背景
这两年写了个 VNote 项目,一直都觉得 VNote 的主页不是很满意。目前的主页是用的一些 HTML 的模块组装在一起的纯 HTML,所以每次改动都十分麻烦。
对于 Jekyll 和 Hexo 等静态博客框架,觉得各种条条框框,还是不够纯粹。我希望能够在 VNote 里面简简单单地写 MD,然后就可以在网站上优美展示出来的。
在 HackerNews 上的评论里面发现了MDWiki,认识了#!docs/readme.md这种访问方法。
但是 MDWki 有几点不足:
- 可能由于可以变换主题,所以每次渲染前都会显示一个 raw 的 HTML,用着不爽;
- 笔记的入口只有顶部的导航菜单,所以如果是作为日常博客的话,大量的笔记很难展示;
后面,@akkuman 弄了一个vnote2site,把一个index.html放在 VNote 的笔记本里面,就能 ajax 读取_vnote.json文件,并列出笔记本的内容。
感觉 MDWiki 和 vnote2site 能够结合在一起,其实Boostrap的官网就是我想要的效果:
- 一些主要的页面是离散的 MD 文件,例如首页 /下载等等;
- 文档则会在左边展示一个文件导航栏,用于浏览大量的有组织的笔记;
行动
本来想基于 MDWiki 来开发的,但是看了一下 MDWiki 的源码就怕了,typescript,各种package.json和gruntfile.js之类的配置文件,不知道怎么入手。一个前端怎么就这么复杂呢?于是,打算自己从头弄一个简单的就行了。
建了一个项目,写了几行代码。给一个朋友看了一下,他说建议使用 ES6,有基本的类之类的,封装什么的不用太别扭。于是,看了一下 ES6 的一主要语法,把前面的几个文件都改写了。
这时候,我意识到并不是更新了代码后,直接浏览器 F5 就可以了,还需要“编译”,将 ES6 转换为 ES5。朋友推荐了parcel这个工具,刚开始还挺好用的,很是方便。但是,后面发现,我用到的markdown-it的一些插件是自己改过的,但是parcel只能使用 npm 安装的包。
算了,还是看看 MDWiki 用的是啥吧。最后,就选了 Grunt 来定制一套流程。总算是能安稳地写一个 Hello World 了。不得不说,前端真的是太乱了,让人不知道怎么入手。
Viki
经过了两三周,Viki 初版总算出来了。
项目地址: https://github.com/tamlok/viki
Viki 主页: https://tamlok.github.io/viki/

样式啥的,都是对着 Boostrap 的网站 F12 “借鉴”过来的。看着还算赏心悦目吧~~比 VNote 好看多了。 :)
使用
把 Viki 源码目录下的dist/文件夹里面的内容拷贝到你的项目根目录下面,然后找个地方托管,例如 GitHub Pages 或者本地起一个 python SimpleHTTPServer,那么就可以通过以下形式来访问对应的 MD 文件了:
localhost:8080/viki.html#!def/abc.md会访问根目录下面的def文件夹下面的abc.md文件。- 如果将
viki.html改名为index.html,则可以忽略viki.html部分。
VNote 结合
Viki 使用的是 VNote 同款的 markdown-it 渲染,所有语法和元素都完全兼容。
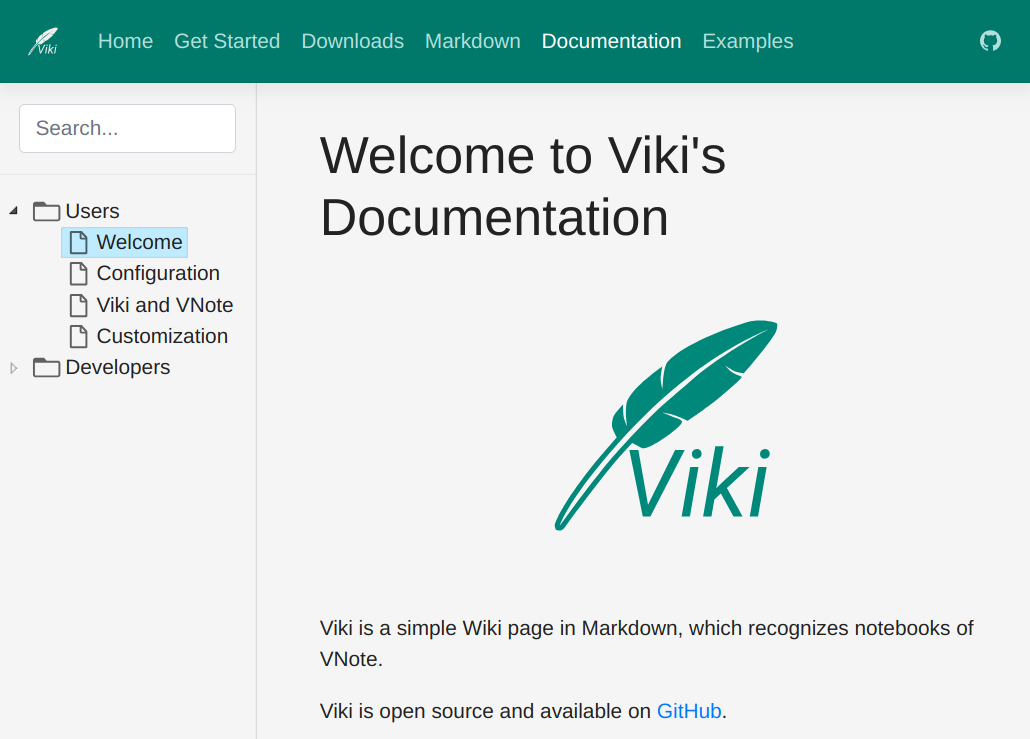
另外,在navigation.json配置文件里面,可以将一个导航入口指向 VNote 的笔记本或文件夹里面的索引文件_vnote.json,这样,就可以读取并列出 VNote 里面的笔记,效果如下:

结语
Viki 的应用场景就是静态博客,项目主页或者局域网内分享笔记等等。有一个问题是,这样动态的渲染方式好像对搜索引擎不太友好。
后面会打算将 VNote 的主页重新写一下。
谢谢!
另外,Viki 目前不支持 IE 浏览器,这个我实在不知道怎么弄了~~
再卑鄙地放一个项目地址: https://github.com/tamlok/viki
1
niubee1 2018-11-18 14:19:44 +08:00
感觉并没有比 Jekyll 和 Hexo 方便到哪里去啊
|
2
itfanr 2018-11-18 14:20:32 +08:00 via Android 很好 用过 vmote
|
4
waruqi 2018-11-18 14:36:52 +08:00 via Android
支持静态编译么?之前一直用 docute v3 什么都好,就是动态渲染对 seo 实在是不友好,正在找其他替代方案,发现 vuepress,也还不错,可惜目录层级限制在 3 层以内,哎。。
|
6
likuku 2018-11-18 14:48:41 +08:00 清新简洁,很好看!
|
8
zmxnv123 2020-05-09 20:38:54 +08:00
支持生成 sitemap 吗
|