作者:张泽栓,首发于知晓云公众号

数据校验是为保证数据的完整性、合法性进行的一种验证操作。方法很多,都很繁琐。本着为你解决后端那些麻烦事儿的初心。知晓云隆重推出开年以来第一个重大更新——「校验器」。
- 知晓云内置的 ACL 权限控制和数据表字段属性规则可轻松应对简单的权限控制、字段校验;
- 校验器在此基础上支持编写自定义校验逻辑以处理逻辑复杂、安全性要求高的业务场景;
- 校验器的处理完全在云服务器上进行,安全、可靠;
- 校验器和云函数组合使用,让数据校验逻辑与业务逻辑解耦,代码管理更轻松。
本文将以电商后台订单的校验处理为例,带你快速解锁新知识。

校验器简述
校验器用于数据创建、更新、删除等操作时校验操作的合法性,可以非常方便地处理权限复杂、安全性要求高的场景。数据表关联了校验器后,在进行正常的数据操作时,存储引擎会自动调用该校验器进行校验。校验器通过返回 true、false 或抛出错误来对操作合法性做出评判。只有当校验器返回 true 时,操作才能继续正常进行下去,有效拦截非法操作。
使用校验器的好处
在权限控制、字段校验上,知晓云通过 ACL 权限设定和字段属性规则,可以非常方便地对一般场景进行处理。如,帖子数据表,所有用户都可以创建帖子,但帖子只有帖子创建者才能修改,其他用户只能查看,这个通过 ACL 的规则设定即可完成;创建修改帖子时,帖子标题需要大于 10 个字,也能通过字段属性规则设定字符串长度限制完成。但如果是更加复杂一点的场景,如只有绑定了手机号的用户才能创建帖子,ACL 权限和字段属性规则就不好办了,这个时候,就要使用云函数,在云函数内编写代码来完成数据创建与更新的工作。
虽然问题得到了解决,但客户端、小程序端则要从使用 sdk 提供的数据操作接口,变成调用云函数调用接口,在 io 层的封装上更加复杂。
随着校验器的上线,这个问题可以得更加优雅的解决:客户端正常调用数据操作方法进行增删改,校验器自动被数据引擎调用执行。更进一步的,调用 open api、运营后台 api 时,校验器都会被执行,避免多端逻辑因为入口不一致的规则不统一问题。
此外,相对于云函数,校验器的语法逻辑更简单。返回 true 或 false 来进行判定即可。而且我们还内置了校验模版。开发者只需要在模版的对应位置加入判定逻辑即可。
综上所述,校验器有以下几个优点:
- 补充自带的 ACL 权限控制的不足,支持自定义规则,权限控制更加强大、细致。
- 数据校验逻辑与业务逻辑解耦。
- 创建方便、语法简单,官方提供模版,上手快。
校验器实战
只需两步,即可成功创建并使用校验器:
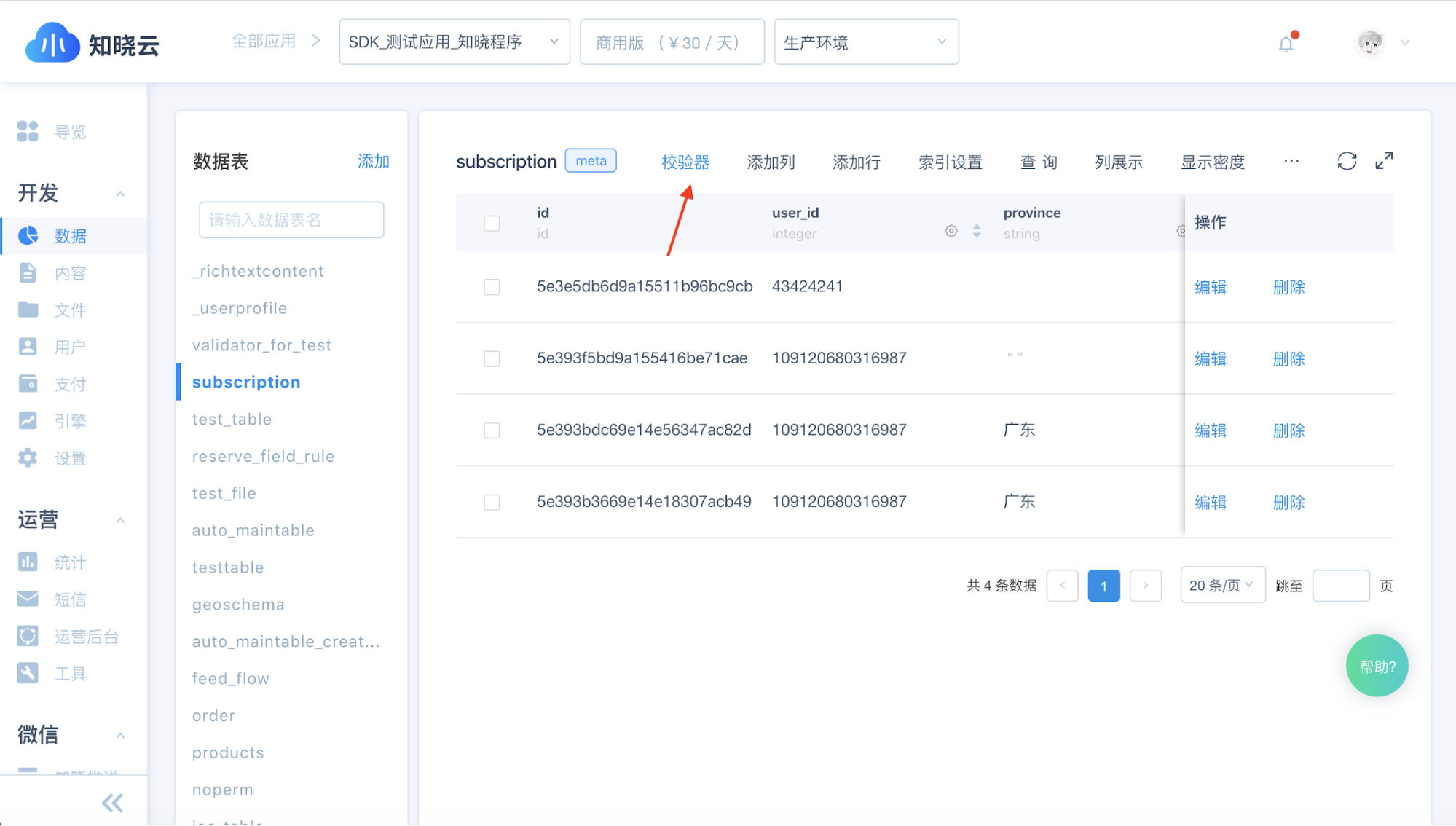
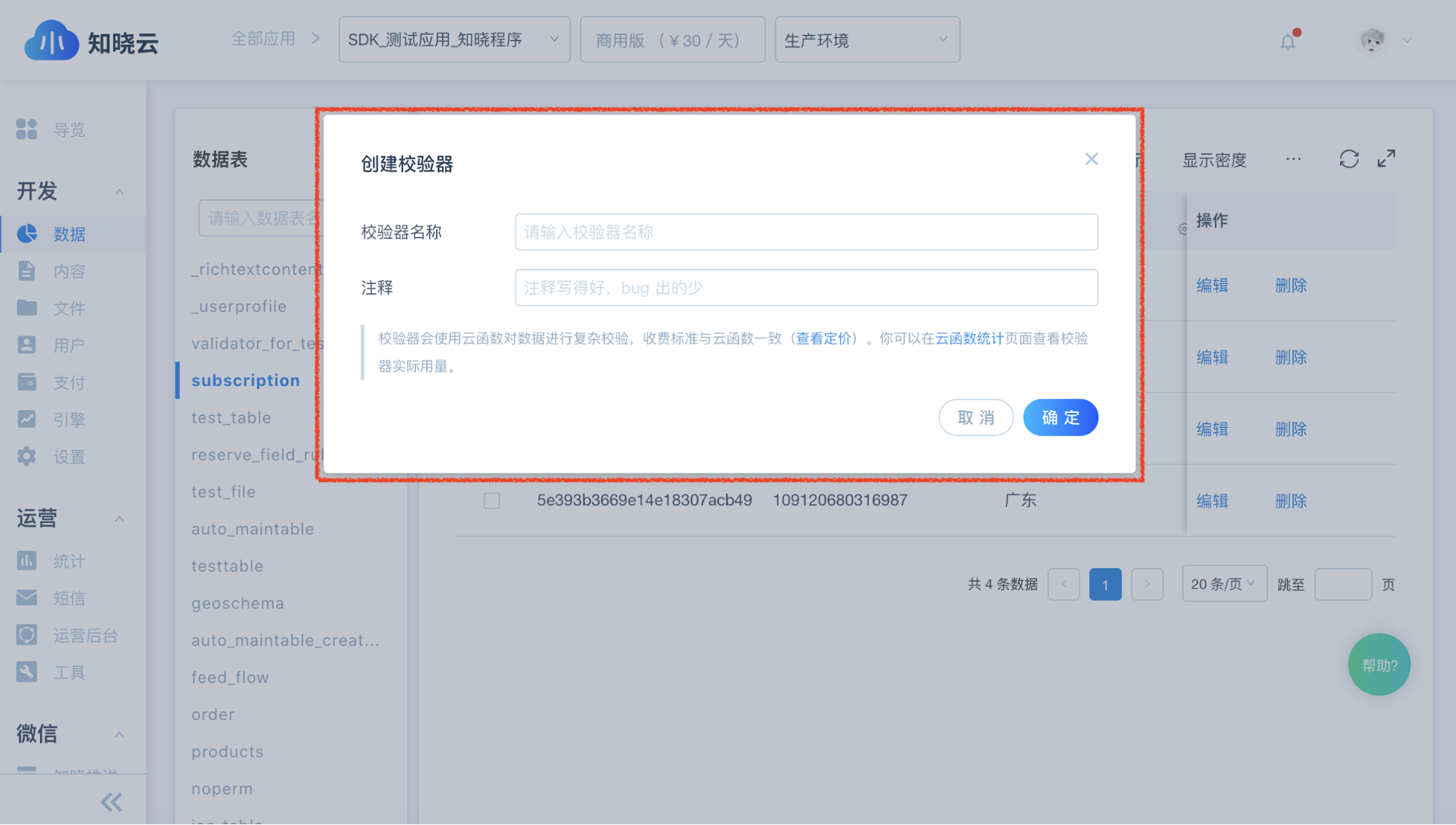
- 在「知晓云」-「控制台」-「数据表」中创建校验器 。


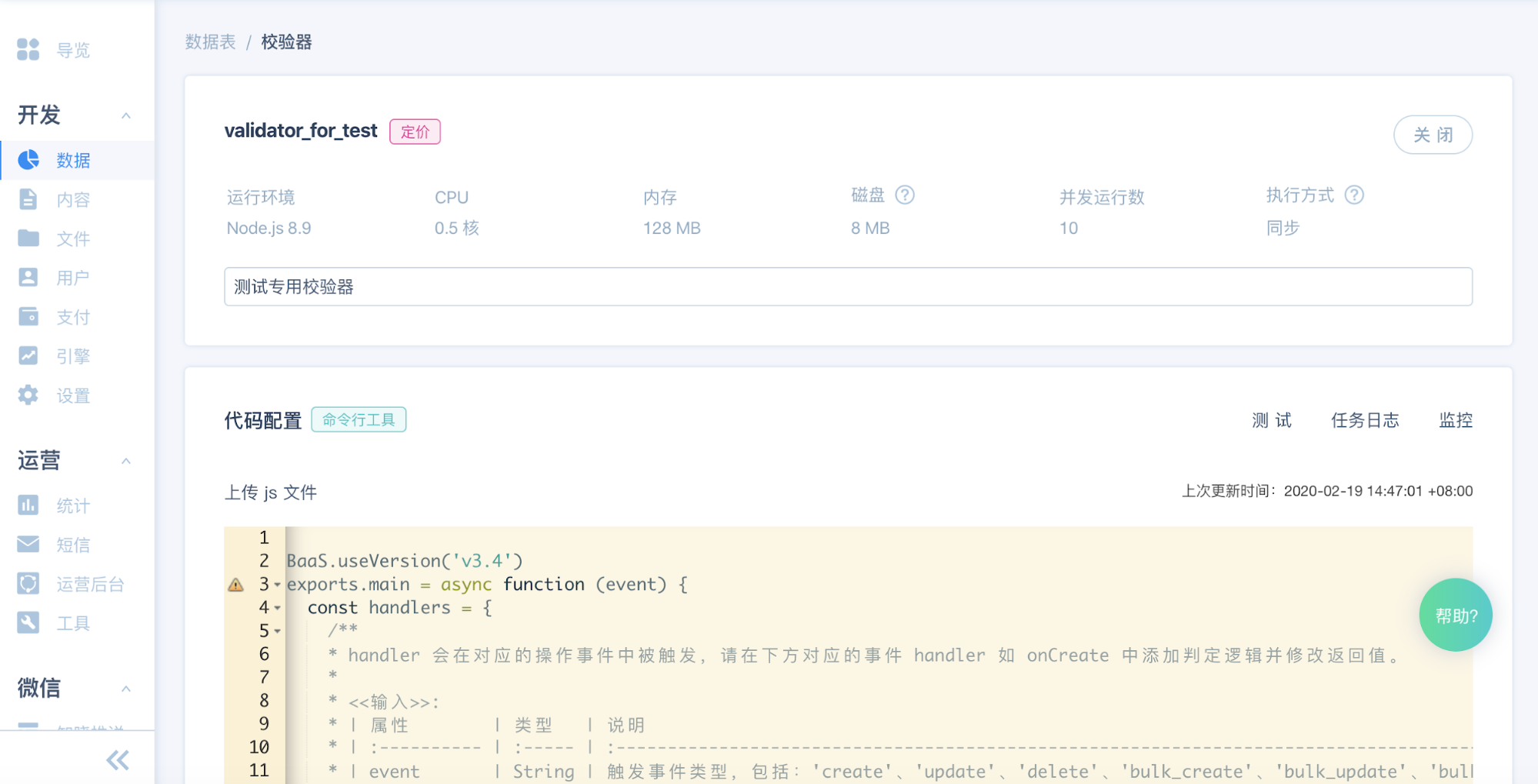
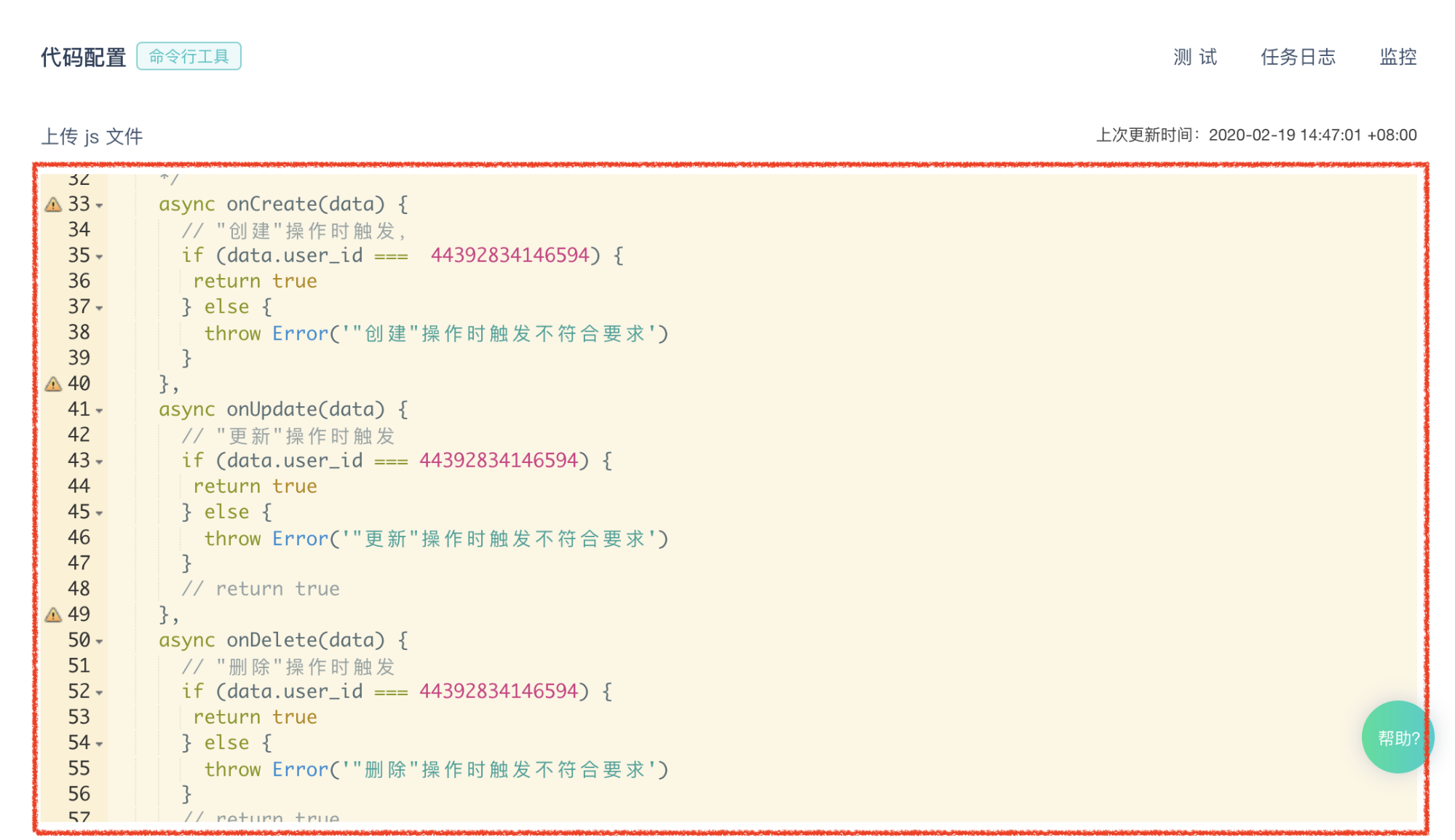
- 校验器创建成功后,进入编辑页面,只需要在默认提供的校验器模版代码对应的 handler 如 onCreate、onUpdate 等中加入判定逻辑即可。

下面是一个完整的校验器例子,实现了以下规则:
- 所有用户可以创建订单
- 只允许用户 1001 删除订单
- 禁止了批量创建、批量更新、批量删除
- 禁止取消已过期订单
BaaS.useVersion('v3.4')
exports.main = async function (event) {
const handlers = {
async onCreate(data) {
return true
},
async onUpdate(data) {
if (event.data.before.status === '已过期' && event.data.payload.status === '已取消') {
throw Error('已过期的订单不可取消')
}
return true
},
async onDelete(data) {
if (data.user_id == 1001) {
return true
} else {
throw Error(`用户 ${data.user_id} 无操作权限`)
}
},
async onBulkCreate(data) {
return false
},
async onBulkUpdate(data) {
return false
},
async onBulkDelete(data) {
return false
},
}
const validator = new BaaS.Validator(handlers)
return validator.validate(event)
}
以上。 如果你有其他需求,可以在知晓云产品路线图提交需求或添加客服微信( minsupport3 )等方式告诉我们,非常感谢大家一如既往的支持~
