这是一个创建于 1772 天前的主题,其中的信息可能已经有所发展或是发生改变。
昨天和 @isukkaw 大佬加上了友链,PR 通过之后我突然注意到了 GitHub 的滚动条是跟随了深色模式的(如图)

之后上网查找,找到了 web.dev 上的一篇文章: Improved dark mode default styling with the color-scheme CSS property and the corresponding meta tag
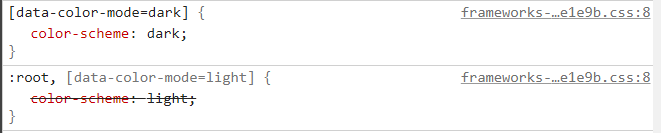
然后在 GitHub 的页面样式中搜寻对应的内容,果然发现了对应的内容:


那么对于我的博客,只需要添加下面这些 CSS 就好了:
:root {
color-scheme: light;
}
.dark {
color-scheme: dark;
}
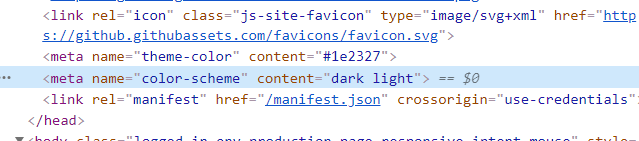
为了不让 CSS 加载完后切换时造成闪烁,需要再在 <head> 内添加一个标签
<meta name="color-scheme" content="light dark">
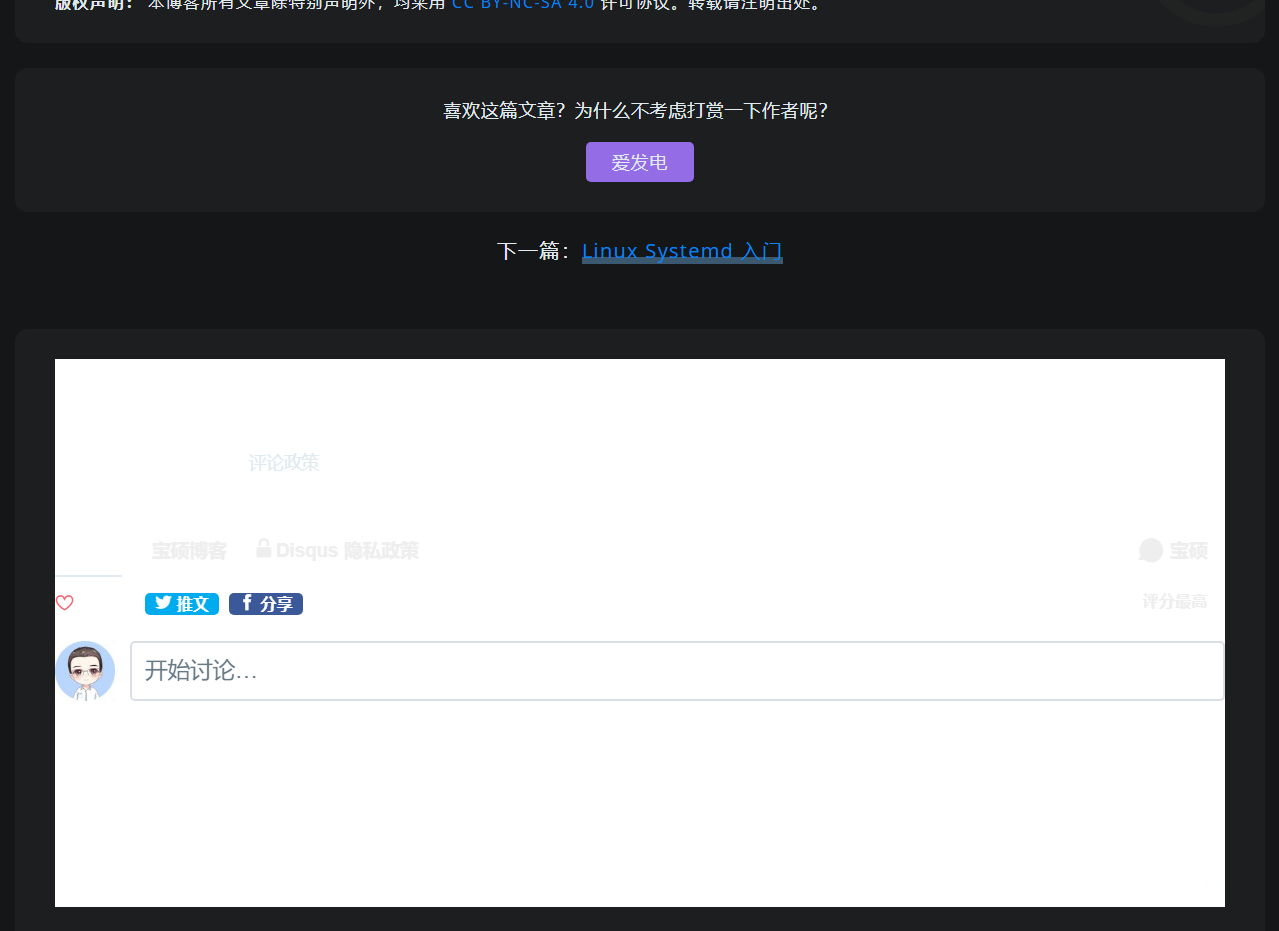
起初以为这样就完成了,没预览就直接部署,一会满心欢喜地打开了博客,发现评论区炸掉了:

我又上网查了查,在 StackOverflow 中有一个答案给出了解决方法(Disqus iframe transparency won't work on Chrome 87):
再给 iframe 添加一个 CSS:
iframe {
color-scheme: light;
}
然后就大功告成啦!
可以上我的博客体验一下:blog.baoshuo.ren ,点击右上角的切换按钮切换到深色模式就能看到滚动条也一起变成深色模式了~
目前尚无回复