V2EX › React
基于 styled-components 的单位 px -> vw 自动转换
danielzhao · 2019-04-25 11:02:23 +08:00 · 2588 次点击这是一个创建于 2424 天前的主题,其中的信息可能已经有所发展或是发生改变。
在 styled-components 基础上实现了 px -> vw 单位转换的功能
详细文档请参考: styled-components.com/docs
源码地址:https://github.com/hnzycfcfed/styled-px2vw
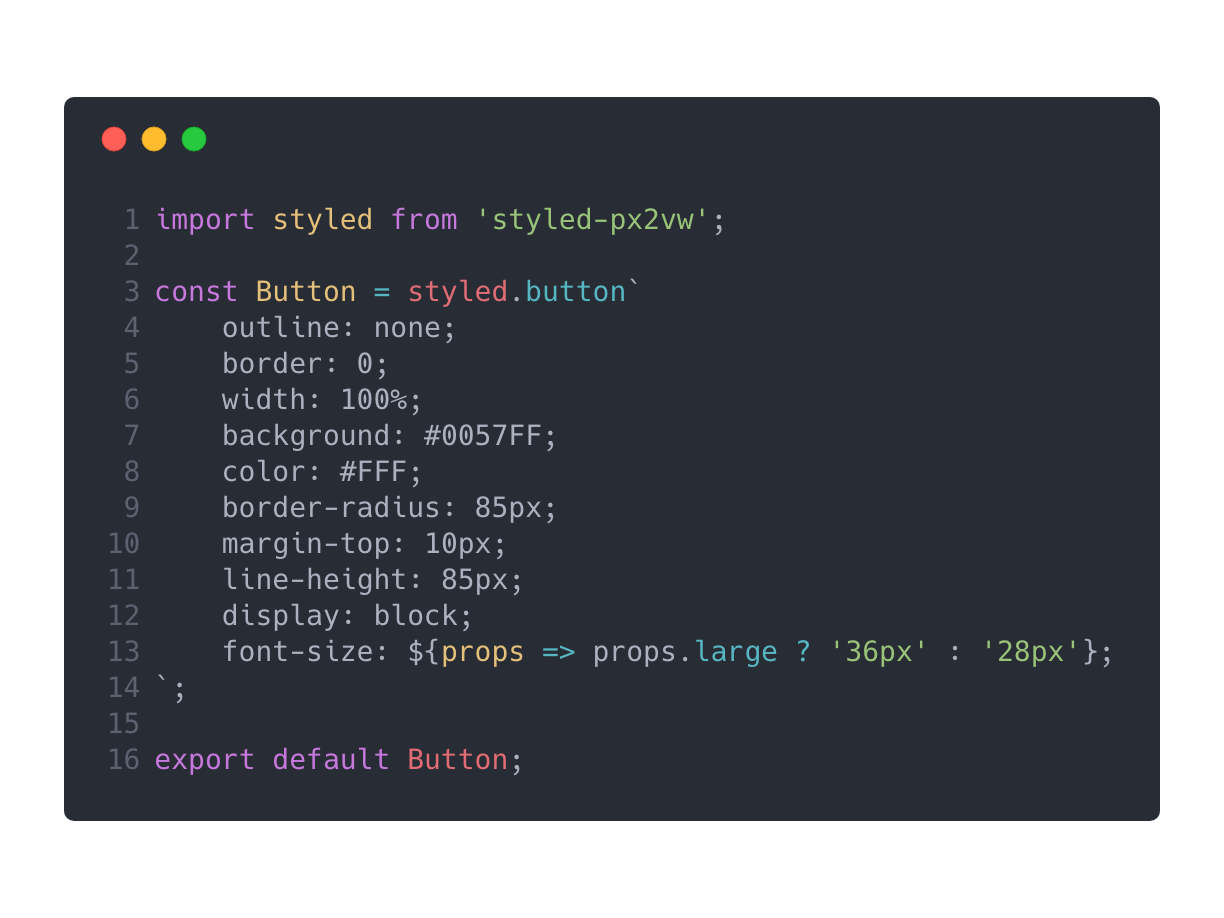
示例

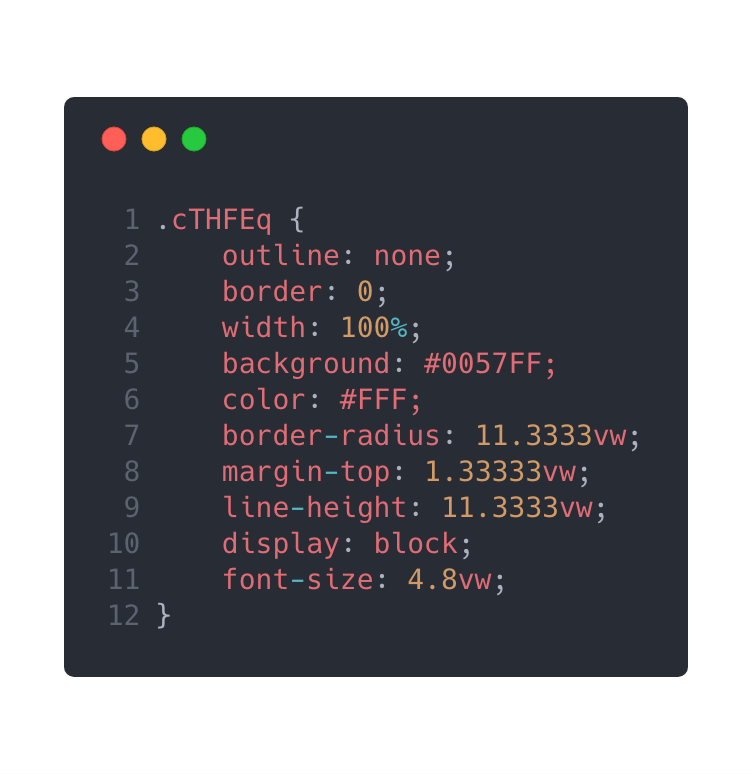
Output

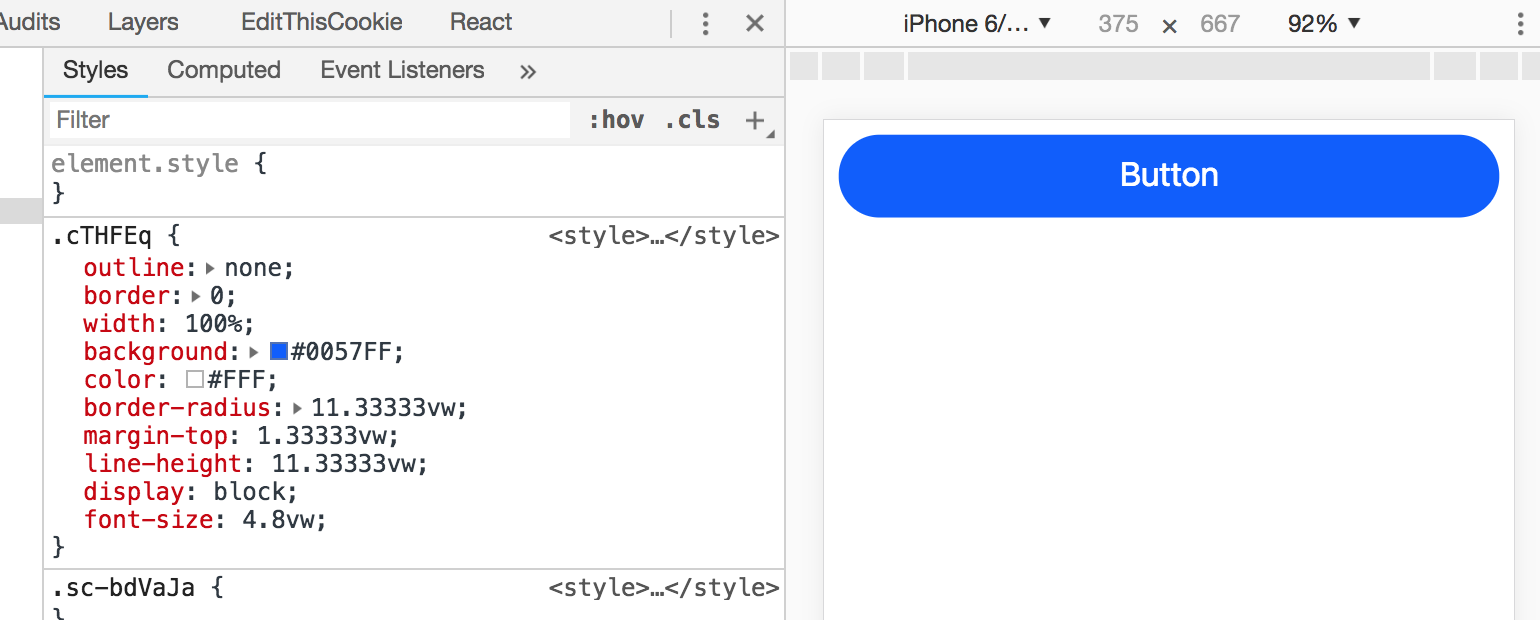
Screenshot

迁移
只需要修改 styled-components -> styled-px2vw 的导入即可
import styled, { createGlobalStyle,... } from 'styled-components';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;
to
import styled, { createGlobalStyle,... } from 'styled-px2vw';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;
1
leisure 2019-04-25 11:07:08 +08:00
自动转 vw !
感谢楼主! 这下方便多了! |