这是一个创建于 1233 天前的主题,其中的信息可能已经有所发展或是发生改变。
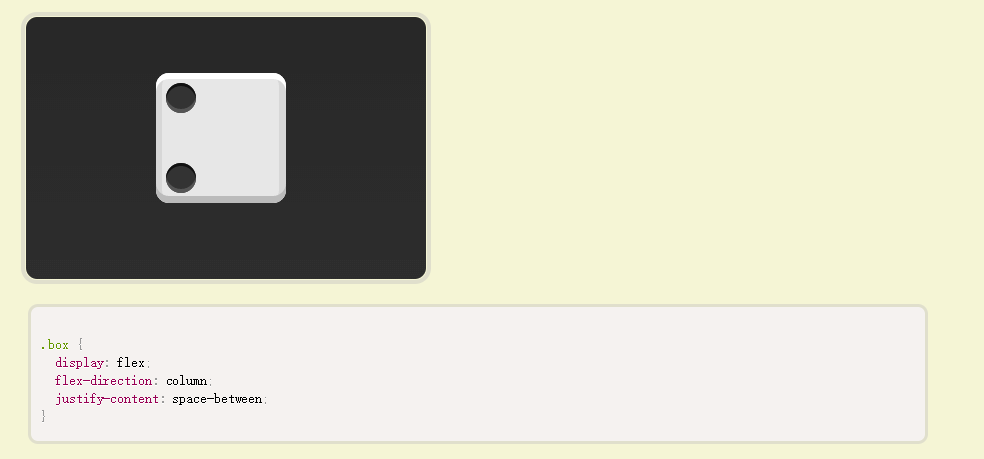
 justify-content: space-between;这个属性不是针对主轴,横向两边对齐吗?为什么上面图片骰子,左边上下分布也要用到这个属性?
justify-content: space-between;这个属性不是针对主轴,横向两边对齐吗?为什么上面图片骰子,左边上下分布也要用到这个属性?
1
slmaaw 2020-12-09 08:49:03 +08:00 via Android 因为 flex-direction 把主轴变成垂直了
|
2
sandrew1945 2020-12-09 08:50:36 +08:00 因为是 column
|
3
lingo 2020-12-09 08:50:59 +08:00
啊这。感觉秒结贴
|
4
chengxy 2020-12-09 08:51:34 +08:00 row
|
5
justrand OP @slmaaw
原来这样啊,好的谢谢,意思就是主轴不是固定的,根据 flex-direction 决定的,之前我也是这么想的,现在确定了,谢谢你 |
6
dingdangnao 2020-12-09 09:33:43 +08:00 via iPhone
多试一试不就好了,写个小 html 也不麻烦
|
7
anson2017 2020-12-09 09:35:43 +08:00
flex-direction 属性决定主轴的方向(即项目的排列方向)。
属性 描述 row (默认值)主轴为水平方向,起点在左端 row-reverse 主轴为水平方向,起点在右端 row-column 主轴为垂直方向,起点在上沿 column-reverse 主轴为垂直方向,起点在下沿 参考: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html |
8
IGJacklove 2020-12-09 09:41:39 +08:00
你这是不是阮一峰的教程?建议看一下他的,看完写几个 demo 就豁然开朗了.
|
9
daoyouma 2020-12-09 10:04:33 +08:00
终于有个能看懂的了
|
10
ryouok 2020-12-09 13:36:32 +08:00
|
11
LabJo 2020-12-09 14:40:48 +08:00
你需要读懂属性英文,然后就很容易理解了
|