这是一个创建于 1362 天前的主题,其中的信息可能已经有所发展或是发生改变。
浮墨 ui 还不错,自己本身没什么需求就偶尔记一下句子,应用免费版够用。
写这个东西就是为了跳坑填坑学习下技术,天天工作业务代码写麻了。
之前 github 上找了一下,发现了另外一个 svelte+tailwindcss 仿的😁,也是给了我灵感和想法的,坛子搜了下,发现他之前也发过帖。
之前一个想法也是想熟悉熟悉 github api ,后面可以做基于 github 存储的博客 /编辑器。
所以之前直接用 github issues 来存储,发现坑的一比(...),然后直接用 IndexedDB 来做数据存储。
做东西感觉还不错,写着写着很多想法💡
现在这个是只实现最最最基础功能 233333
rFmo
fork from flomo - 浮墨
- vite + react + ts 构建
功能基本保持相同- 数据方案 IndexedDB + 文件形式导入导出 + github 仓库云同步
使用部署
可以使用我通过 Vercel 部署的站点 / 可以 fork 项目自行部署
github 仓库云同步需要自行生成 token
权限需要勾选 repo 和 user
同步会在用户 github 创建一个名为 rfmo-library 的私人仓库进行数据文件存储
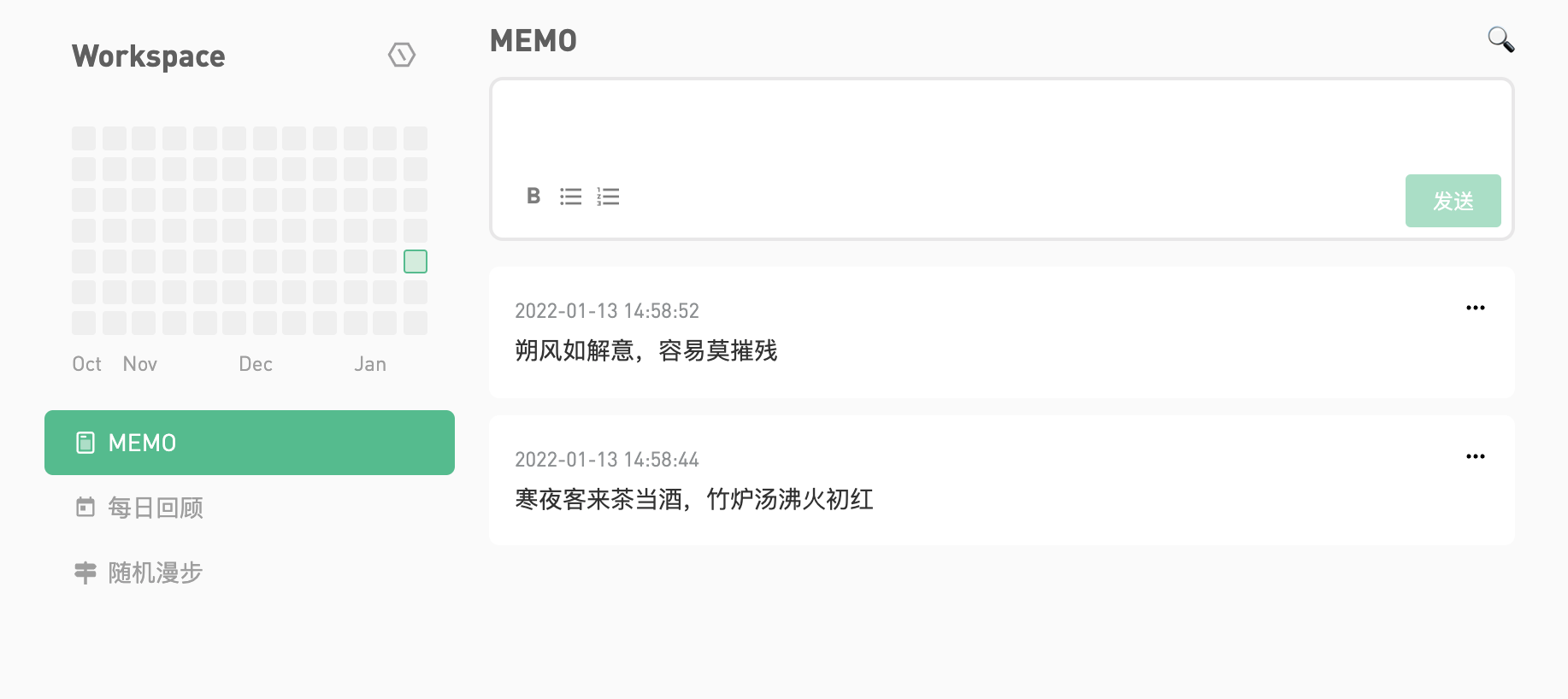
预览

Todo
不准备做图片信息的输入展示
🤏 亿点功能和优化
第 1 条附言 · 2022-01-13 19:43:05 +08:00
拉了个群,有兴趣的朋友可以搞一下💭

1
xiaozizayang 2022-01-13 18:02:36 +08:00
这么好的东西为啥没人支持,如果功能能完全复刻,那真的很不错啊,楼主加油,要不要搞个交流群
|
2
AsZr OP @xiaozizayang #1 😯 谢谢朋友 哈哈哈哈 可以搞下 vx_base64: c2FzenJsc2g=
|
3
dudukee 2022-01-13 19:33:23 +08:00
已 star , 另外功能完善之后可以开一下捐赠渠道。
|
5
narmgalaxy 2022-01-13 20:00:18 +08:00
诶呦不错哦。你说的那个是我 svelte+tailwindcss [neno]( https://github.com/Mran/neno)是我写的,以前还用 js 写了后端,发现对于需要这样的应用没什么必要。就用了 github 作为存储,也是用 indexedDB 做的本地存储,又基于 github action 做了 notion 的同步。目前正在写浏览器插件和 utools 的插件。
|
6
vsitebon 2022-01-14 09:20:06 +08:00
类似的: https://github.com/justmemos/memos 有一个前端 React 和后端 Go 技术栈的
|
7
AsZr OP @narmgalaxy #5
对,之前 github 一下就看到你的。你的功能比我完整😂。 一开始我是想用 github 来做数据接口的,然后我试了下 gist 、issues 、repo 相关的,都不大行。分页,数据统计,速度的点都不能够匹配,实现上会有瓶颈,而且 github api 有两套 api 模式,这两套是互补的关系,很坑。 我对他的期待是像 github-readme-stats ,自行 Vercel 部署使用,它不配上后端😂。后面就用 IndexedDB 来做数据存储,IndexedDB 的文件导入导出做数据备份,再搞了个同步 github 仓库做云备份的功能。 基础功能其实挺简单的,但是以一个产品来看,很多细节的点。 我又搜了下论坛,发现做这个的不少😧,太卷了。 比如 [memos]( https://github.com/justmemos/memos) 这个就很棒啊,不过也能看出大家对细节上的处理是不一样的。比如后端的取舍对后面 api 拓展的影响,不过我还是先把基础功能做完再💭。 |
9
tousfun 2022-01-14 10:28:33 +08:00 via iPhone
楼主这 ui 主要是自己写的吗
|
10
AsZr OP @919615766 #9
学习目的,所以主观上避免使用 ui 组件,比如抽屉是自己实现。 有些复杂的还是用了下 antd ,目前 Popover 用了,后面应该都会替换成自己实现。 样式的话主要是浮墨的样式。 |
11
seven123 2022-01-16 10:31:07 +08:00
为什么你们的 git commit 这么花哨
|