这是一个创建于 1324 天前的主题,其中的信息可能已经有所发展或是发生改变。
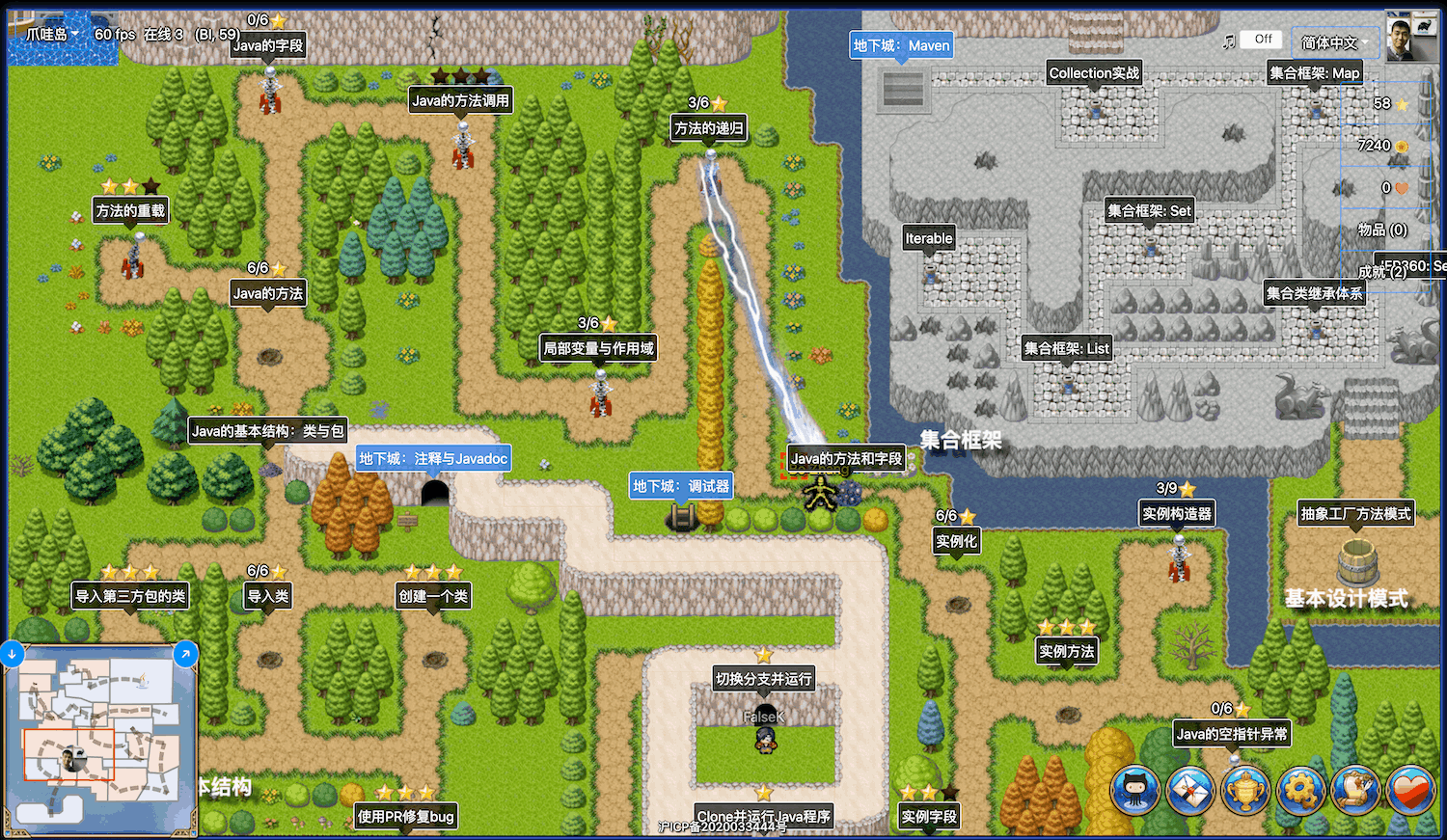
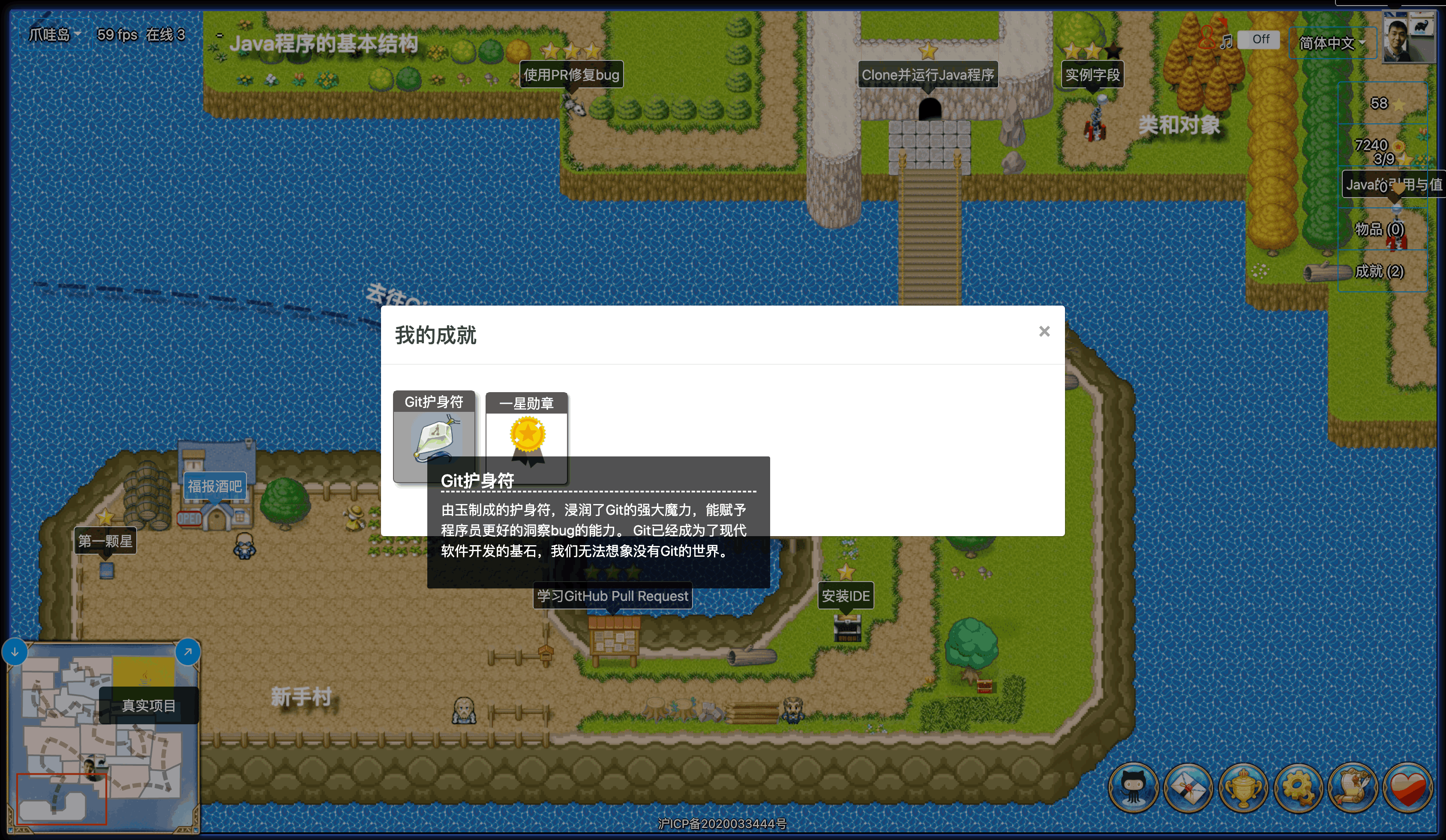
业余时间写了一个 HTML5 游戏,主要情节是写代码拯救世界——就是提交个代码上去自动触发 GitHub Actions + GitHub API + GitHub Webhook 判题,然后收集道具杀怪物什么的……学 Java 的叫爪哇岛,学 Python 的叫灵蛇岛,学 Shell 的叫贝壳岛……
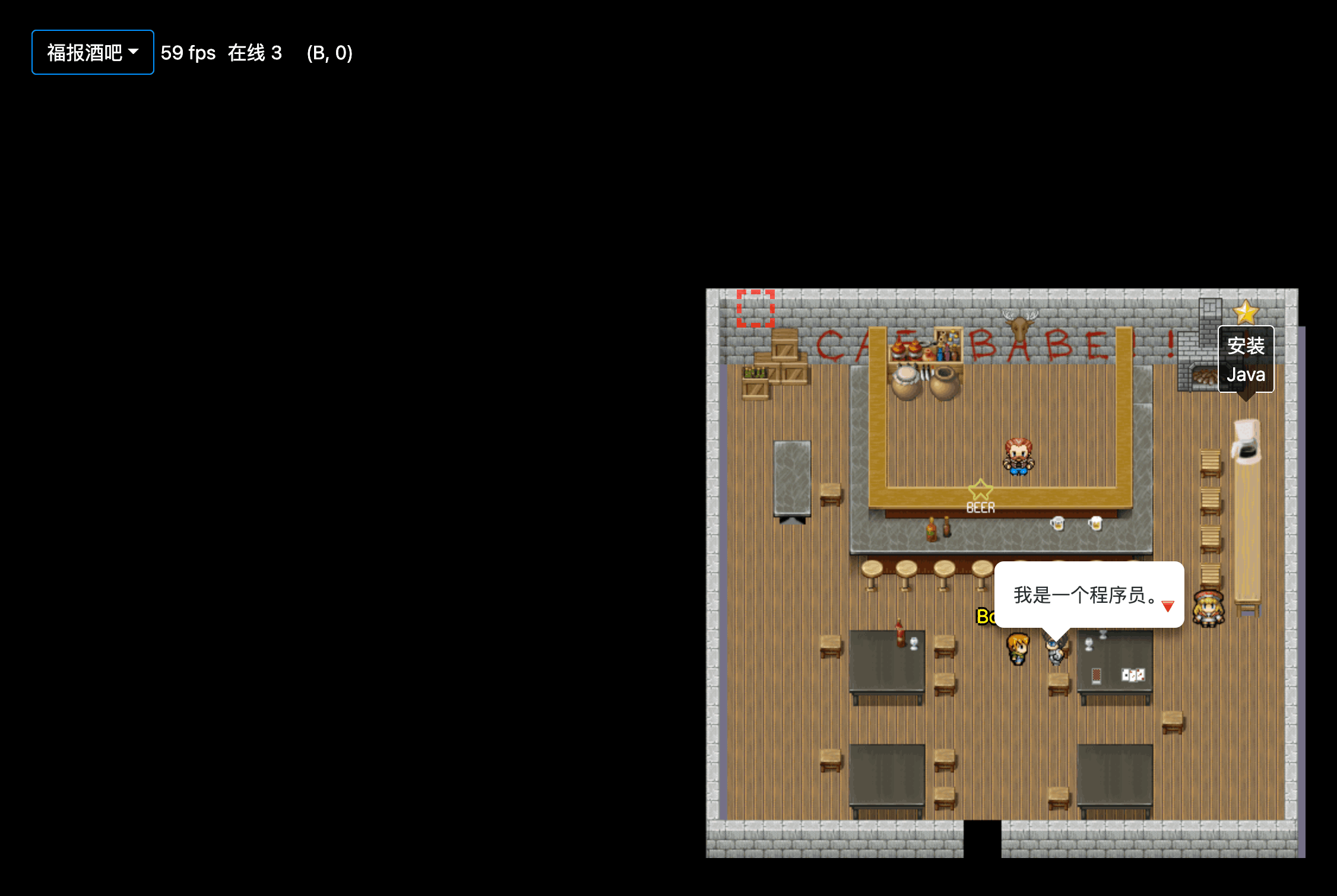
现在已经做了一年半,有了个可以见人的模样,请用 PC 访问 https://bytelegend.com/
代码大部分是开源的,在 https://github.com/ByteLegend/ByteLegend ,希望能有更多兴趣驱动的人一起做——我主要做的是 Java 的,但是我很希望有熟悉其他语言的大佬能帮忙一起做其他语言的游戏情节。此外,现在的游戏情节还十分单薄,我非常希望能做出来一个“还挺好玩”的游戏,因此希望能集思广益(我可以负责代码编写、服务器维护,只需要你能出一个 idea )。要联系我的话,游戏主界面右下角有联系 & 关于里能找到 QQ 群、Discord 和邮箱。
先拜谢!




1
learningman 2022-03-16 21:47:57 +08:00
这些权限是必要的吗
|
2
learningman 2022-03-16 21:48:51 +08:00
|
3
blindpirate OP @learningman 是只读的,这些信息本来就是公开的,可以用 GitHub API 读取的,不是
|
4
blindpirate OP 是只读的,这些信息本来就是公开的,可以用 GitHub API 读取的,不是要用你的身份去 star
https://docs.github.com/cn/rest/reference/activity#list-repositories-starred-by-a-user |
5
wdssmq 2022-03-16 22:51:20 +08:00
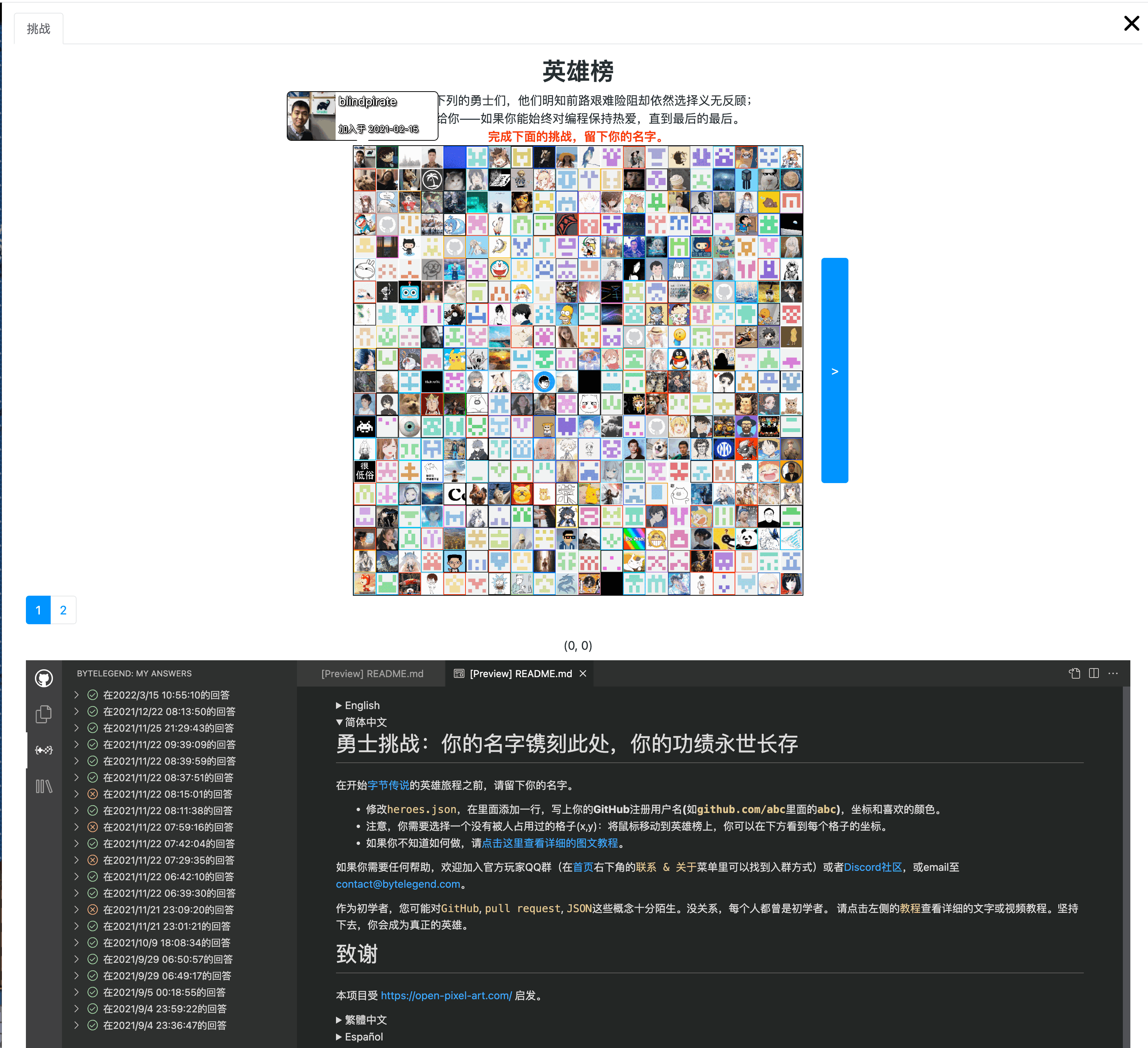
第一步就卡住了,,确定点过 start 了。。
|
6
wdssmq 2022-03-16 22:52:03 +08:00
|
7
wdssmq 2022-03-16 23:04:19 +08:00
1 、仅向我显示图文件教程;
之后游戏全程效果: - 第一条教程 - 图文; - 第二条教程 - 图文; 2 、同时显示视频教程; - 第一条教程 - 图文; - 第一条教程 - 视频; - 第二条教程 - 图文; - 第二条教程 - 视频; |
8
dsfdter 2022-03-16 23:47:41 +08:00
好奇多语言是怎么实现的?手工翻译还是接口翻译?
|
9
blindpirate OP @wdssmq 昨晚 GitHub 大规模故障: https://www.githubstatus.com/history 现在应该已经好了,不成功就 unstar 再 star
|
10
blindpirate OP |
11
justest123 2022-03-17 08:52:22 +08:00
路过先点个赞,游戏有空再体验,有想法有行动做这个出来真的很厉害了
|
12
daief 2022-03-17 09:20:30 +08:00
牛
|
13
Rebron1900 2022-03-17 10:04:56 +08:00
有意思。
|
14
vsitebon 2022-03-17 13:24:08 +08:00
可以说是非常有趣了
|
15
zdxddt 2022-03-17 13:35:53 +08:00
楼主做的挺好的, 不过可以考虑加一点任务失败的反馈,不然对于真的新手来说可能容易卡关, 比如 pull request 那关, 不仔细看说明的话,可能就填错了,导致过不去。 虽然程序员日常就是遇到和解决各种各样的问题, 但是对于小白来说,一开始可能没有这样的觉悟
|
16
evercyan 2022-03-17 14:33:12 +08:00
有点骚气~
|
17
Livid MOD PRO 因为用了大量的 pixel art 素材,你试试在图片相关的元素的 CSS 上用一下下面这条?
image-rendering: pixelated |
18
blindpirate OP @Livid 谢谢站长,但是那些实际上是画在 canvas 上的所以没有 CSS 可以设置…… 不过 Good to know!
|
19
blindpirate OP @zdxddt 谢谢反馈!正在考虑做一个“秘籍”功能,失败后及时弹出来
|
20
Livid MOD PRO |
21
Livid MOD PRO |
22
zzfer 2022-03-17 17:00:54 +08:00
|
23
blindpirate OP @Livid 是的,我原以为这个属性是对 img 的,没想到对 canvas 也有效,太感谢了!
|
24
Livid MOD PRO @blindpirate 之前研究了这个属性好久。
3 大浏览器对这个属性的支持不完全一致: - Safari 在 background-image 上使用会有问题。 - Chrome 在各种情况下基本正常,但是不支持在 video 上使用。 - Firefox 在 video 上都可以使用,但是有些情况下要用 crisp-edges 而不是 pixelated 。 |
25
blindpirate OP @zzfer 我刚刚又观察到一些 GitHub webhook 的延迟,所以没收到 star 的 webhook 。
另外,你刚刚应该只是视角进了酒吧,人没进去,视角和主角的位置可以是分离的,即人在 A 地图但是视角在 B 地图,这是 by design 的。不过无论如何,刷新页面都是解决问题的最好办法。 |
26
blindpirate OP |
27
Livid MOD PRO @blindpirate Awesome 👍
|
28
chrosing 2022-03-17 20:51:30 +08:00
刚去找了一个邀请码 (vguL7l8vxYE) 输入后就可以获得 500 金币
|
30
leimao 2022-03-18 08:52:33 +08:00
用 RPGMaker 是做的不错,但是用游戏来学编程还是有点偏门
|
31
leimao 2022-03-18 08:53:21 +08:00
嗷,这还不是 RPGMaker ,哈哈
|
32
leimao 2022-03-18 08:54:05 +08:00
这玩意能坚持做一年半,真不容易,支持一下。
|
33
zxCoder 2022-03-18 11:00:10 +08:00
有意思,点赞
|
34
book1925 2022-03-18 11:25:44 +08:00
点赞,看起来很有意思,有时间玩玩
|
35
sinibazhang 2022-03-19 10:02:19 +08:00
过来支持一下
|
36
yulgang 2022-03-24 11:41:54 +08:00
很漂亮,感觉音乐有点短,如果音乐首尾能连上感觉就更好了。
|
37
tonytonychopper 2023-01-08 13:04:00 +08:00 via iPhone
挺有意思的,支持!
|