这是一个创建于 1996 天前的主题,其中的信息可能已经有所发展或是发生改变。
写在前面
想写一个服务器监控的网页供自己用,突发奇想能不能用小程序实现。然而遇到了一些问题,众所周知小程序请求地址必须在开发信息中手动报备并且要求域名备案。而我想实现的是可以动态添加节点,并且通过小程序直接连接到服务器,不经过第三方服务器。琢磨了一段时间做了这个,可以实现小程序和服务器的点对点连接。
特点
- 直接通过小程序和服务器的点对点连接,数据不经过第三方中转
- 不要求服务器域名备案,可以直接使用 ip,甚至局域网地址
- 看起来还挺好看的,如果不符合你的审美,可以自定义显示样式
原理
这是一个黑魔法( hhh 开玩笑
原理很简单,是巧妙运用了小程序 image 组件的 bindload 接口,当图片加载成功时会返回图片的宽和高。也就是说一个图片能够返回两个数值,前后端约定好请求 API 后可以动态创建 image 获取一系列数值。
注意这个接口是不要求图片地址是备案域名,不用在小程序开发信息中报备。但是这种信息传递方式比较低下,只适合传递少量的信息,但是对这个需求来说足够了。
但是直接传递大体积的二进制图片很浪费带宽,解决方案是后端动态生成 svg 图片。也就是说,动态返回下面这种形式的文字信息:
<svg width="${width}" height="${height}" xmlns="http://www.w3.org/2000/svg"></svg>
详细的实现可以看这个文件
截图给你
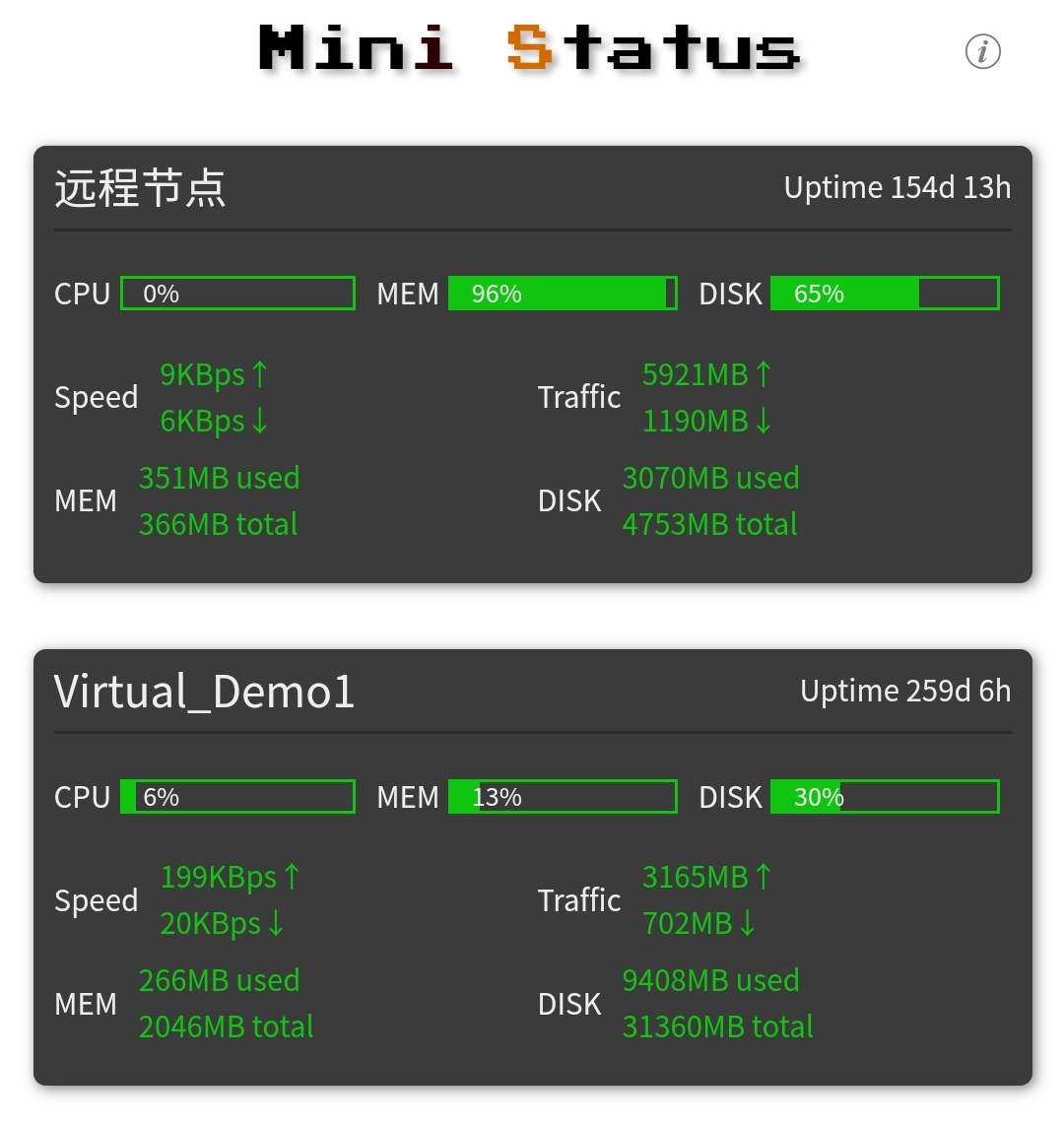
不是所有人都有空去打开小程序,截个图放这里,长这样:
节点列表界面

自定义主题样式界面

小程序二维码和后端 github 地址
扫码或者微信搜索 miniStatus 小程序

后端项目地址:https://github.com/axipo/mini-status
(顺手求个 star
第 1 条附言 · 2020-05-14 19:15:18 +08:00
wget https://gist.githubusercontent.com/axipo/81e148e47f4a02892c22e76339b68b63/raw/4ae1fc7f1ccc42ee6a4537358e41c42b415725bd/mini_status_easy_install.sh && chmod u+x mini_status_easy_install.sh && ./mini_status_easy_install
临时写了个方便安装的脚本,如果有问题的话到对应的 gist 下反馈吧(可以顺便帮忙测试下...
1
tanranran 2020-05-13 18:16:32 +08:00 LZ 思路骨骼清奇,太强了。
|
2
dixeran 2020-05-13 18:39:22 +08:00 via Android
骚操作,学到了
|
3
proqj 2020-05-13 18:41:59 +08:00 via Android
666 牛皮
|
4
misaka19000 2020-05-13 18:55:22 +08:00
哈哈哈有点意思
|
5
zhuangjia 2020-05-13 19:28:34 +08:00
有点意思
|
6
narmgalaxy 2020-05-13 20:19:47 +08:00
可以直接生成一个图片呢,把数据画在图片上。弊端 浪费流量,好处就是数据量更大了。
|
7
narmgalaxy 2020-05-13 20:20:16 +08:00
你这思路确实 np,学习了。
|
8
hlwjia PRO 这思路太 np 了!
|
9
jerrodpoole OP @narmgalaxy #6 此路不通的,wx.canvasGetImageData 需要先 CanvasContext.drawImage,而 CanvasContext.drawImage 所要绘制的网络图片要通过 getImageInfo / downloadFile 先下载,下载需要先配置开发信息,死胡同。微信几乎把所有能想到的方法都堵死了 :(
|
10
s609926202 2020-05-13 20:39:40 +08:00 via iPhone
@jerrodpoole 所以实际不可行喽?
|
11
s609926202 2020-05-13 20:41:14 +08:00 via iPhone
@s609926202 抱歉看错了,是 6 楼的不可行,😓
|
12
jerrodpoole OP @s609926202 #10 这个提问有点模糊,不知道说的是哪个不可行
楼上说的`把数据画在图片上`的做法不可行,解释过了 利用 bindload 获取宽和高的办法是可行的,毕竟都做出来了,总不至于空口说浪费大家时间啦 |
13
jerrodpoole OP @s609926202 #11 没事没事,消息延迟,我又跟你发了一遍
 |
14
neekeV2 2020-05-13 21:16:40 +08:00
这个思路好骚啊
|
15
Meiyun 2020-05-13 21:36:39 +08:00 via iPhone
不错啊 写到我博客了
|
16
qiayue PRO miniStatus 转成二进制是
01101101011010010110111001101001010100110111010001100001011101000111010101110011 再每 12 位分割,最后补 0,得到 011011010110 : 1750 100101101110 : 2414 011010010101 : 1685 001101110100 : 884 011000010111 : 1559 010001110101 : 1141 011100110000 : 1840 四次请求就可以传递了 1750,2414 1685,884 1559,1141 1840,0 |
17
jerrodpoole OP @qiayue #16 如果用到的字符有限的话,可以自制码表,甚至可以更省
|
18
vc1 2020-05-13 22:19:49 +08:00 via Android
数据转 10 进制纯数字,不知道最大到几位
|
19
Tink PRO 骚气
|
20
etouyang 2020-05-13 22:53:17 +08:00
骚年, 好想法
|
21
ajaxfunction 2020-05-13 23:16:46 +08:00
哈哈,妙啊!
|
22
ChangQin 2020-05-13 23:21:55 +08:00 via Android
秀儿
|
23
lukaz 2020-05-13 23:39:45 +08:00 via Android
楼上说的直接生成图片跟楼主提到的“直接传递大体积的二进制图片”应该是一致的吧,直接用组件显示图片,跟 canvas 没啥关系
|
24
mywaiting 2020-05-13 23:40:06 +08:00
果然思路清奇~
坐等鹅厂出个图片请求白名单~ |
25
jerrodpoole OP @lukaz #23 感谢指正,我理解错了。我理解成把数据转化成图片每个像素的二进制指了,6 楼说的是后端直接渲染出结果图片。最开始设计的时候考虑过我理解的这个版本,所以先入为主了。
|
26
uucloud 2020-05-14 01:09:00 +08:00
奇技淫巧
|
27
solaro 2020-05-14 01:21:15 +08:00
奇淫巧技
|
28
Perry 2020-05-14 01:28:12 +08:00
可以,这塞几十张图片进去应该可以传很多数据吧
|
29
9yu 2020-05-14 01:34:25 +08:00 via Android
楼主牛批
|
30
narutots 2020-05-14 09:11:29 +08:00
牛批
|
31
mclxly 2020-05-14 09:15:54 +08:00
牛 B
|
32
marvinemao 2020-05-14 09:39:48 +08:00
lz 思路牛 B 赞
|
33
Desiree 2020-05-14 09:44:59 +08:00
太骚了
|
34
molezznet 2020-05-14 09:45:45 +08:00
挺好用 就是 disk 最好是 G 啊,M 的少了吧现在
|
35
jerrodpoole OP |
36
wyfbest 2020-05-14 09:54:33 +08:00
妙啊!!
|
37
fancy111 2020-05-14 09:59:57 +08:00
既然都用图片了,任何信息都可以搞上去,直接服务端把信息页面生成图片,小程序每秒刷新这个图片就行了。 看起来就跟动态监控页面一样。
至于流量,其实还有更多办法可以实现。 |
38
evill 2020-05-14 10:10:19 +08:00
企鹅正在赶来的路上
|
39
igwen6w 2020-05-14 10:14:23 +08:00
wx:马上修復
|
40
fangcan 2020-05-14 10:18:03 +08:00
牛皮
|
41
tmrQAQ 2020-05-14 10:28:54 +08:00
牛批
|
42
lzdyes 2020-05-14 10:35:44 +08:00
微信:好家伙
|
43
lzhnull 2020-05-14 10:37:38 +08:00
牛皮牛皮
|
44
hs0000t 2020-05-14 10:45:53 +08:00 via Android
牛啤
|
45
lazyyz 2020-05-14 10:58:55 +08:00
厉害了我的楼主
|
46
RiceS 2020-05-14 11:13:25 +08:00
牛批...
|
47
rrfeng 2020-05-14 11:16:01 +08:00
感觉应该还有更多办法……其实思路跟 jsonp 差不多吧。
小程序应该可以发很多类型的请求,这些请求里你都可以拼数据进去然后自己解码…… |
48
laydown 2020-05-14 12:02:22 +08:00
Telegram 的机器人估计更好用,楼主试试?
|
49
GG668v26Fd55CP5W 2020-05-14 12:12:14 +08:00 via iPhone
感觉要“被修复”了
|
50
nekoyaki 2020-05-14 12:31:19 +08:00
楼主真是鬼才,,,
|
51
jerrodpoole OP 楼上好多表示了 image 接口改动的担忧,如果要求图片地址报备,要修改的小程序可能会有很多。并且这个接口还是有用的,为了这种角度刁钻的玩法改动接口没有必要,个人感觉改动的可能性不大。
|
52
tyrad 2020-05-14 12:50:35 +08:00
6,不过估计长久不了
|
53
phpfpm 2020-05-14 13:26:51 +08:00
所以你 dom 是怎么写的?
``` <img src="http://foo.bar.com/hint.svg" bindload="foo"> ``` 这样吗?这样的图片能被加载出来吗? 换句话说直接显示这样的图片不行吗 |
54
Vegetable 2020-05-14 13:31:14 +08:00
微信:收到,马上封!
|
55
hereIsChen 2020-05-14 13:32:14 +08:00
厉害了,还有这种操作
|
56
putaozhenhaochi 2020-05-14 13:34:57 +08:00
够骚。已 star
|
57
hereIsChen 2020-05-14 13:35:10 +08:00
哦,对了,可以用小程序的云开发,也能去请求其他服务器的内容
云端的请求时没有限制域名的 |
58
pakro888 2020-05-14 13:35:35 +08:00
厉害了,牛逼
|
59
huage2580 2020-05-14 13:36:17 +08:00
是你吗 秀儿
|
60
m0cha 2020-05-14 13:44:41 +08:00 via iPhone
想法新奇,学到了
|
61
dyxang 2020-05-14 13:52:16 +08:00 via Android 这帖子不错的地方就是不仅仅只放一个小程序码,还放了预览图👍
|
62
Ritter 2020-05-14 14:15:16 +08:00
666
|
63
paoqi2048 2020-05-14 14:33:11 +08:00
🐂的
|
64
pmispig 2020-05-14 14:41:17 +08:00
楼主好骚啊,牛逼
张小龙: 收到,马上修复 |
65
itwarcraft88 2020-05-14 14:54:20 +08:00
666
|
66
ylx 2020-05-14 15:01:45 +08:00
wget -N --no-check-certificate "https://raw.githubusercontent.com/tadple/mini-status-shell/master/mini-status.sh" && chmod +x mini-status.sh && ./mini-status.sh
|
67
JoeoooLAI 2020-05-14 15:35:26 +08:00
有点意思,关注看看
|
68
yulgang 2020-05-14 15:48:14 +08:00
你好骚。。。
|
69
NSAgold 2020-05-14 16:05:02 +08:00
已 star
非常有创意的实现方式!(骚的飞起) 我现在在用 server-status 探针(可乐博客修改美化版 https://www.cokemine.com/serverstatus-hotaru.html ) 那个是你一开始想的网页版的那种探针 |
70
speculatorA 2020-05-14 16:12:36 +08:00
玩玩看看
|
71
lizheming 2020-05-14 16:36:45 +08:00
https://imququ.com/post/use-image-to-transfer-data.html 多年前屈屈老师也折腾过这个方案~
|
72
cquyf 2020-05-14 16:42:23 +08:00
看起不错,哈哈
|
73
zhw2590582 2020-05-14 16:48:38 +08:00
既然能做到这样,那么后面可以扩展的花样就多了,妙啊。
|
74
zhw2590582 2020-05-14 16:56:36 +08:00
你要刷新一次面板,需要请求多少个 svg 才足够?
|
75
Rekkles 2020-05-14 17:03:19 +08:00
|
76
int11 2020-05-14 17:03:30 +08:00
奇淫巧技
|
77
luckyrayyy 2020-05-14 17:04:25 +08:00
好骚啊
|
78
manmuy 2020-05-14 17:15:47 +08:00 via Android
牛皮~
思路清奇 |
79
winglight2016 2020-05-14 17:25:28 +08:00
传递信息的话,还是可以放在图片里的。以前记得有把图片 base64 转码之后放在 DB 里面,lz 的需求可以反向操作一下,直接把数据 base64 之后,先转 16 进制,再转成 bmp 格式,解码的时候反向操作即可。
再脑洞一下,数据可以放在 HEAD 请求的返回结果里,连图片都不需要了——不过我没写过小程序不知道能不能这么搞? |
80
zhw2590582 2020-05-14 17:33:13 +08:00
@winglight2016 把数据放到图片简单,但这样只能通过类似 fetch 的方式异步请求,请求接口是要申报的。
|
81
xiaominglui 2020-05-14 17:41:14 +08:00
学到了,楼主阔以
|
82
uuker 2020-05-14 17:45:21 +08:00
已 star
|
83
winglight2016 2020-05-14 17:47:11 +08:00
@zhw2590582 小程序严防死守啊,没法。。。要是能直接获取到缓存图片也可以的
|
84
HuberyPang 2020-05-14 17:50:27 +08:00
你们跑起来了吗 为啥我的运行出错呀 我运行 mini-status 报错 系统:VMware ubuntu:16.04
https://s1.ax1x.com/2020/05/14/YBHcD0.png |
85
topc101 2020-05-14 17:59:21 +08:00
牛皮~!!
|
86
dxgundam01 2020-05-14 18:44:37 +08:00
想用来监控我的 openwrt,提示 “[错误] 当前系统为 不在支持的系统列表内,安装中断”
|
87
Xusually 2020-05-14 18:48:49 +08:00
骚年,思路轻奇,👍
|
88
Maboroshii 2020-05-14 19:01:48 +08:00
|
89
jerrodpoole OP @HuberyPang #84
@dxgundam01 #86 wget https://gist.githubusercontent.com/axipo/81e148e47f4a02892c22e76339b68b63/raw/4ae1fc7f1ccc42ee6a4537358e41c42b415725bd/mini_status_easy_install.sh && chmod u+x mini_status_easy_install.sh && ./mini_status_easy_install 临时写了个方便安装的脚本,如果有问题的话到对应的 gist 下反馈吧(可以顺便帮忙测试下... |
90
guyskk0x0 2020-05-14 19:51:36 +08:00 via Android
width 和 height 有大小限制吗?没限制的话是不是可以传更多信息?
|
91
ShayneWang 2020-05-15 17:06:35 +08:00
你好骚啊~
|
92
vcode 2020-05-15 18:51:13 +08:00
妙啊
|
93
Achiii 2020-05-23 15:19:17 +08:00
学会了!
|



