V2EX › 分享创造
教务系统微信小程序 student-information-system-wechat-applet
zonghua · 2016-10-03 21:41:21 +08:00 · 5108 次点击这是一个创建于 3358 天前的主题,其中的信息可能已经有所发展或是发生改变。
GitHub 教务系统微信小程序
说明
正方教务系统的(微信)小程序,成绩数据爬虫
- 请见下方局限
此项目使用 Applet 名称仅为借古讽今只之用
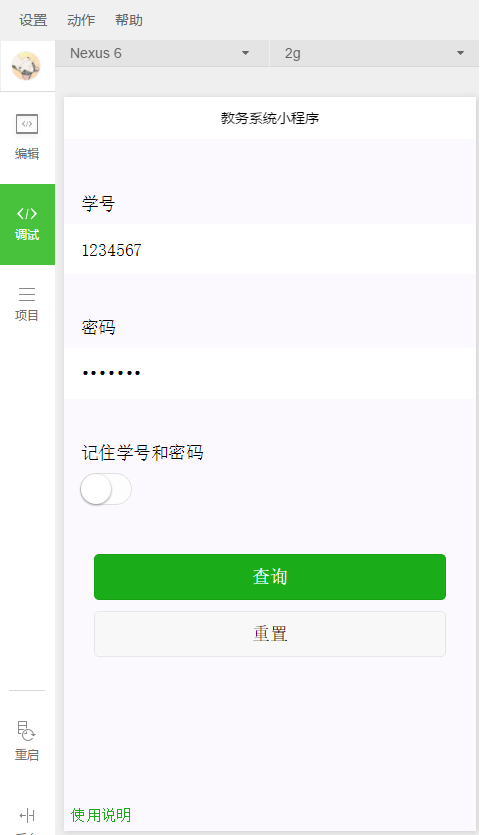
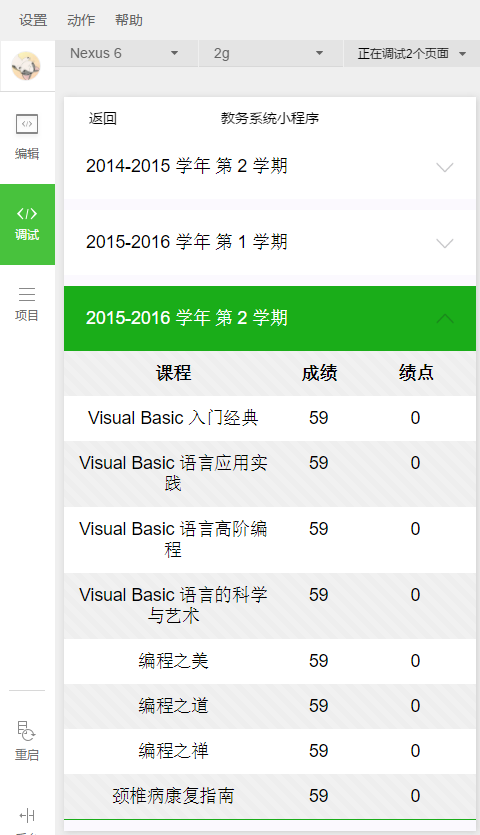
演示
-
从 GitHub 克隆项目
-
启动微信 Web 开发着工具,添加项目
-
选择无 AppID ,填写任意名称,找到项目目录添加
-
点击“查询”


局限
由于 Javascript 跨域限制暂时无法直接通过小程序去抓取目标网站的 Cookie
xhr
Date: Fri, 30 Sep 2016 12:46:33 GMT
Server: Microsoft-IIS/6.0
X-AspNet-Version: 1.1.4322
X-Powered-By: ASP.NET
MicrosoftOfficeWebServer: 5.0_Pub
Content-Type: image/Gif; charset=gb2312
Access-Control-Allow-Origin: *
Cache-Control: private
Access-Control-Allow-Headers: X-Requested-With, Content-Type
Content-Length: 2245
chrome
HTTP/1.1 200 OK
Date: Fri, 30 Sep 2016 12:46:33 GMT
Server: Microsoft-IIS/6.0
MicrosoftOfficeWebServer: 5.0_Pub
X-Powered-By: ASP.NET
X-AspNet-Version: 1.1.4322
Set-Cookie: ASP.NET_SessionId=hw4tpo55f4005ojii14d2e3r; path=/
Cache-Control: private
Content-Type: image/Gif; charset=gb2312
Content-Length: 2245
小程序暂时使用直接 GET 获取到的 HTML 内容进行解析然后填充视图作为演示
如果能够避免跨域访问的限制,小程序可以不依赖服务端完成抓取的任务
1
zonghua OP 小程序局限:跨域访问限制,不能读取文件,不懂如何使组件化
|
2
yao978318542 2016-10-04 17:33:19 +08:00
请教一个问题! picker 你用过吗?为什么不能加 name 属性 添加了就不能 form 表单提交了!
|
3
zonghua OP @yao978318542 稍等,我验证一下这个问题
|
4
zonghua OP @yao978318542
https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html?t=1475052052852#picker 看了一下 picker 并没有提供 name 属性 我个人做法是绑定 picker change 的函数,然后把 picker 的值 放到 app service 一个全局变量里 inputs = {} bindPickerChange: function (e) { inputs[e.currentTarget.id] = this.data.array[e.detail.value] this.setData({ index: e.detail.value, inputs:inputs }) } |
5
bishezenmeban 2017-04-11 16:26:51 +08:00
作者,求问,我在调试的时候,系统提示 WAService.js:7 Uncaught ReferenceError: login is not defined ,我不知道怎么办了。求助!!!!
|