V2EX › 分享创造
vscode 插件分享,使用场景: jekyll+github pages 生成当前文件的访问链接
tomoya92 · 2021-01-20 13:27:09 +08:00 · 1084 次点击这是一个创建于 1189 天前的主题,其中的信息可能已经有所发展或是发生改变。
jekyll + github pages 写博客非常的方便,但总有一些小人会不留原文链接的转载走,于是我就想了个办法在写博客的时候将原文链接当成博客内容写在 markdown 文档里,于是在博客的 md 文档里就有了这样的内容
markdown 文件名:2021-01-14-spring-cloud-bus.md
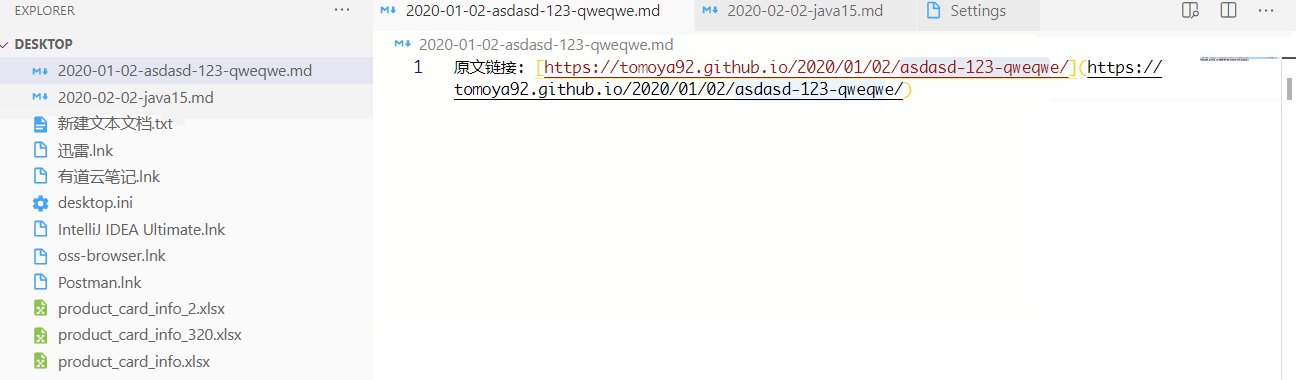
接链文原: [https://tomoya92.github.io/2021/01/14/spring-cloud-bus/]( https://tomoya92.github.io/2021/01/14/spring-cloud-bus/)
每次写完一篇博客就要手动把文件名拆好,格式化成这样的链接贴进去,嫌麻烦
于是这个插件就诞生了,在编辑区域按 ctrl+shift+i 就能立即插入一条格式化好的内容
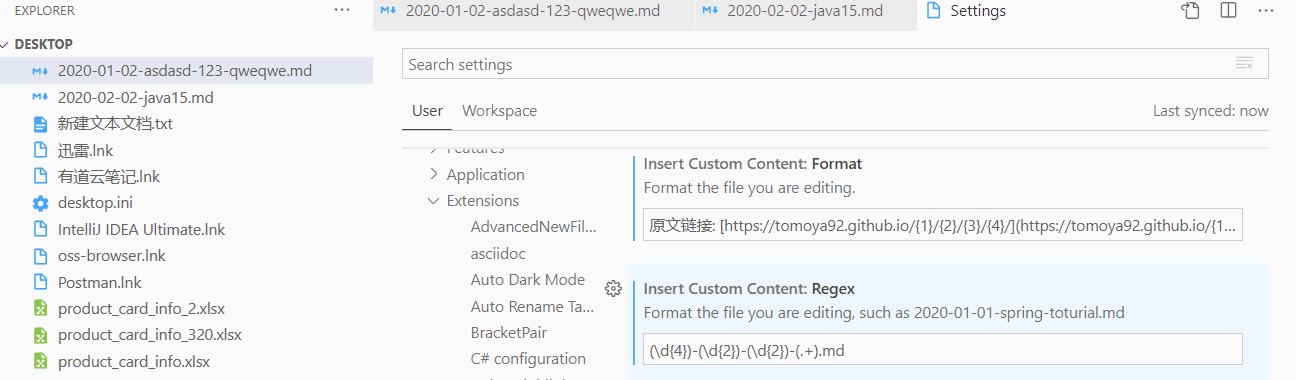
格式化文件名的规则是通过正则写的,这个可在插件设置里更改
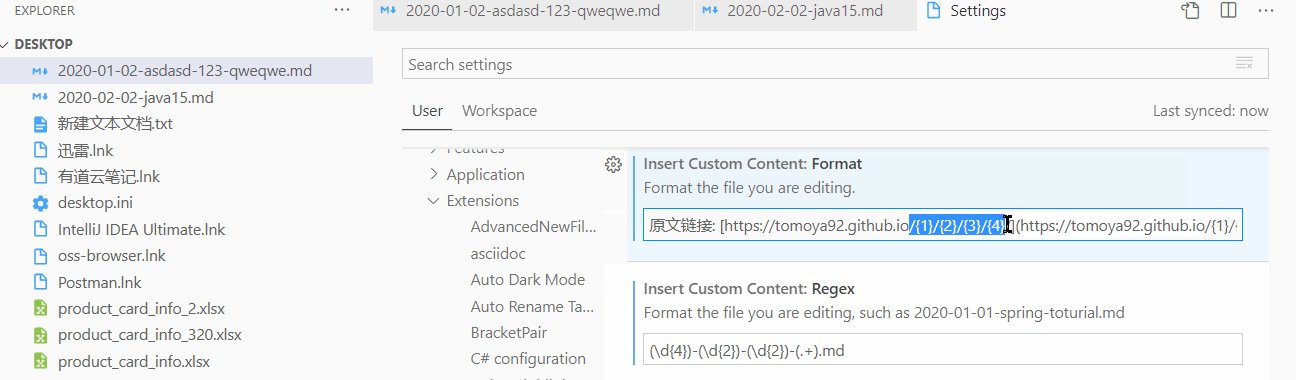
生成内容的模板也可在插件设置里更改。

送给同样使用 jekyll 写博客的 V 友
题外话
分享一下我用 vscode 写博客的几个插件
- Markdown All in One
- Paste Image
- insert-custome-content
最后再结合一个 picpick 来给截图添加上水印,完美
目前尚无回复