这是一个创建于 2371 天前的主题,其中的信息可能已经有所发展或是发生改变。
本文面向对象
- 前端小白
- windows 用户
- 懒癌晚期患者
准备工作:
- 一个Github 账户
- 安装[Git]( https://pan.baidu.com/s/1dFKYu5r,'windows 国内镜像')
- 安装Node.js
Step by Step
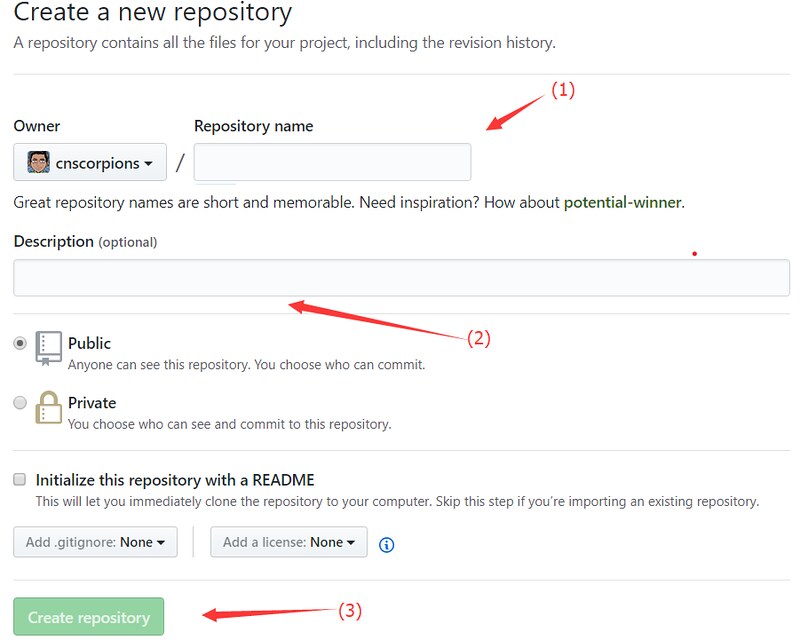
### Step 1, 创建一个 Github page

- Repo name 的填写格式为
Github 名 + github.io。举个栗子,我的 repo name 为cnscorpions.github.io- Description 可以写
static blog/blog,反正你随意就好- 点击创建 repo
Step 2, Hexo 安装以配置 (假设你已经安装好 Git 和 Node.js )
- 打开 Git bash 命令行
- 安装 NPM ---> Taobao NPM 镜像 (因为网络环境不好,你懂的)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org- 安装 Hexo
$ cnpm install -g hexo-cli- 创建 blog 根目录
$ hexo init blog- 生成静态文件
$ hexo g- 安装 Hexo-server 模块
$ cnpm install hexo-server --save- 运行本地服务器 (一定要在 blog 根目录下运行)
$ hexo s- 打开
http://localhost:4000/已经可以看到一篇内置的 blog 了
Step 3, 安装 Hexo 主题 ( Git 在线安装 VS 本地安装)
- Git 安装
$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next
- 修改配置文件
_config.yml/theme ---> next- 更新主题
$ hexo c
$ hexo g
$ hexo s
Step 4, 安装 SSH
- 安装 hexo-deployer-git 模块
$ cnpm install hexo-deployer-git --save- 修改配置文件
deploy:
type: git
repo: https://github.com/cnscorpions/cnscorpions.github.io.git
branch: master
- 检查电脑中是否存在 SSH key
$ ls -al ~/.ssh- 创建新的 SSH key
$ ssh-keygen -t rsa -b 4096 -C "[email protected]"
Enter a file in which to save the key (/c/Users/you/.ssh/id_rsa):[Press enter] ---> 不要移动文件位置
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
- 复制 id_rsa.pug
- 复制到 Github SSH key
- 搞定
$ hexo g ---> $ hexo d ----> OVER
PS: 暂时先这样了,欢迎拍砖!
1
CreSim 2017-11-12 14:35:48 +08:00 via Android
搭博客容易,写博客难。
|
2
gobomb 2017-11-12 15:24:50 +08:00 via iPhone
我搭过的博客比写过的多😂
|
3
nieyujiang 2017-11-12 17:02:33 +08:00
@gobomb #2 握爪.我好像也是这样.🌚
|
4
Remember 2017-11-12 17:51:25 +08:00
换 hugo 吧, hexo 半死亡状态,而且 npm 各种被墙.
|
5
billion 2017-11-12 19:24:13 +08:00
这种被人写烂了的教程发到 V 站真没有意思。不如换 Hugo
|
6
cnscorpions OP @CreSim 是的,坚持写喽
|
7
cnscorpions OP @ gobomb 呵呵,hexo + github page 写技术,再弄个 wordpress 应该够了吧
|
8
cnscorpions OP @Remember 我有选择恐惧症啊,不过 npm 可以用淘宝的镜像 taobao.org
|
9
cnscorpions OP @billion 抱歉了,老铁,我是菜鸟,一步一步来喽
|