这是一个创建于 1671 天前的主题,其中的信息可能已经有所发展或是发生改变。
迫于权重没有 V 站高,而且注册不满 300 天,希望各位到 本人博客 去看看,顺便求个 Star:kblog - GitHub
这并不是一篇网络上泛滥的“前端体积优化”文章。
百尺竿头,更进一步!本文以我的博客为例,介绍极限控制页面体积的奇技淫巧。
成果预览

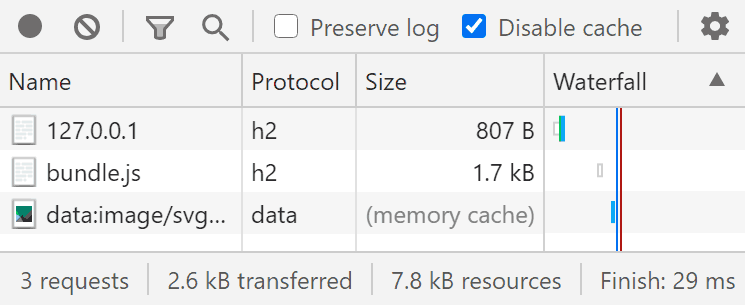
眼见为实,本人博客首页 的网络传输总体积为 2.6 KB。
第 1 条附言 · 2021 年 6 月 27 日
仓库是 kblog - GitHub ,各位给个 ⭐ 呗~
1
jellybool 2021 年 6 月 27 日
这域名劝退
|
2
kkocdko OP 啊哈?域名怎么了,太长了么
|
3
anxn 2021 年 6 月 27 日 via Android SEO 友好吗?
|
4
kkocdko OP @anxn 非常友好,虽然是 SPA,但生成的依然是静态页面(可以试试禁用 JavaScript ),但是国内的百度之流实在没办法。
由于这个域名是新换的,所以目前收录还在进行,之前用 GitHub Pages 的时候 Bing 和 Google 的收录都不错 |
5
stimw 2021 年 6 月 27 日 via Android 确实很快啊...单纯作为博客来说体验是不错的...
|
6
xiaopc 2021 年 6 月 27 日 via Android 提一句,CSS 通配选择器性能可不高
|
7
wtks1 2021 年 6 月 27 日 via Android 作为博客来说,这个加载速度相当优秀了,感知非常明显
|
8
zackwu 2021 年 6 月 27 日
很棒的文章,前端原来可以玩得这么有趣
|
10
hronro 2021 年 6 月 27 日 via iPhone
强啊,我当年高中毕业的时候,连 Hello World 都不会。
顺带一说,你都上了 HTTP2 + Server Push 了,其实不打包反而性能更好 |
11
Kmmoonlight 2021 年 6 月 27 日
东西挺好 就是 右上角那个 返回顶部的按钮 好像只有在顶部的时候才会出现
|
12
h404bi 2021 年 6 月 27 日
精简的最终归宿终将是 raw txt 。写得挺好的
|
13
kkocdko OP |
14
kkocdko OP @Kmmoonlight 向下滚动顶栏隐藏,向上滚动一下,顶栏就会出现了~
|
15
ZeawinL 2021 年 6 月 27 日 via Android
看看能不能混个友联 https://someexp.com/
|
16
kkocdko OP |
17
qq316107934 2021 年 6 月 27 日
Lighthouse 的 Performance 和 Best Practice 已经 100 了,可以的;才高三毕业,未来可期啊
|
18
xtx 2021 年 6 月 27 日 via iPhone
厉害厉害,高考考得怎么样
|
19
momo1999 2021 年 6 月 27 日
强啊,无敌
|
20
cue 2021 年 6 月 27 日 考得怎么样?
|
21
ajaxfunction 2021 年 6 月 27 日
不错不错,值得学习
|
22
jookr 2021 年 6 月 27 日
https://fatfatpig.com/
这个博客比楼主强一丢丢 |
23
7gugu 2021 年 6 月 27 日
cool👍不过为了高速加载还是摒弃了一部分的易用性,感觉有得有失吧。
|
24
1if5ty3 2021 年 6 月 27 日
楼主考的如何呀,想报哪个学校呢。
|
25
ijrou 2021 年 6 月 27 日
哦,首页博客啊
|
28
zmc 2021 年 6 月 27 日
用过楼主精简的迅雷很不错,现在怎么没了?
|
29
youthcould 2021 年 6 月 27 日
@zmc 对啊,我说怎么这么熟悉呢
|
30
lysS 2021 年 6 月 27 日 30ms 和 100ms 能有什么区别。。。。
|
31
Austin2035 2021 年 6 月 27 日

 我的首页是 12kb,但是加载速度比你快的多了。 |
32
v2k9 2021 年 6 月 27 日 如果要极限控制主页体积,只放超链接,不加任何特效不就够了吗?
为了速度,这种牺牲大部分性能和渲染的尝试的意义是什么? |
34
encro 2021 年 6 月 27 日
我以为 UV 3K 呢
|
35
kkocdko OP @v2k9 “V2EX 是 way to explore 和 way too extreme 的缩写。前者是我们每天都产生的探索世界的好奇心,而后者,是我们将一件事情做到极致的态度和决心。”
|
36
Lemeng 2021 年 6 月 27 日
强强,支持一下
|
37
cyrbuzz 2021 年 6 月 27 日
支持一下。
有几个疑问: 1.为什么将所有资源打包在一起是一个比分块走的更远的选择?一般来说除非加载的这个文件所有内容都会在当前页面立马展示出来否则的话并没有感觉到比分块更好的地方? 2. 直接写 data URL 的缺点很明显,不利于维护。 3. 分域名加载区分移动端和 PC 端 CSS 直接可以省一半? |
38
webshe11 2021 年 6 月 27 日
极客 虽然我自己用不着 但是应当表示支持
|
39
iPhone9 2021 年 6 月 27 日
你用的 node 几,我刚刚运行就报错了。
|
40
kkocdko OP @cyrbuzz
1. 首先,当前的代码已经非常精简,用 Chrome 的 Coverage 工具可以看到,首页的代码利用率已经达到了 78%,分块并不能带来明显的改善。其次,这样打包能让生成的静态页面更简练,页内跳转的时候加载量更小一些。 2. 所以我并没有选择用 data-xxx 自定义属性。 3. 这么做只节省了不到 70 个字符(可以看下源码,在 CSS media 查询的块里头)。相比于增加的复杂度,以及域名不同带来的 SEO 优化问题,个人认为当前方案更好些。至于使用 UserAgent 判断用户设备,这就无法使用静态托管实现了。 总之,的确是有很多可以继续优化的地方。但是很多时候这些优化方法都需要动态特性,都掣肘于:我想白嫖 Vercel 的免费静态托管。 |
41
kkocdko OP @iPhone9 具体报了什么错?这边 Fedora 34 + NodeJS 16 正常。也许你用的是 14 ?我试了下,14 好像不支持 String.prototype.replaceAll
你可以升级 node 或者代码改为使用全局正则来解决:.replace(/#/g, "%23"); |
42
iPhone9 2021 年 6 月 27 日
是的,我用的 14,就是这个错误,我改成 replace 就行了
|
43
timwu 2021 年 6 月 27 日
速度确实飞快,博客部署在哪里?
另外,作为奇技淫巧的补充: https://instant.page/ 欢迎访问 https://wzw.pub 测个速,我这域名应该比 LZ 要好一些。。 |
44
irytu 2021 年 6 月 27 日 via iPhone
顺便做成 PWA 咋样
|
46
DiamondYuan 2021 年 6 月 28 日
似乎没有 minify ?
|
47
iPhone9 2021 年 6 月 28 日
lz 的服务器是哪里买的,ping 值很低。
|
48
LiKanKan 2021 年 6 月 28 日 via Android
小白表示 头一回这么快打开一个个人博客
|
49
harwck 2021 年 6 月 28 日
我的 4.3k ,感覺也差不多
|
50
Cbdy 2021 年 6 月 28 日 via Android
赞,很快
P.S. 反馈一个交互上的小 Bug,当在第一页 /最后一页的时候,还是可以点击向前翻页 /向后翻页按钮,但实际起的是似乎是刷新效果 |
51
poorcai 2021 年 6 月 28 日
不错,样式也喜欢,点了个 star
|
52
lunatic5 2021 年 6 月 28 日
速度是真快
|
53
SilentDepth 2021 年 6 月 28 日
@xiaopc #6 有实验数据可以支持这个结论吗?
|
54
yiqiao 2021 年 6 月 28 日 楼主才高三啊,🐂🍺
|
55
vcode 2021 年 6 月 28 日
牛批
|
56
QUC062IzY3M1Y6dg 2021 年 6 月 28 日
y1s1,能优化到这个地步很牛逼了,点个赞,我的也只是简单做了静态化处理,然后尽量减少图片的存在。https://shuxhan.com
|
57
JoJoJoJ 2021 年 6 月 28 日 via iPhone 快是快,但是这么丑怎么用
|
58
RockShake 2021 年 6 月 28 日
已经优化的不太像 Material Design 了
|
59
rebnonu 2021 年 6 月 28 日
弟弟牛逼,来北航把
|
60
misaka19000 2021 年 6 月 28 日
|
62
uricc 2021 年 6 月 28 日
快是快,但是这么丑怎么用
|
63
goodryb 2021 年 6 月 28 日
看了下博文好像都没有日期
|
64
cheung 2021 年 6 月 28 日

羡慕你的 ID,不会有人跟你抢!! |
65
hiplon 2021 年 6 月 28 日 via Android
分享我的 https://vnf.cc 无 js,好像也是 10kb 以内,lighthouse 好像接近 100 分
|
66
zcjfesky 2021 年 6 月 28 日 via Android
挺好的,别理楼里的杠铃们,加油,后生可畏
|
67
xiaopc 2021 年 6 月 28 日 via Android
@SilentDepth
https gist github com xiaopc 4546b4d38ce9f57969c5eb48423ed354 (没验证手机号,发不出来地址) 不过现代浏览器已经对通配选择器有很大的优化了,在大部分简单的页面上,一长串复杂选择器反而比通配选择器更慢 |
68
kkocdko OP @xiaopc
1. 用 JS 动态生成内容比较好些,省得写一大串。 2. CSS 选择器的性能一直以来都有争论,样式更改导致的重绘才是重点。如果受影响的元素太多,使用通配选择器会导致不必要的,且几乎无法通过优化避免的计算。 3. 这个项目的大多数页面,元素数量甚至只有两位数,且少有样式更改的动作,几乎所有元素都只会被渲染一次。相较于牺牲这一点点性能,扣出几个字节的体积更加重要🤣。 |
69
stkstkss 2021 年 6 月 28 日
我放个图片多少 kb 啊
|
70
stkstkss 2021 年 6 月 28 日
优化方法写出来???
|
72
AllenHua 2021 年 6 月 28 日
还是高中生,惭愧惭愧,楼主未来可期。
但我第二次访问链接被重置 |
73
xiaopc 2021 年 6 月 28 日 via Android
@kkocdko
这个测试页面参考的是「"The CSS Universal Selector Is Slow And Should Be Avoided" - Yet Another Lie 」(发不出链接🌚),作者测试的结果是通配选择器反而更快... 根据 ta 的测试代码,改成了一个通配选择器更慢的场景。至于为什么不用 js 生成,当然是为了控制变量,排除 js 的性能开销。 不过确实,CSS 解析时间不该是页面性能优化的重点。 ( Vercel 在国内部分地区访问速度越来越慢了 |
74
xrr2016 2021 年 6 月 28 日
强啊👍
|
75
zzzzqqw 2021 年 6 月 28 日
你这个网站经常连不上啊(不挂代理的情况下),体积虽小,速度优势却难显现出来,是什么情况谁知道 @我一下,盲猜是服务器在国外的导致的
|
76
xiaopc 2021 年 6 月 28 日 via Android
|
77
kkocdko OP @xiaopc 呐?这会导致我的域名也被墙么?有点慌。
coding 的那个托管好像还行,腾讯的 9 元每年要备案。。。gitee 最近因为百年的事似乎不让开通 |
78
SomeBottle 2021 年 6 月 28 日
很有意思的文章,star 奉上~
|
79
v2esand 2021 年 6 月 29 日 via Android
体验很好
|
80
alphanow 2021 年 6 月 30 日 via Android
在 kb 级别的体量下,其实文件传输速度的重要性已经小于连接延迟了。托管在 github 再套个 jsDeliver 的效果可能更好。
|
81
liKeYunKeji 2021 年 6 月 30 日 via iPhone
|
83
mlboy 2021 年 7 月 2 日
发现作者的 NB 之处是今年高考
|
84
leusion 2021 年 7 月 8 日
@jookr 老哥你的图挂了 https://fatfatpig.com/seo/
|