这是一个创建于 2691 天前的主题,其中的信息可能已经有所发展或是发生改变。
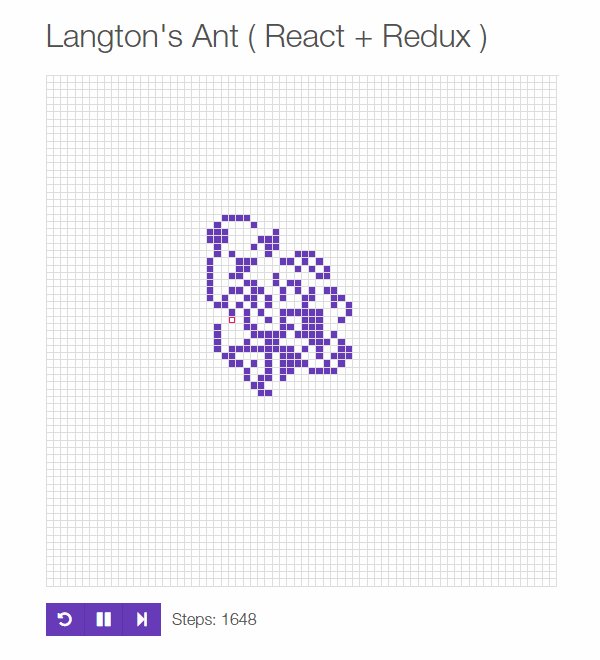
兰顿蚂蚁是一个非常经典的元胞自动机。详情可以查看 维基百科
这个小程序也是练习 React 和 Redux 比较好的例子。但是采用 DOM 元素模拟这个程序还是比较吃力,100X100 的网格在 Chrome 上还勉强吃得消,其它浏览器就非常卡顿了。程序实现参考了 生命游戏 这个项目。
项目地址 https://github.com/nzbin/langton-ant-redux

第 1 条附言 · 2018-05-07 10:48:43 +08:00
兰顿蚂蚁在大约 10000 步之后走出混沌,呈现循环轨迹
1
Exin 2018-05-06 18:35:54 +08:00 via iPhone
这个蚂蚁还是第一次听说,以前只知道生命游戏,有点意思
简单看了一下,这个每一步只有一个格子发生变化吧,按照 React 采用 vDOM 的机制,按理说应该只有一个 DOM 元素需要更新 而且据我观察变化的只是颜色,因此都不需要浏览器进行重排 所以这锅不能怪 DOM/浏览器 喔 |
2
robotdiy 2018-05-07 00:05:45 +08:00
太厉害了,感谢分享。
|
4
CasualYours 2018-05-07 11:04:31 +08:00
canvas 性能感觉会好点
|
5
Exin 2018-05-07 11:16:45 +08:00 via iPhone
@nzbin 话是没错,但具体考虑楼主的 demo,才 10000 个<li>节点,谈不上过多吧
我想说的是这个项目有很大的优化空间 建议用 react-devtools 看一下每次 render 做了多少不必要的行为 |
6
nzbin OP @CasualYours canvas 比较流畅,四五个蚂蚁也没问题
|