这是一个创建于 1541 天前的主题,其中的信息可能已经有所发展或是发生改变。
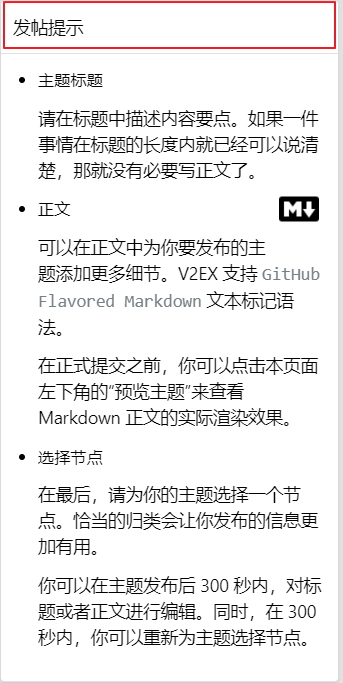
最近需要实现一个“可以在页面中”拖动的 Panel,我们拿 V2EX 右侧的这个“发帖提示”举例。

如图,我已经实现了一个 panel,有 header "发帖提示“,有内容,就是下面的“主题标题,正文”等等。
-
现在我希望这个 panel 可以用鼠标拖动到屏幕 /页面中的任何位置。但是,只有 header 那个“部分”(红色框)能够响应鼠标的拖动。
-
发现 react-dnd 组件,是用于 drag & drop 。但是这个貌似很复杂,拖动时,是整个组件都被拖动?能够定制某个“区域“,或者某个子组件响应拖动么?或者,需要指定 draggable 的组件,和 droppable 的组件。我这个案例,不需要 target 的位置。
所以,不是很了解 react-dnd 。特意来问问。react-dnd 怎么实现我的需求,或者有没有其它组件能够做到?
p.s. 我找到一个使用起来很简单的组件,react-rnd,这个实现 1 的需求 很容易(试过了),但是,貌似 2 做不到。react-rnd 包含的组件,都是可拖动的。我只想鼠标移动到 header/上面一部分的时候能够拖动就好。 https://github.com/bokuweb/react-rnd
1
sweetcola 2021-06-22 15:52:21 +08:00
自己实现一个就可以了。
> 现在我希望这个 panel 可以用鼠标拖动到屏幕 /页面中的任何位置 用 position: fixed; 加上 left 和 top 就能解决。 > 只有 header 那个“部分”(红色框)能够响应鼠标的拖动 给 header 绑定 onMouseDown 事件,一旦 mousedown 触发了就开始监听 window.onmousemove 和 window.onmouseup 。在 mousemove 里计算当前位置({ left, top })并返回。监听 window.onmouseup 触发后可视作取消拖动的事件,取消监听 onmousemove 和 onmouseup,发送拖动完毕的信号。 |
2
dasbn 2021-06-22 16:28:05 +08:00
我也只是刚了解这个库, 感觉它的 Chessboard Tutorial 对你就够用了, 把 X,Y 换成 offsetParent, 配合 position 的 top 和 left 修改应该就是一样的,你需要的就是在 drop end 时修改 position 。
|
4
PinkRabbit 2021-06-23 09:18:35 +08:00
有个 dragHandleClassName 的参数,可以设置拖动的位置
|
5
PinkRabbit 2021-06-23 09:23:58 +08:00
@PinkRabbit 看错,我用的 react-rnd😂dnd 我看官网有这么个例子,可以看看 https://react-dnd.github.io/react-dnd/examples/customize/handles-and-previews
|
6
yazoox OP @PinkRabbit
兄弟,我也试过了 react-rnd,这个按你的方法。确实可以实现 ”只拖动 header“就移动整个 panel 。 但是同时,又引出来一个新问题,我设置 dragHandleClassName 后,发现能够拖动,但是鼠标不会变成”拖动“图标了,还是”箭头“图标...... 这个有没有办法解决?就是鼠标移动到可拖动的 header 的时候,变成”拖动“图标? 谢谢 |
7
PinkRabbit 2021-06-23 13:38:50 +08:00
@yazoox 自己加个样式? hover 的时候 cursor: grab;
|
8
yazoox OP |