我们翻译了 Redux.js 的最新官方文档, 2 个人是如何完成 100 个人的工作量的?
cy476571989 · 2020-05-17 15:10:28 +08:00 · 2798 次点击为什么要重新翻译 redux 文档?
1. 原来的 Redux 中文文档( https://www.redux.org.cn/)存在一些问题:
1 )译文的准确性和流畅性不足
2 )很多文档已经过期,新增的文档也没有更新
2. 目前没有成本低的方案将已有文档迁移到 breword 系统上
3. Breword 支持文档更新监测、翻译协作。之后维护 Redux 文档也会更方便。
我们是如何做到的?
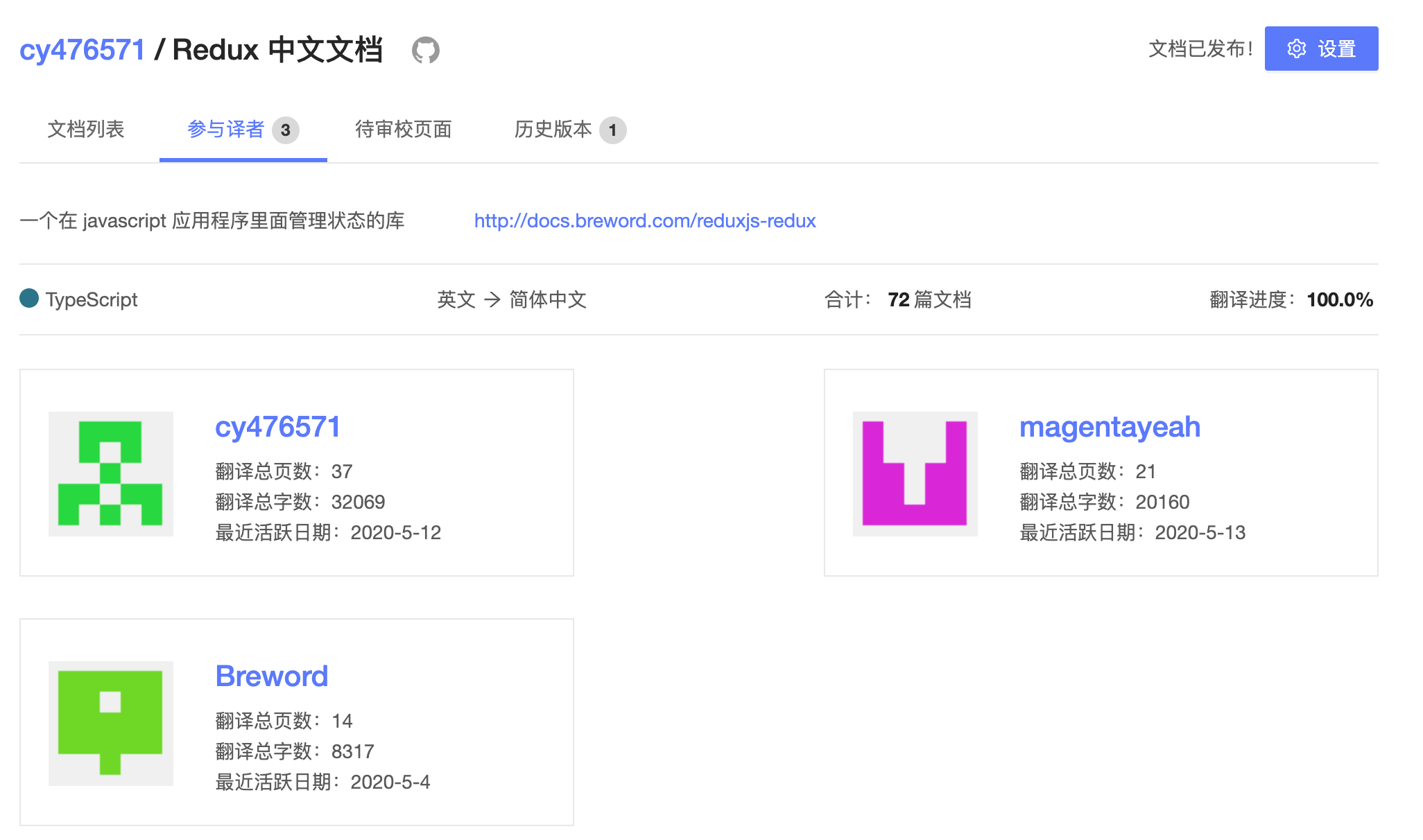
以下是 Breword Redux 翻译项目的统计数据:

从图中可见,Redux.js 总共 72 篇文档,翻译总单词数为:6 万+。 图中可以看到译者有三个人,其实只有两个,因为有两个账号归属同一个作者。 我们投入在该翻译项目上的时间为大概一周左右,每天 2 ~ 3 个小时。
作为对比,Redux 社区目前还在维护的一个中文文档项目的数据如下:

可以看到,该项目共计 630 个 commits, 108 人参与贡献。
那么为什么 Breword 两个人可以做成这件事情呢?
因为 Breword 这个翻译工具本身提供了很多实用的功能,用来在翻译文档时提高效率:
-
机器预翻译。Breword 会预先将文档内容用 Google Translate 进行翻译,所以你在 Breword 编辑器看到的内容实际上是机器翻译的结果,而你需要做的,就是在机器翻译的结果上进行修改,润色。(这一点能够极大提升翻译效率,因为 Google translate 的翻译结果非常具有参考价值,很多甚至不需要修改)
-
所见即所得的编辑器。大多数文档内容使用 Markdown 格式编写的,而如果直接在 Markdown 的基础上翻译,则在翻译的同时,还得兼顾 Markdown 语法,不能破坏原有的样式。而 Breword 直接提前将 Markdown 转换为 Html 文档,它提供的编辑器能让我们直接在页面内容上进行修改,不需要再关注文档样式。此外它还提供诸如:全文搜索替换(例如可以把”功能“一键替换成”函数“),一键替换原文(某些专有名词不需要翻译,比如 reducer,就不需要翻译,可以直接用原文的内容)等实用功能。
-
协作翻译、审校。类似 Github 的分支,PR 机制,Breword 上的一个翻译项目,可由多人协作翻译完成,一篇文档修改完成后,可以提交审校,所有注册用户可以对翻译内容进行评论,项目管理员可以申请该页面译者修改或者直接合并该页面翻译内容,Breword 目前已经完美的支持这样的协作流程。
-
一键配置、发布文档网站。从一堆文档,到一个文档网站,还有很多工作要做,例如:配置文档页面路由、给每个页面添加目录、翻译目录、部署网站等等,而 Breword 把这一切都自动化了,它提供工具帮助项目管理员翻译文档目录、对文档目录进行排序、删除不需要发布的文档等等。这意味着,在你点击 发布项目文档 的按钮后,一个文档网站就自动生成了。
-
自动监测更新。文档翻译工作的痛点之一就是处理更新问题:源文档更新了,翻译的文档如何才能同步更新呢?目前手动的做法是去原仓库 Clone 最新的原文文档,上传到翻译仓库,然后根据原文 Diff 出来的差异,去更新译文,维护过的就会发现整个流程挺麻烦的,而且效率非常低,这点直接导致了很多文档翻译项目难以长期维护。Breword 将这个过程自动化了,它会自动监测源项目的更新情况,直接在译文展示出 Diff 的差异,还会给出上一个版本的译文、最新原文供参考,非常直观,让文档翻译工作真正能够轻松地坚持下去。
此外,Breword 提供文档下载功能,让你可以一键下载所有翻译的文档。想要下载 Redux.js 译文的朋友,可以进入: https://www.breword.com/projects/5e47e0de2a7c3b001edba73f/releases 进行下载。
以上内容,是对 Breword 翻译工具核心功能的一个概述。关于完整的介绍,可以浏览官网:
关于 Redux.js 翻译项目的情况,欢迎围观: https://www.breword.com/projects/5e47e0de2a7c3b001edba73f
Redux.js 中文文档的地址为: http://docs.breword.com/reduxjs-redux
Breword 是一个简单的翻译工具,致力于让开源文档翻译工作变得更加简单、高效、可维护。 我们团队会持续输出高质量的中文文档,并且会一直将我们翻译的文档维护下去,因为有了这个翻译工具的加持,维护工作不会很麻烦。
如果你对文档翻译感兴趣,想要自己去翻译、维护一个翻译项目或者想要阅读高质量的中文文档,可以关注 Breword 。
近期,我们正在翻译 Deno && Redux 生态的其他项目,欢迎参与翻译,有任何问题都可以查看顶栏的 快速入门,或者直接给: [email protected] 发送邮件。
1
djs 2020-05-17 15:22:58 +08:00 via iPhone 支持
|
2
cy476571989 OP @djs 感谢,希望 Breword 可以帮到你。
|
3
tsui 2020-05-17 16:38:22 +08:00 大部分链接都是死链“{"error":"Page not found"}”,离可用差很远
|
4
cy476571989 OP @tsui 谢谢指出问题所在,确实,目前页面内的链接还存在很多问题,我们正在开发中的下个版本就会修复这个问题。
|
5
wzzzx 2020-05-17 19:19:51 +08:00 做的很棒哇!
|
6
JaneSu 2020-05-17 19:30:38 +08:00 via iPad 赞
|
7
cy476571989 OP 谢谢你们的赞赏,真的是备受鼓舞,感谢。❤
|
8
Cuo 2020-05-18 01:07:29 +08:00
还记得第一次接触 Redux 时,对于我来说文档里有很多比较新的概念。
所以啃起来非常吃力(好在最后找到了我擅长的语言的译本) 之后说不定会有对程序员来说英文是必修技能这样的声音出现,不过楼主的贡献毫无疑问会帮助到很多 (像俺一样英文苦手的) 入门 Redux 的新人。 支持一下。 |
9
cy476571989 OP @Cuo 是的,对于一个新兴事务来说,用自己擅长的语言去理解会轻松很多。
|
10
weixiangzhe 2020-05-18 12:28:13 +08:00
redux 代码没几行,文档倒是看得人头大
|
11
cy476571989 OP @weixiangzhe 是的,它总共 72 篇文档,但是它的文档真的是写得非常好的,很多示例,对一个概念的讲解,从初级到高级,说得非常透彻。
说实话,在用一个开源项目的时候,真正去看源码的人不多,特别是大型的项目,我们开发当中,最权威的资料应该就是项目的官方文档了。 所以,对于一个成功的项目来说,一份好的文档至关重要。 |