V2EX › 推广
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
GrapeCityChina · 2022-10-27 13:38:42 +08:00 · 676 次点击这是一个创建于 564 天前的主题,其中的信息可能已经有所发展或是发生改变。
小伙伴们对采购系统肯定不陌生,小到出差路费、部门物资采购;大到生产计划、原料成本预估都会涉及到该系统。
管理人员可以通过采购系统减少管理成本,说是管理利器毫不过分,对于采购的效率提升也有极大帮助。

但是对于大多数制造业企业而言,具有企业级整体视角的管理人才仍然难得,系统化的思考方式、解决复杂业务管理问题的方法论也并不是一朝一夕就能量产的。
人才技术不够,软件硬件来凑。
今天我们就来为大家讲讲如何使用纯前端表格控件+后端组件快速搭建完整的采购报价系统,让复杂系统不再复杂,搭建简单,上手难度极低,完整成熟的体系化解决方案,让企业数字化采购管理变得轻松。
接下来我们就带着大家一起看看,该系统的搭建方式。(文末有项目代码,可以亲手感受一下)
项目实例
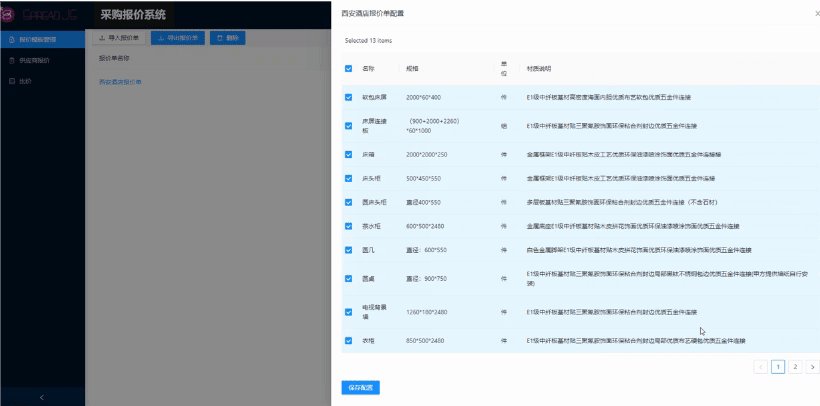
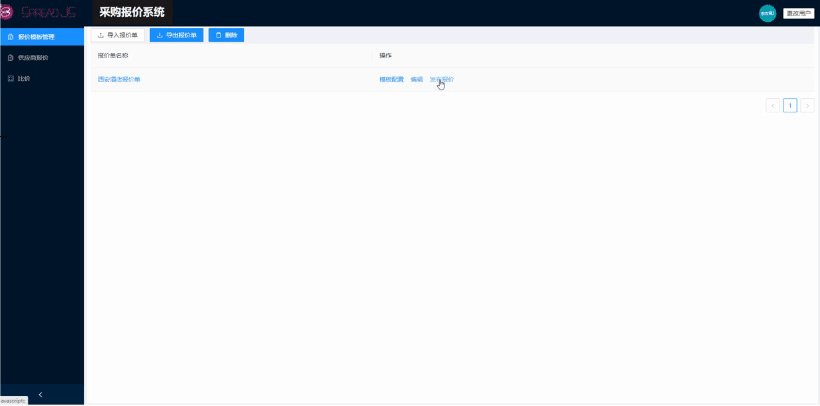
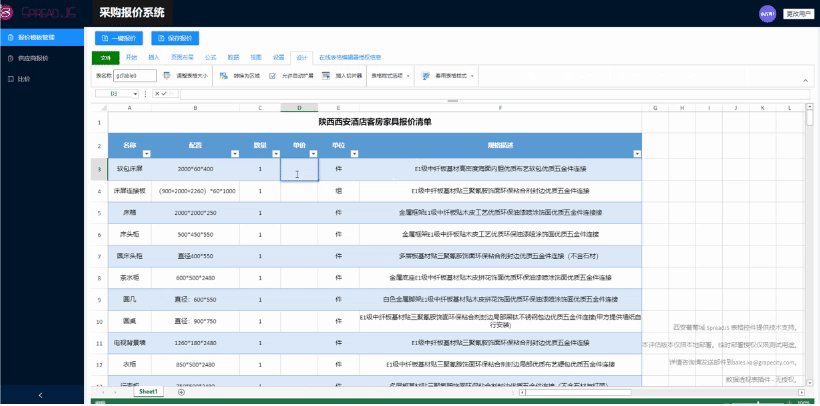
1 、该系统使用数据驱动模板,报价所需的材料可以根据实际需要进行勾选,自动生成模板,如该系统中预置的酒店报价模板,可以根据酒店装修的需要,对所需的材料进行勾选,动态生成报价模板,使用 SpreadJS 的数据绑定的功能,轻松完成了报表模板的生成:

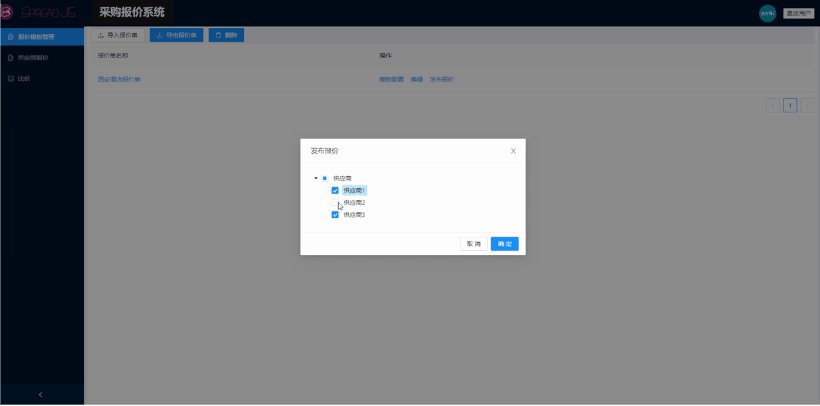
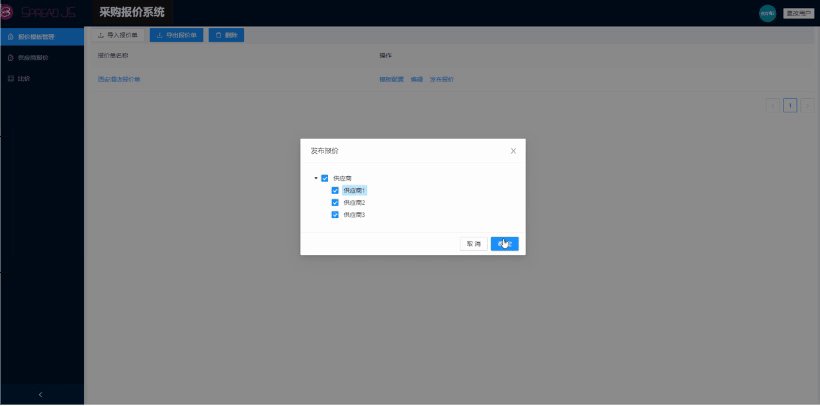
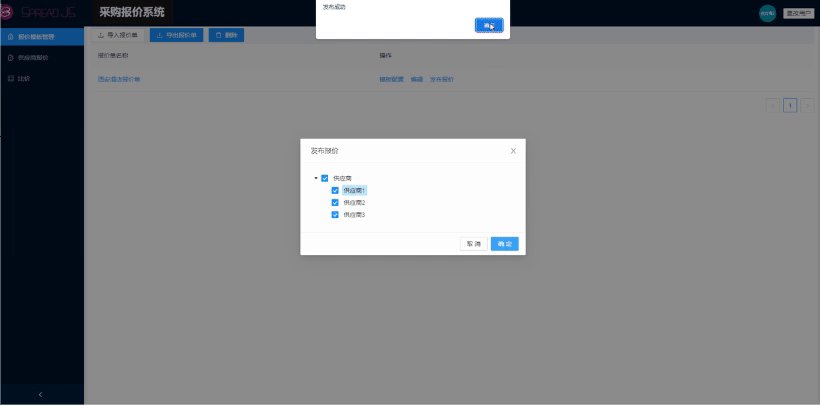
- 当我们制作完报价模板以后,需要对对应的供应商发布报价,我们可以选择部分供应商进行发布,收到该报价任务的供应商才能有权限参与报价:

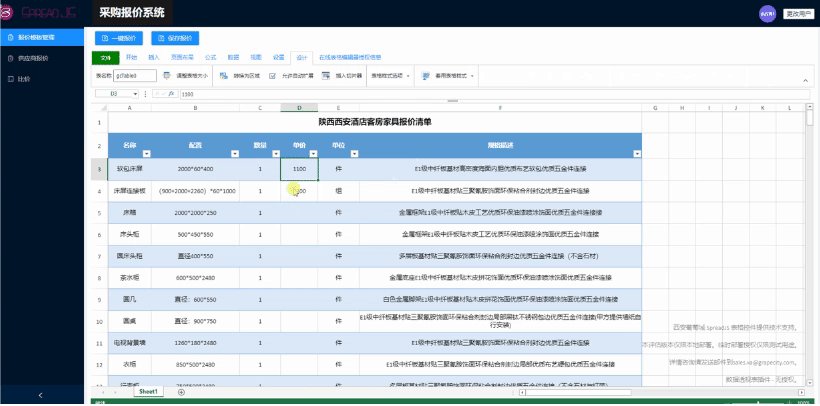
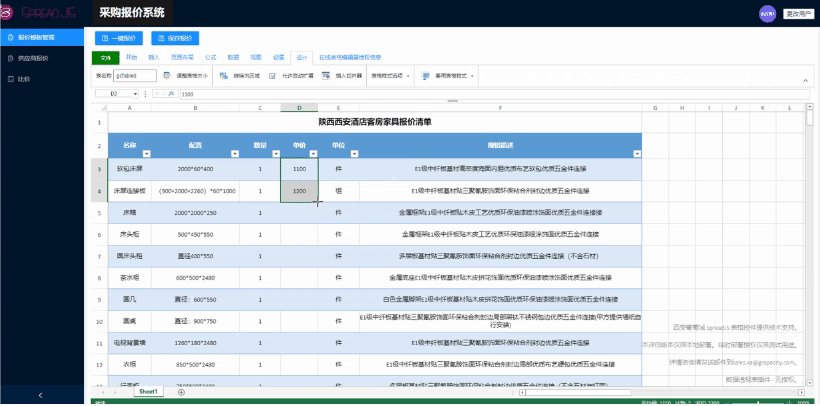
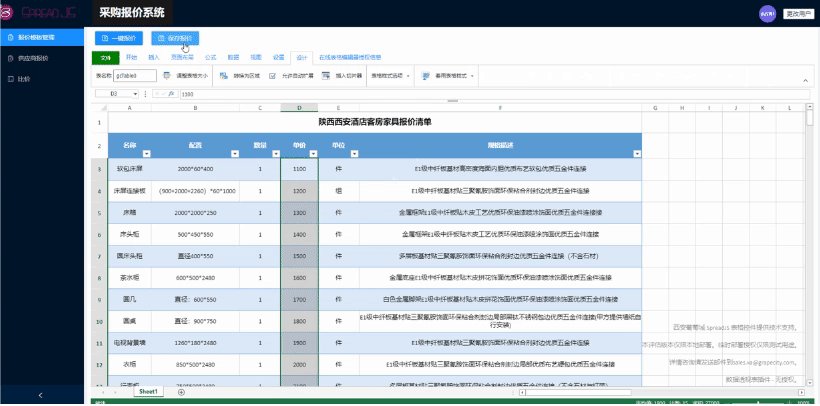
- 供应商参与报价,对报价单进行填报,在使用 SpreadJS 的表格控件进行填报时,可以获得和 Excel 一致的填报体验,可以通过双击填充、拖拽填充等,快速地完成报价表的填报,同时由于使用了 SpreadJS 的数据绑定功能,可以将填报数据单独取出,方便后面进行比价和分析汇总:

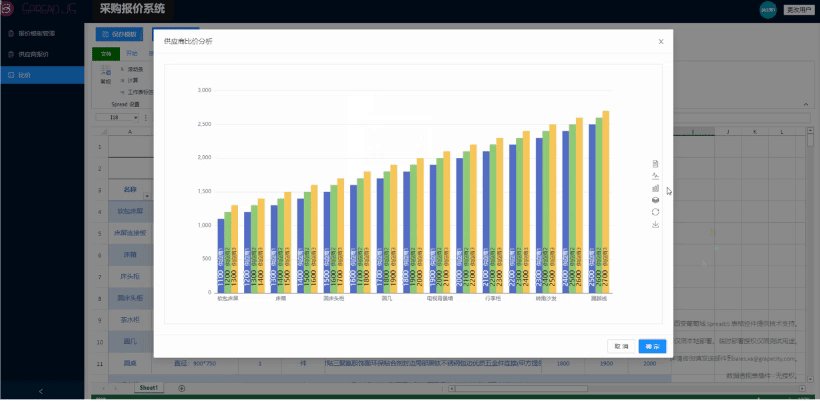
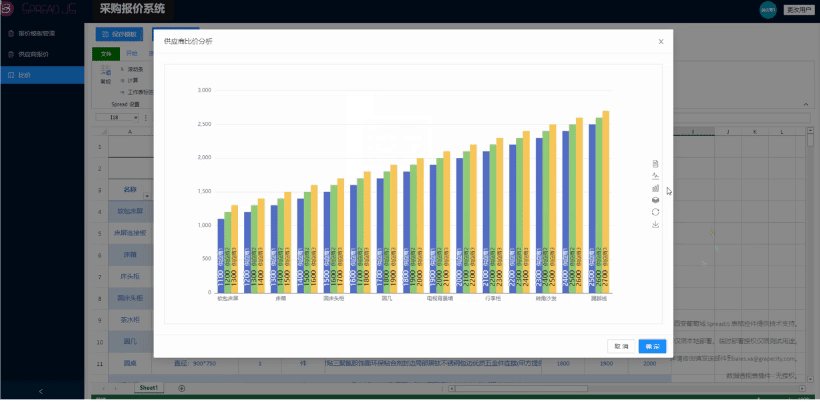
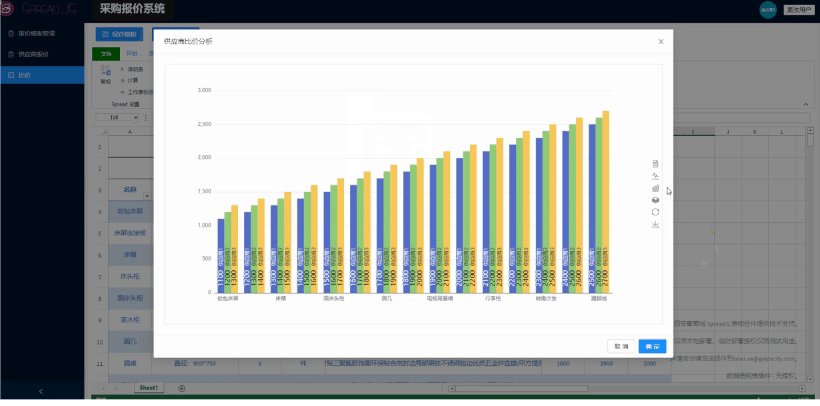
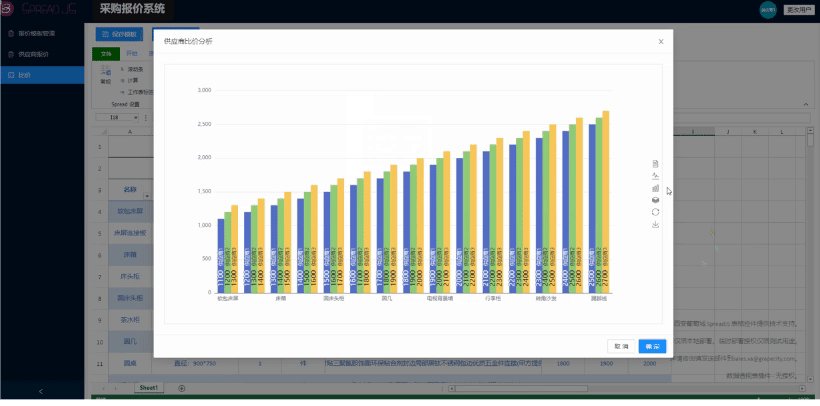
- 当供应商完成报价后,管理员要对供应商的报价进行分析和汇总,根据分析结果选择最具性价比的供应商,利用 SpreadJS 图表的功能,可以对供应商的报价以图表的形式展现出来,方便分析汇总,同时由于报表是用数据驱动的,可以和 Echarts 进行交互,通过可视化工具,更直观地进行供应商报价的比较和分析:

源码下载地址:
到这里我们就完成了一个采购系统的搭建,大家如果想了解使用纯前端在线表格的行业应用实例,欢迎查看:
https://www.grapecity.com.cn/developer/spreadjs/scenarios/data-filling
目前尚无回复