这是一个创建于 771 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为一位程序员,持续学习是逃不开的宿命。对于每一位拥有好奇心,持续对某个领域进行探索的人来说,终身学习都不只是嘴上说说,而是身体力行的行动。
信息时代的自我学习,除了系统性的看书,阅读的很大比重也是通过网络进行的,经典的变化较小的知识通过书本进行,很多变化很快的知识就要通过在线阅读来习得。比如 iOS/swift 开发,买的书很快就过时了,只能通过网络来学习。PS ,我比较偏向古典主义,几乎从不通过视频学习,总觉得视频传递的信息密度太低,而且很容易走神~
我们已经有了很多工具来提升网络阅读的效率了,从最开始的 readlater 工具,到后来的趣收,马克类的 Liner/hypothesis ,再到最近的 Cubox ,简悦,我都有用过,但是总觉得不是我真正想要的东西。我觉得不解决真正的问题。
我想要的不过是,有个地方能让我『做笔记』,能让我方便的输入的地方。
作为必须要动手写代码的开发者,很容易理解一个事实: 看了的不一定就懂,懂了的不一定就能写,一定要自己写出来才能真正通达本质。
学习的过程我觉得也是这样,不管是逼着你集中精神的『阅读模式』,还是七种颜色的『高亮马克』,都不如自己实实在在的写下自己的想法来的实际,来的重要。
所以这些工具我都只用了一阵就放弃了,因为没什么用,或者能写东西,但是又非常繁琐花哨。
三年前我想明白了这一点,但是这么多年主要在做后端开发,对前端的快速变化也很头疼;尝试找了个合作的小伙伴一起弄,也只做了个开头草草结束没有了后续;但是随着自己不停的拓展接触的领域,经常需要深度阅读很多在线的文章,实在受不了了,于是我开始自己研究,开始成为『独立开发者』~~
ps 前一阵发的 后端如何学好 CSS ( https://www.v2ex.com/t/873641 ) 还引起了 N 多探讨,可见前端与后端思维方式的迥异 :) 也要感谢小伙伴推荐的书,真的学到了很多 ~~
所以今天给大家介绍一下,经过将近 10 个月的 独立开发 ,依然处在很早期的一个阅读笔记插件:
https://pipebox.pro
虽然目前还比较简陋,但罗老师说过,『又不是不能用』,目前对我而言是能解决我真正的问题的。在阅读网页的时候,可以点一下插件的 icon 或通过快捷键,呼出一个常驻在网页上的侧边栏,让你方便的做笔记。
笔记是支持 markdown 的,这样对于一些带有缩进的代码格式就很方便,排版上也基本够用。另外也支持很简单的高亮,主要是帮助集中精神的。
目前这个插件支持 Chrome 和 Edge ,在市场里直接搜 pipebox 就可以下载,也可以在官网直接下载安装包手动装一下。Chrome 支持比较高的版本,测了一下 93 版本好像会有问题,可能是插件要求的 manifestV3 标准的缘故。
当然只有这样一个插件是远远不够的,当内容多了以后就需要好用的管理,这也是之前很多插件工具做的不好用的一个原因,管理不好用。所以 pipebox 也提供了一个卡片式的内容管理后台来管理笔记库。
笔记库支持 2 级标签分类,作为一个随手输入的 inbox 也是够用的,后续会继续完善这一块的功能,希望能给大家带来更便捷的管理体验。
希望能给喜欢深度阅读的朋友带来一点帮助,非常需要各位的反馈。有各种建议,Bug 欢迎加微信 41204034 反馈给我。
后面想搞一个天使用户群,发点福利,也欢迎加我微信 ~~ 加微信请备注来意,感谢 ~~
信息时代的自我学习,除了系统性的看书,阅读的很大比重也是通过网络进行的,经典的变化较小的知识通过书本进行,很多变化很快的知识就要通过在线阅读来习得。比如 iOS/swift 开发,买的书很快就过时了,只能通过网络来学习。PS ,我比较偏向古典主义,几乎从不通过视频学习,总觉得视频传递的信息密度太低,而且很容易走神~
我们已经有了很多工具来提升网络阅读的效率了,从最开始的 readlater 工具,到后来的趣收,马克类的 Liner/hypothesis ,再到最近的 Cubox ,简悦,我都有用过,但是总觉得不是我真正想要的东西。我觉得不解决真正的问题。
我想要的不过是,有个地方能让我『做笔记』,能让我方便的输入的地方。
作为必须要动手写代码的开发者,很容易理解一个事实: 看了的不一定就懂,懂了的不一定就能写,一定要自己写出来才能真正通达本质。
学习的过程我觉得也是这样,不管是逼着你集中精神的『阅读模式』,还是七种颜色的『高亮马克』,都不如自己实实在在的写下自己的想法来的实际,来的重要。
所以这些工具我都只用了一阵就放弃了,因为没什么用,或者能写东西,但是又非常繁琐花哨。
三年前我想明白了这一点,但是这么多年主要在做后端开发,对前端的快速变化也很头疼;尝试找了个合作的小伙伴一起弄,也只做了个开头草草结束没有了后续;但是随着自己不停的拓展接触的领域,经常需要深度阅读很多在线的文章,实在受不了了,于是我开始自己研究,开始成为『独立开发者』~~
ps 前一阵发的 后端如何学好 CSS ( https://www.v2ex.com/t/873641 ) 还引起了 N 多探讨,可见前端与后端思维方式的迥异 :) 也要感谢小伙伴推荐的书,真的学到了很多 ~~
所以今天给大家介绍一下,经过将近 10 个月的 独立开发 ,依然处在很早期的一个阅读笔记插件:
https://pipebox.pro
虽然目前还比较简陋,但罗老师说过,『又不是不能用』,目前对我而言是能解决我真正的问题的。在阅读网页的时候,可以点一下插件的 icon 或通过快捷键,呼出一个常驻在网页上的侧边栏,让你方便的做笔记。
笔记是支持 markdown 的,这样对于一些带有缩进的代码格式就很方便,排版上也基本够用。另外也支持很简单的高亮,主要是帮助集中精神的。
目前这个插件支持 Chrome 和 Edge ,在市场里直接搜 pipebox 就可以下载,也可以在官网直接下载安装包手动装一下。Chrome 支持比较高的版本,测了一下 93 版本好像会有问题,可能是插件要求的 manifestV3 标准的缘故。
当然只有这样一个插件是远远不够的,当内容多了以后就需要好用的管理,这也是之前很多插件工具做的不好用的一个原因,管理不好用。所以 pipebox 也提供了一个卡片式的内容管理后台来管理笔记库。
笔记库支持 2 级标签分类,作为一个随手输入的 inbox 也是够用的,后续会继续完善这一块的功能,希望能给大家带来更便捷的管理体验。
希望能给喜欢深度阅读的朋友带来一点帮助,非常需要各位的反馈。有各种建议,Bug 欢迎加微信 41204034 反馈给我。
后面想搞一个天使用户群,发点福利,也欢迎加我微信 ~~ 加微信请备注来意,感谢 ~~
1
catsoul 2022-09-21 09:00:21 +08:00
先插个眼,晚上下班看看
|
2
SchneeHertz 2022-09-21 09:22:40 +08:00
试了下
笔记和页面上的内容没有关联上,重新载入页面后高亮的部分没有显示,比较想要 Word 那种标注的形式 侧边栏的 markdown 不能预览,侧边栏宽度太小而且不能调节,写作体验较差 重复保存会出现重复的记录 |
3
FYFX 2022-09-21 09:35:19 +08:00
试了一下,使用 markdown 的一级标题或者二级标题会导致保存失败,三级标题可以正常使用
|
4
yumenawei 2022-09-21 09:44:30 +08:00
高亮后直接在高亮处添加评论会不会更好些
标记后再次打开同一个网页之前的标记并不会出现,就是这样吗?还是 bug ? |
5
IVeverKB 2022-09-21 09:54:34 +08:00
v2ex 网页可以使用,换知乎 /简书这两个怎么好像不能用啊,是我的使用方法有问题吗
|
7
SingeeKing 2022-09-21 11:33:18 +08:00
很喜欢「开放的愿景」中的描述,希望未来可以支持自动同步到 Readwise
|
8
RealVic 2022-09-21 11:52:32 +08:00
虽然但是,『又不是不能用』是魅族创始人黄章,在论坛和用户对线时说的
|
9
RealVic 2022-09-21 11:54:31 +08:00
看了一下,你这不就是对着 flomo 照抄了一遍吗?
|
10
rming 2022-09-21 12:05:36 +08:00
|
11
xianyukang 2022-09-21 13:28:43 +08:00
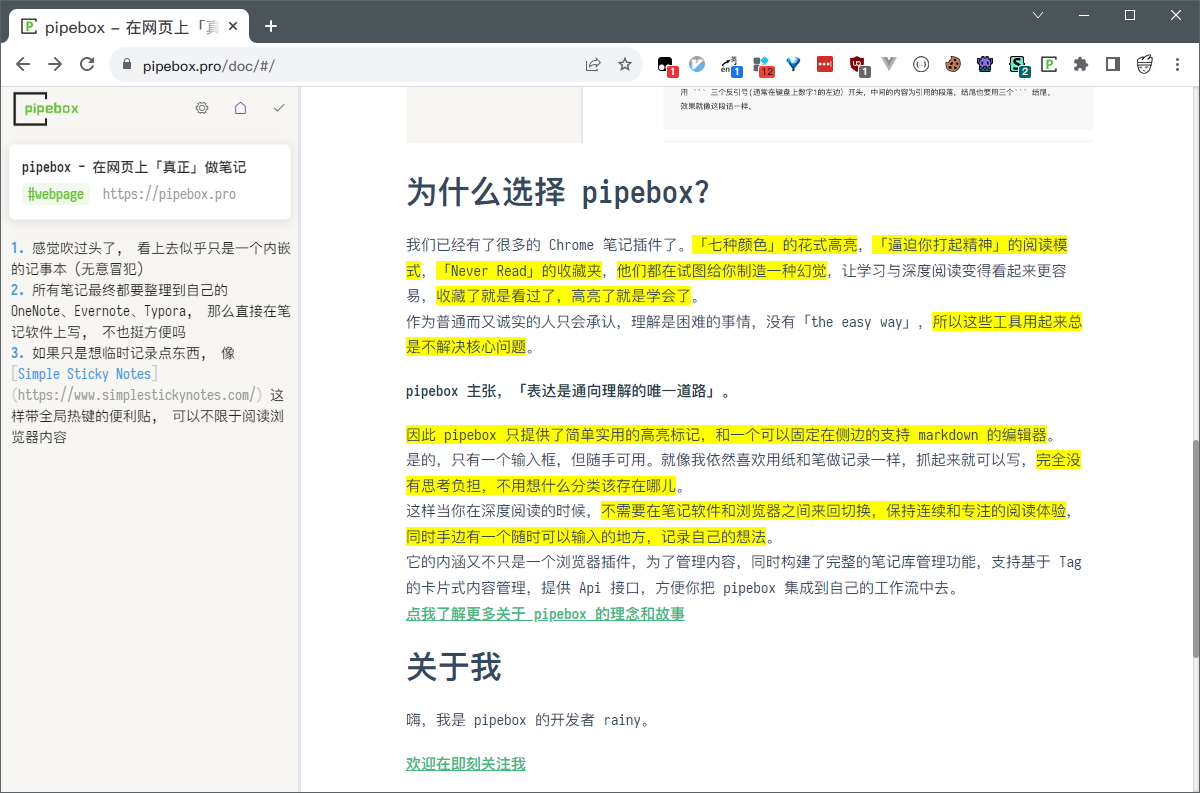
1. 感觉吹过头了, 看上去似乎只是一个内嵌的记事本 (无意冒犯)
2. 所有笔记最终都要整理到自己的 OneNote 、Evernote 、Typora, 那么直接在笔记软件上写, 不也挺方便吗 3. 如果只是想临时记录点东西, 可以试试 [Simple Sticky Notes]( https://www.simplestickynotes.com/) 这样带全局热键的便利贴 []( https://imgse.com/i/xin3Md) []( https://imgse.com/i/xin0zQ) |
12
xianyukang 2022-09-21 13:33:21 +08:00
v2ex 回复不带预览功能, 发了一次图片失败后, 不允许第二次发图:
「 请不要在每一个回复中都包括外链,这看起来像是在 spamming 」 |
13
xiaofeifei8 2022-09-21 14:00:40 +08:00
进入首页有点晕车
|
14
xiaotianhu OP |
15
xiaotianhu OP @xianyukang 我选择用 menubarX + pipebox 。
所有笔记最终都要整理到自己的 OneNote 、Evernote 、Typora 这个是下一步的规划~ 直接在笔记软件上写,要不然分屏,要不然来回切换,都比较麻烦,打断思路。anyway ,在哪儿都能写到是了,各有所爱。 |
16
fms 2022-09-22 01:42:28 +08:00 via Android
勉励,我也有很多愿想,一点一点的积攒技术栈,在合适的时间逐渐去去推进成型,哪怕只是最终自己用,也觉得很满足了
|
17
xiaotianhu OP @fms 嘿嘿 加油 ~ 坚持~
|
18
xiaotianhu OP @xiaofeifei8 有空再优化优化~
|
