这是一个创建于 3072 天前的主题,其中的信息可能已经有所发展或是发生改变。
QMUI Web 是一个专注 Web UI 开发,帮助开发者快速实现特定的一整套设计的框架。框架主要由一个强大的 SASS 方法合集与内置的工作流构成,由QMUI 团队出品。
Github: https://github.com/QMUI/QMUI_Web
重要更新
本次框架更新版为 2.0 正式版本,带来了大量的改进和新特性,重要的更新包括:
- 全新的 Sass 编译处理,经过较长时间的测试,我们采用了效率更高的 node-sass 作为 Sass 的编译内核,同时精简了样式监听的逻辑,使得样式编译提升了近 2-4 倍,并极大地降低了组件、全局变量这类样式更新的耗时。
- 全新的 CSS Sprite 处理机制,为了更方便更高效地在 QMUI 中使用 CSS Sprite ,我们开发了一套基于 postCSS 的雪碧图方案,只需在样式中使用简单的一句代码即可实现 CSS Sprite ,并且引入了全新雪碧图的更新策略,使得图片处理速度提升了 2 倍以上。
- 一系列三角函数、弧度计算相关的 Sass 方法。
1.x 用户升级
2.0 版本的 QMUI 无论是样式编译,图片输出都完全基于 Node.js ,因此 I/O 性能有很大的提升,加上更易用的使用方法,我们建议所有用户升级到 2.0 版本,目前升级到 2.0 后只需对项目执行两步修改:
- 在 UI_dev/config.js 中增加 styleResultPath 和 needsSourceMaps 两个字段,分别为 CSS 输出目录(相对 qmui_web 目录)和编译样式是否需要 Source Maps 支持,默认值分别为“../../public/style/css ”和 false 。
- 在 UI_dev/qmui_web 下执行一次 npm install ,安装增加的依赖包。
如果还使用了 QMUI 的一些附加组件 /工具,那么还需要注意以下两点:
- 如果还使用了原 CSS Sprite 的扩展组件,还需要改为新的雪碧图语法,请参考这里。
- 如果有使用 QMUI Web Desktop ,请升级至 1.3.0 或以上版本。
其中 QMUI Web Desktop 可以管理基于 QMUI Web 进行开发的项目,通过 GUI 界面处理 QMUI Web 的服务开启 /关闭,使框架的使用变得更加便捷,并提供了编译提醒,出错提醒,进程关闭提醒等额外的功能。
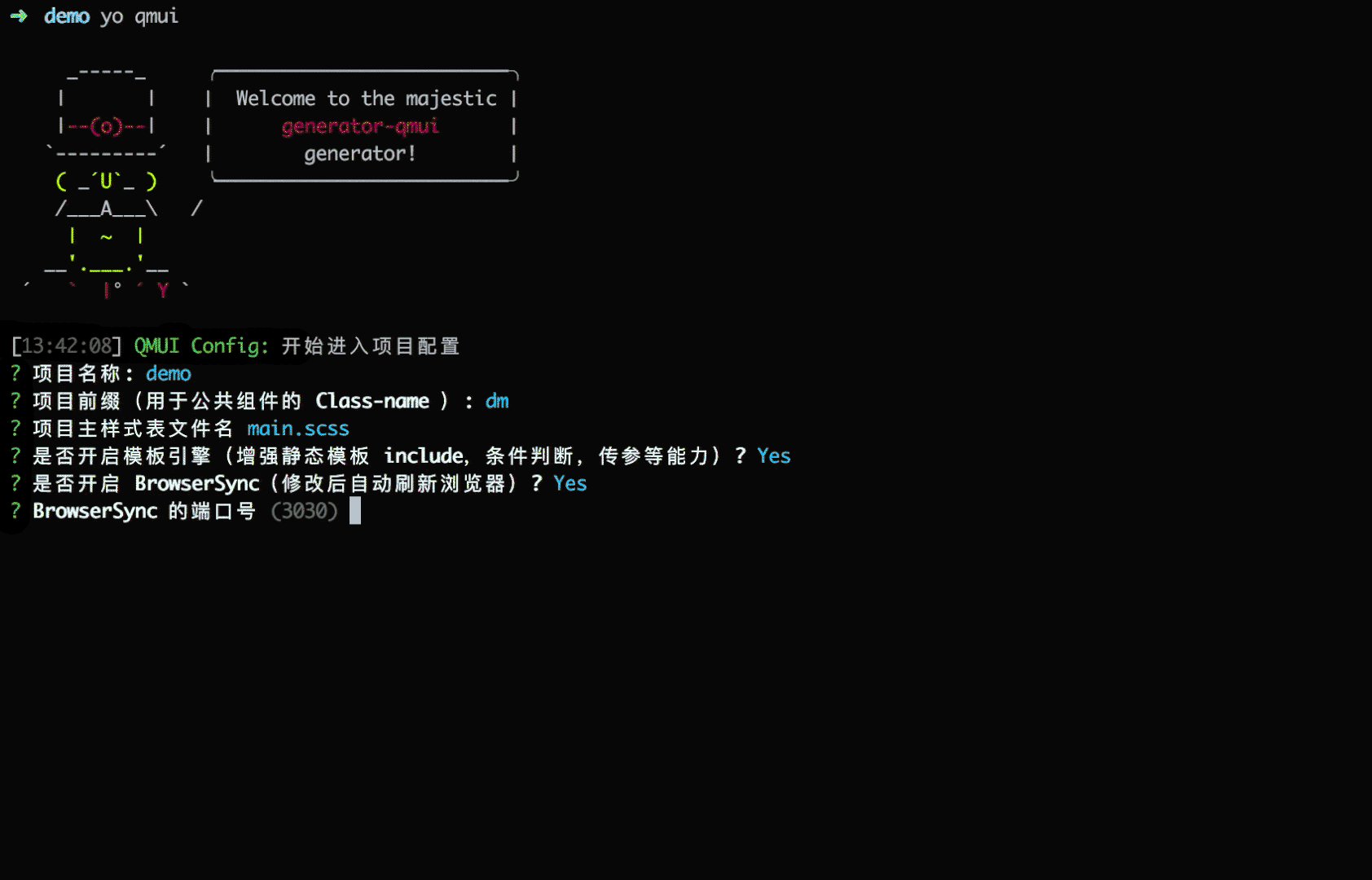
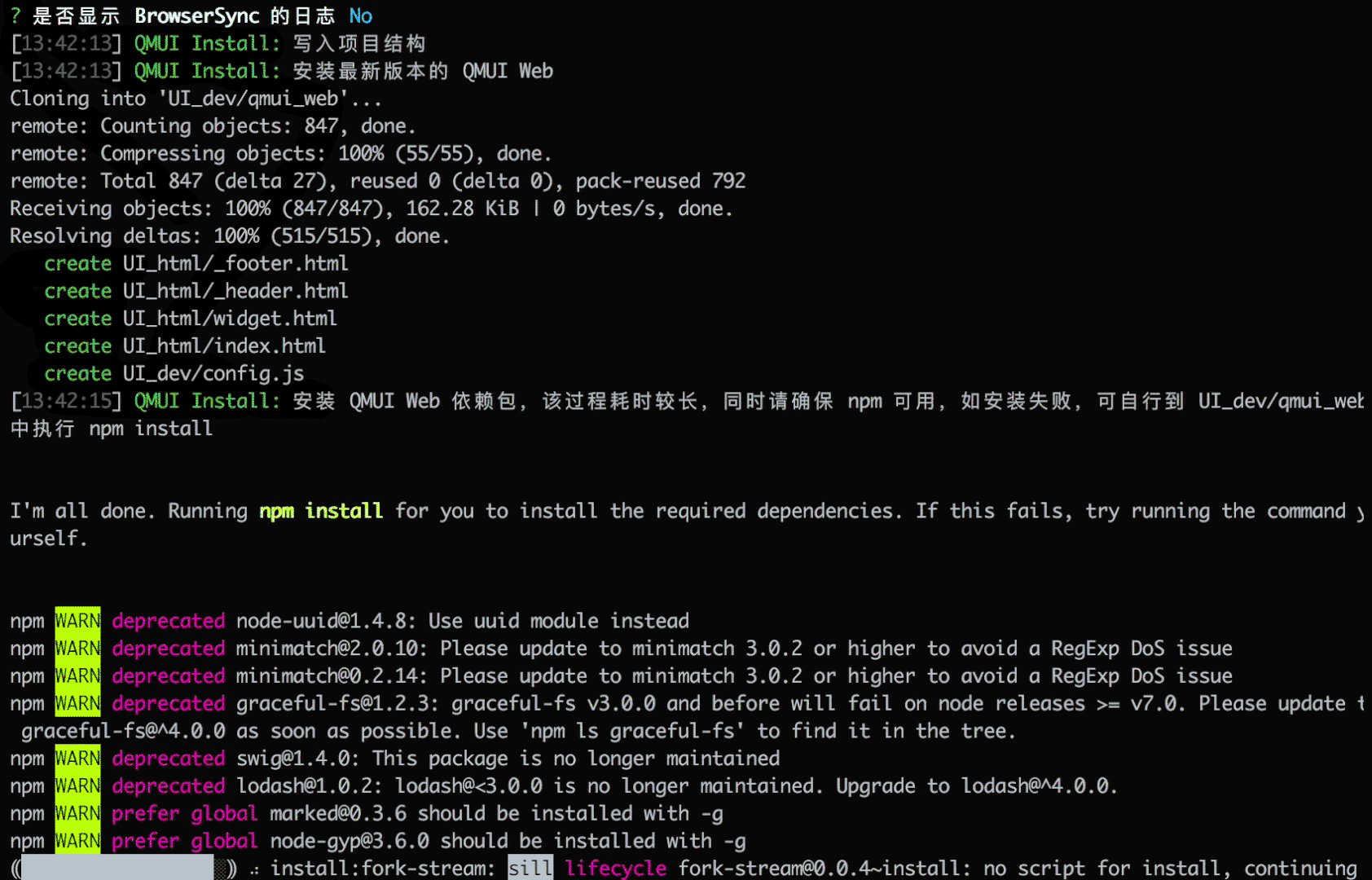
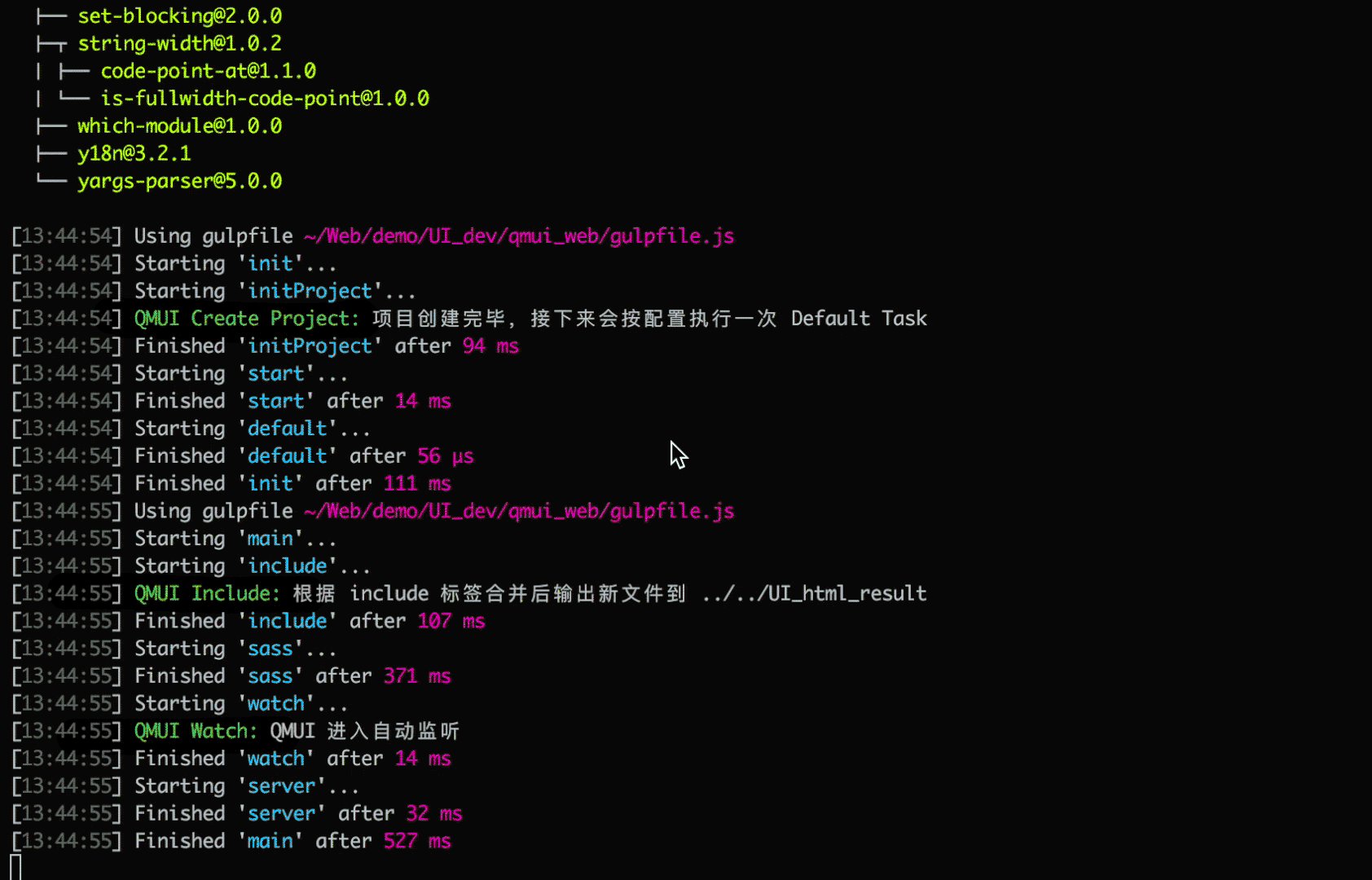
效果截图

1
notes 2017-04-11 17:05:32 +08:00 via Android 支持用到 yeoman 的所有项目!
|
2
zzeff 2017-04-11 21:21:57 +08:00 棒棒哒,资词~
|