小程序的云服务器方案(免费 90 天) golang 作为服务端。顺便薅了腾讯云的 COS 存储的羊毛。 微信云在 web 接口层面有个两个限制:
- post 数据不能超过 10K --对于一个 base64 的图片来说这个 size 基本上不可能。
- 接口响应超时时间为 10S
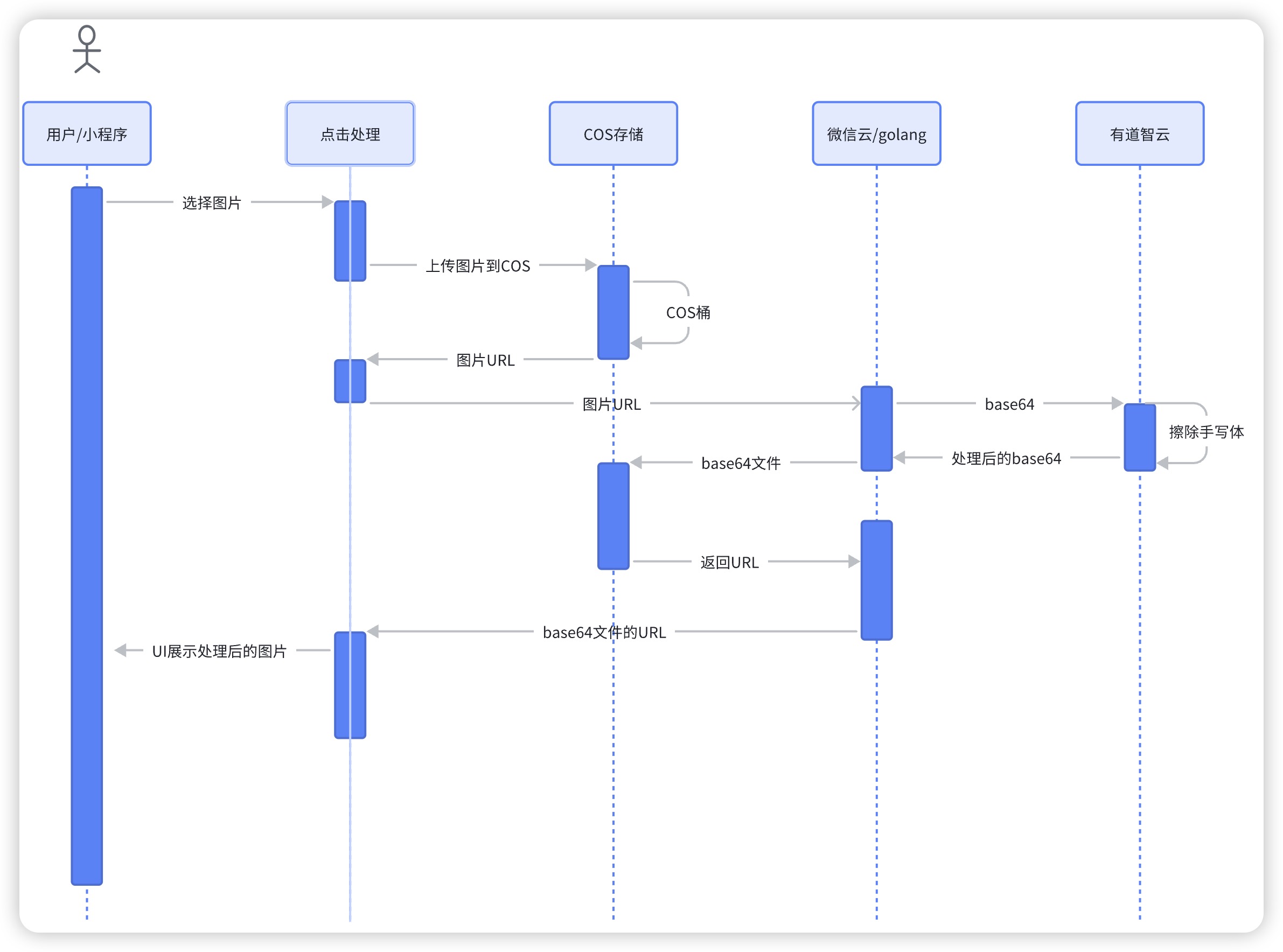
所有一通调研下来实际的落地方案如下:

最终的实际效果

大家可以扫码体验,或者微信搜索小程序: 番茄小能手

一些感想:
做这个小工具功能比较简单,实际的开发中大量的时间消耗在调研各大应用平台的接口以及前后端联调上。整体体验因为是纯调用接口,最好的方案应该是把这些处理都放在前端来,OCR 模型识别啥的也下放到前端,不过暂时没找到合适的开源框架,大家有了解的可以评论区告诉我。