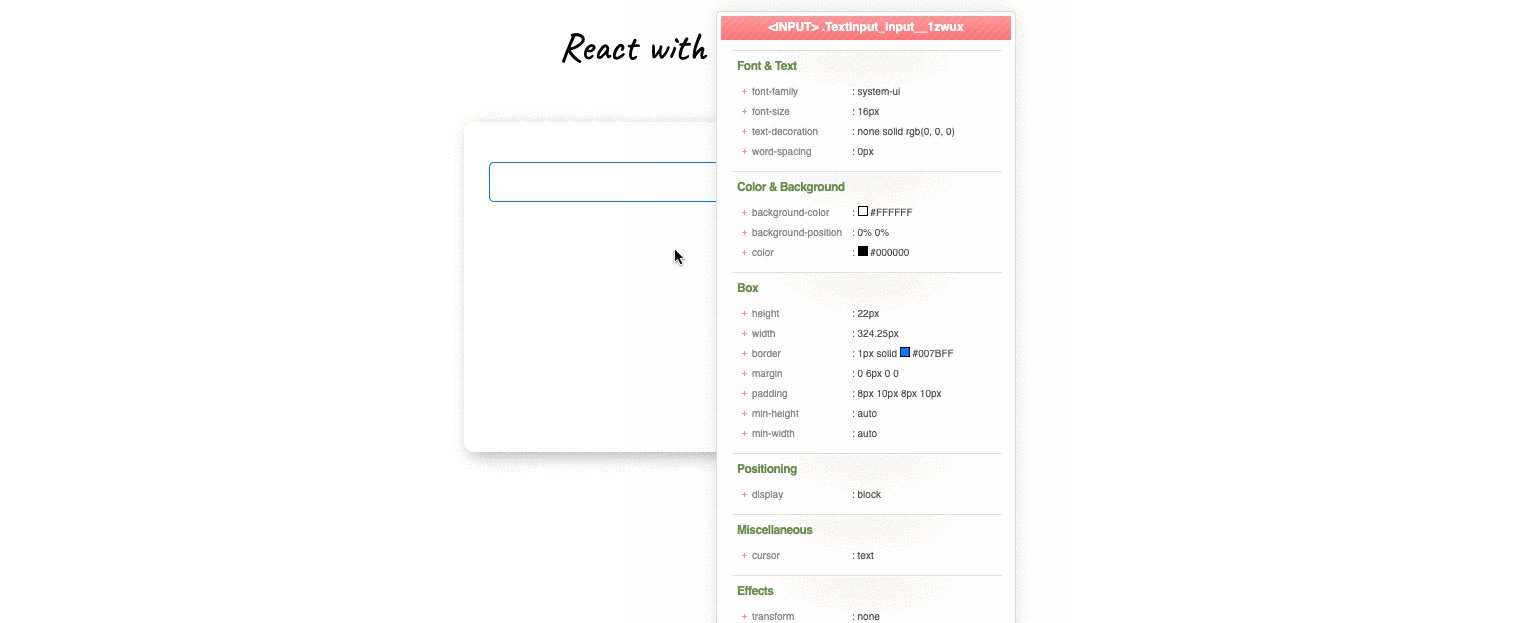
1. CSSViewer

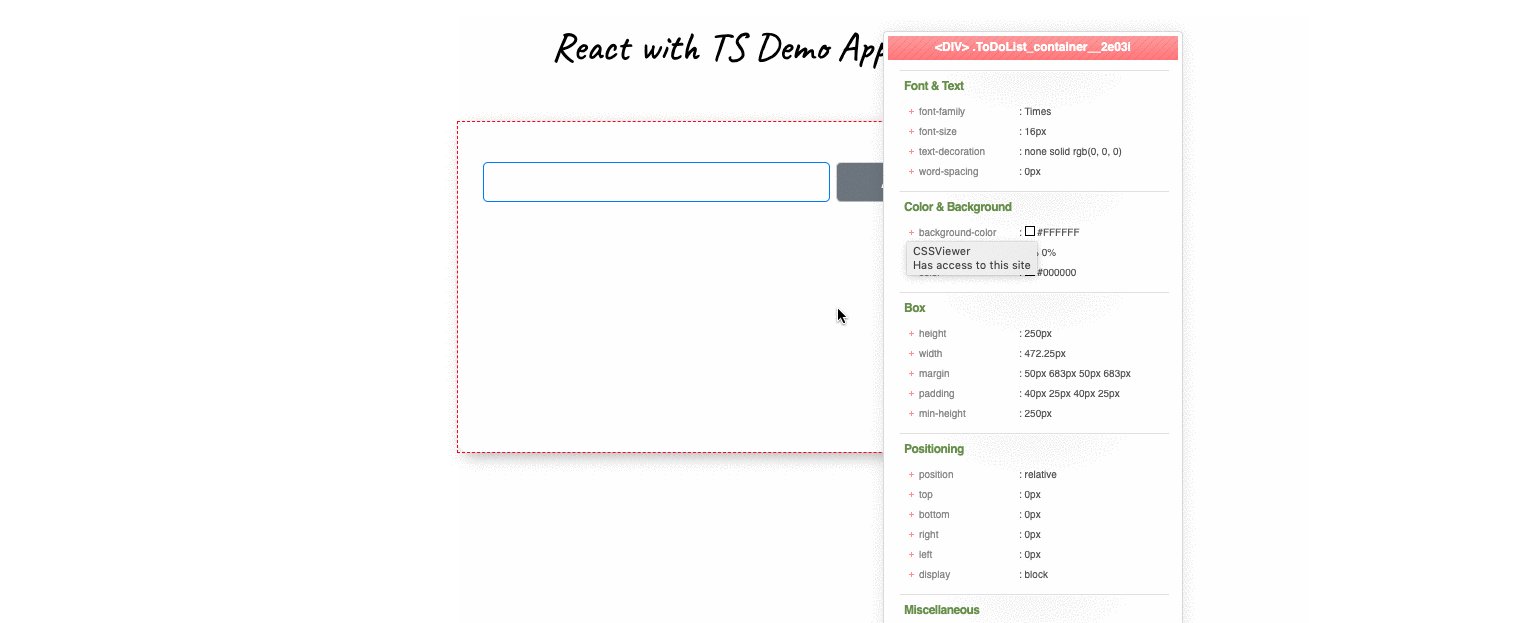
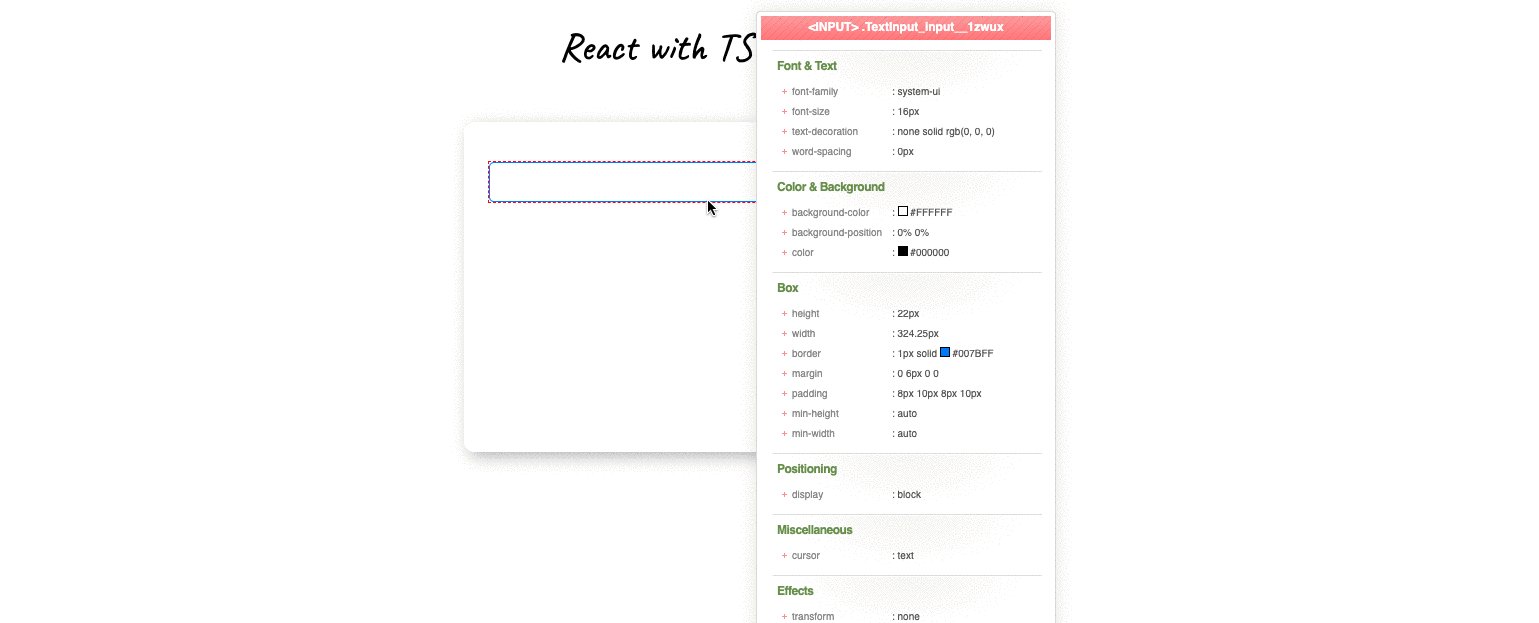
这个工具在识别和显示元素的 CSS 属性方面很有用。它包括一个浮动窗口,您可以把鼠标悬停在页面上任一元素上以查看它的所有 CSS 属性。您可以通过快捷键在 CSSViewer 的窗体中轻松复制您选定元素的样式。
也许您会感到奇怪,Chrome 本身的开发者工具不是已经足够了吗,为什么我还要用它?
其实这个插件比我们浏览器中的开发者工具显示的信息更多也更先进。除了基础的元素的宽度和高度的盒子模型外,还包括了所有已生效的样式及更多信息。

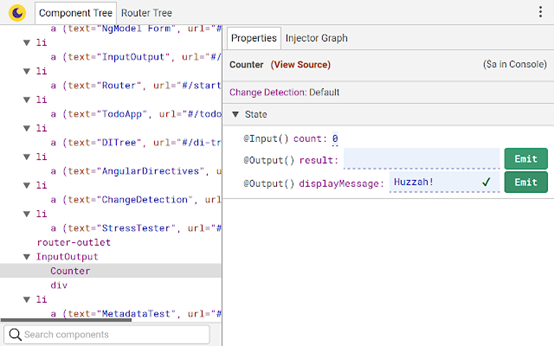
2. Augury

Auury 是由 Rangle.io 构建的 DevTool 扩展,用于调试、分析和优化 Angular 项目。
Auury 在 DevTools 中提供了丰富的 UI,您可以:
- 查看组件的依赖注入( DI )树图
- 编辑及修改组件的属性
- 发射事件
- 等等…
我个人认为,它在我想要了解组件的变更检测触发器可以沿着组件树向下延伸到多深时很有用。
如果您是 Angular 开发人员,并且没有在您的 DevTool 中使用过 Augury,那么这是件很可惜的事情。Augury 有着您直接从浏览器调试 Angular 应用程序所需的一切,来试试吧。
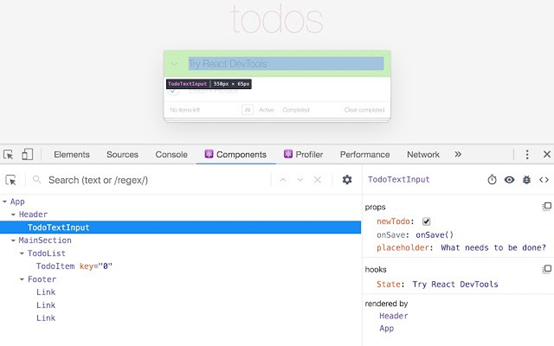
3. React Developer Tools

这是 React 团队开发的很棒的 DevTool。
就像 Augury 一样,React Developer Tools 提供了一个丰富的 UI,我们可以在其中监视 React 组件中的事件流。您可以检查 React 组件的属性和状态,随意更改属性和状态,并查看所作的变化在组件树中的传递过程。
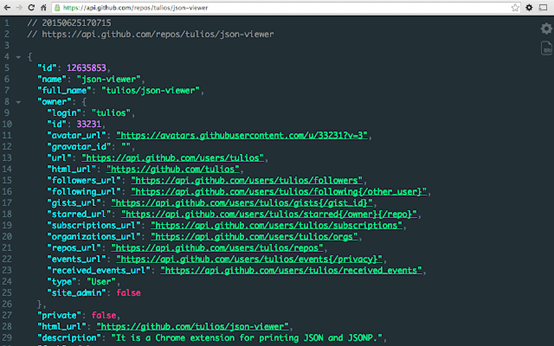
4. JSONView

浏览器通常不太擅长显示 JSON 数据。数据通常以纯黑白的方式密集显示,这使得理解它非常困难,特别是您试图定位一个深度嵌套的属性时。
JSONView 格式化和美化 JSON 数据。它以丰富着色的树状视图显示它们,使得标识属性和值变得更加容易。
5. Library Sniffer
我通常很想知道网页是基于什么框架构建的,或这个站点引用了什么库。
Library Sniffer 在这方面对我的帮助很大。这个工具可以为你提供网页上的详细信息,无论它是基于类似 React, Angular, Vue, Svelte, Wordpress 等平台或框架。
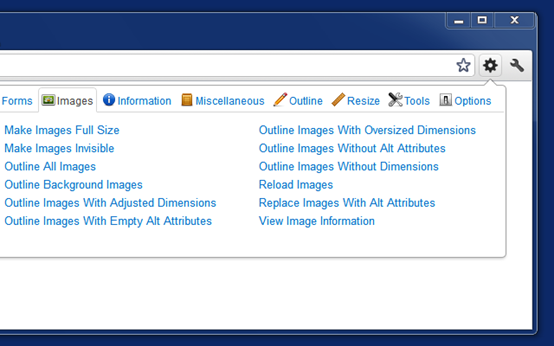
6. Web Developer

Web Developer 会将工具栏添加到您的浏览器中。这个工具栏包含许多方便的工具,程序员和设计人员都可以在日常工作中使用它们,从而提高工作效率。它的范围从向元素添加轮廓、显示标尺、查找页面上的所有损坏图像到更改页面布局、操作图片等。
它将这些经常需要的功能添加到默认的 DevTools 检查器中。
7. LambdaTest
多浏览器的兼容性一直是一件令 Web 开发人员苦恼的事情。您的网站在不同的浏览器上的呈现是开发人员一直在考虑的问题。
我们通常选择在我们的机器上安装不同的浏览器,这样我们就可以在上面启动任何浏览器来测试我们的网站。
这个扩展可以为您做所有的事情。它使您可以在台式机和移动设备上使用不同的浏览器截取网页的屏幕截图,从而为兼容性问题提供了快速而决定性的答案。
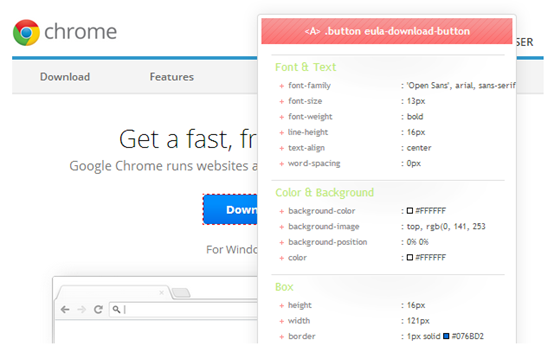
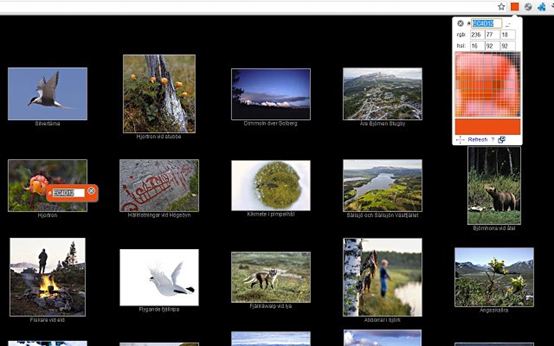
8. ColorPick Eyedropper

ColorPick Eyedropper 有一个浮动面板,它悬停在网页中的元素上方,显示元素的颜色。单击该元素会将所选元素的颜色复制到剪贴板。这是一个很好的方法,可以加快发现、复制和粘贴颜色所需的时间。
9. CSSPeeper
另一个检查和复制元素样式的出色工具。
使用 CSSPeeper,您可以将鼠标悬停在网页中的任何元素上,然后单击鼠标即可复制元素的样式。
如果您曾经尝试从 chrome inspector 工具中的元素复制 CSS 样式代码,则可以轻松了解 CSSPeeper 带来的价值。
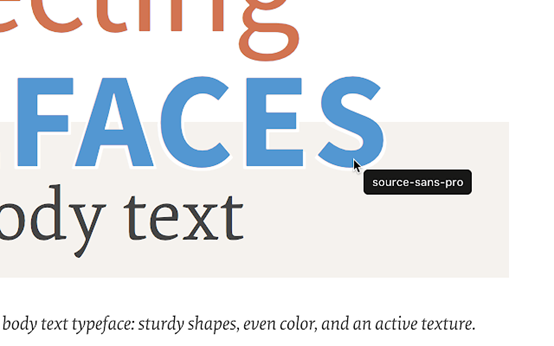
10. WhatFont

在浏览网页时,通常吸引我眼球的是页面中正在使用的字体。当我对某个文字感兴趣想要查看其使用的字体时,我会下意识地单击鼠标右键以打开开发人员工具,查看它的源代码。但是,这样还是太繁琐了。
WhatFont使字体查看更加容易。它使您在把鼠标悬停在文本上就能快速查看它使用的字体。
结论
以上只是基于我自己的理解,这些扩展是我的工作更加的轻松快捷。
如果您对上面的内容有任何补充,欢迎评论告诉我,谢谢!
1
jerryrib 2020-02-26 14:05:33 +08:00
uBlock Origin
隐私獾 Vimium Wappalyzer |
2
dingyaguang117 2020-02-26 14:13:48 +08:00
Resource Override
Extension Manager SimpleUndoRecents |
3
zjj19950716 2020-02-26 14:15:31 +08:00 via iPhone
你的推荐有点前端化
|
4
x86 2020-02-26 14:38:19 +08:00 后端看了掐灭了手中的烟头
|
5
wolfan 2020-02-26 15:04:38 +08:00
好多都是 Chrome 自带有的功能,为什么我还要装个插件来占用内存呐?
|
6
dage 2020-02-26 15:04:53 +08:00 via Android 分享 10 个超实用的 Chrome 扩展 ×
分享 10 个前端超实用的 Chrome 扩展 √ |
7
npm 2020-02-26 15:18:35 +08:00
Suspicious Site Reporter
|
8
oppoic 2020-02-26 15:43:50 +08:00 via iPhone
看 JSON 最好的工具: https://www.v2ex.com/t/538975
|
9
Tumblr 2020-02-26 15:53:45 +08:00
算是个标题党贴子吧,至少对我来说一个有用的也没有。。。
|
10
wwwwzf 2020-02-26 16:06:55 +08:00
5 用上了
|
11
GrapeCityChina OP @Tumblr 这不算标题党了吧。。。如果改成《不看后悔系列》才算标题党吧
|
12
kaifang 2020-02-26 16:20:27 +08:00
1. switchyOmega 代理切换
2. infinity tab Pro 标签页 3. PT plugin plus pt 下载助手 4. ublock Origin 去广告 5. V2EX plus V2EX 助手 |
13
carpediem777 2020-02-26 18:02:05 +08:00
标题太笼统了,不是前端的表示一个也用不上,而且连基本的几个扩展都没有
|
14
hmzt 2020-02-26 18:02:41 +08:00
header editor 修改请求和响应
|