V2EX › 分享创造
BgSub:自动抠图网站,点开即用无需下载,本地处理无需上传图片,完全免费,还有自动调色功能
knightjun · 2022-08-22 10:31:18 +08:00 · 6062 次点击这是一个创建于 704 天前的主题,其中的信息可能已经有所发展或是发生改变。
Q: 为什么开发这个网站?
A: 因为我不想把我的图像上传到网络,无论网站如何保证会保护我的隐私。
网站地址
开发背景
随着人工智能的不断发展,出现了越来越多的 AI 工具,尤其是图像处理领域,出现了很多智能工具,不过由于深度学习对算力的巨大需求,绝大部分工具都需要把图像传到云服务器进行处理,这个过程容易导致隐私滥用。目前已经出现了很多人工智能数据滥用和隐私泄露的案例。尤其是图像处理经常涉及到人脸数据,会带来巨大的安全风险。面对隐私风险问题,BgSub 给出的解决方案是:不上传数据,在用户本地对数据进行处理,从根本上杜绝数据泄露风险。

网站功能特点
完全免费,支持最高 4096*4096 分辨率的图片
由于 BgSub 是一个独立开发的项目,维护成本较低,为了更多人能从中受益,享受 AI 为生活带来的便利,所以决定将 BgSub 的功能全面免费开放,不过维护网站毕竟是一件耗时耗力的事情,以后可能会开发一些更强大的功能进行适当收费维持开发,但是不会把现有的免费功能设置为收费才能使用,所以无需担心突然收费会影响用户使用。同时也因为是独立开发,可能对用户需求把握得不够好,希望用户能通过反馈渠道给予 BgSub 更多的反馈。
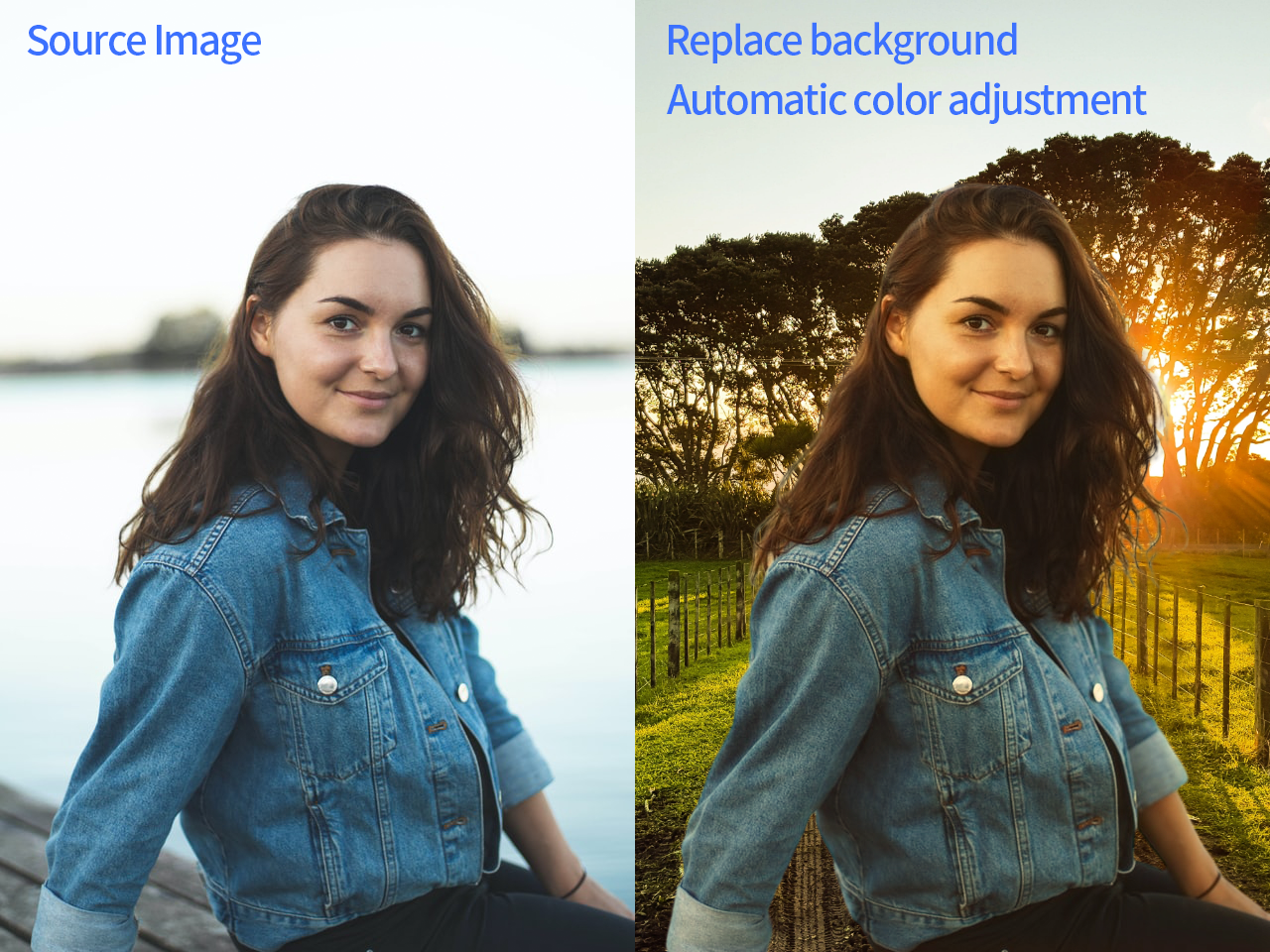
自动调色,使用智能算法自动调整图像色调
图像更换背景之后由于色调不统一会显得很突兀,为了解决这个问题,实现一站式的图像处理,BgSub 研发了图像色调自动调整功能,调整图像的色调使得图像看起来更和谐。同样,这个功能也是本地处理,不会上传图像。

强大灵活的编辑功能
BgSub 提供了灵活而强大的编辑功能,包括擦除 /恢复,调整位置大小以及镜像变换,同时也可以设置模糊,灰度,老化等滤镜,可实现不同的艺术效果。

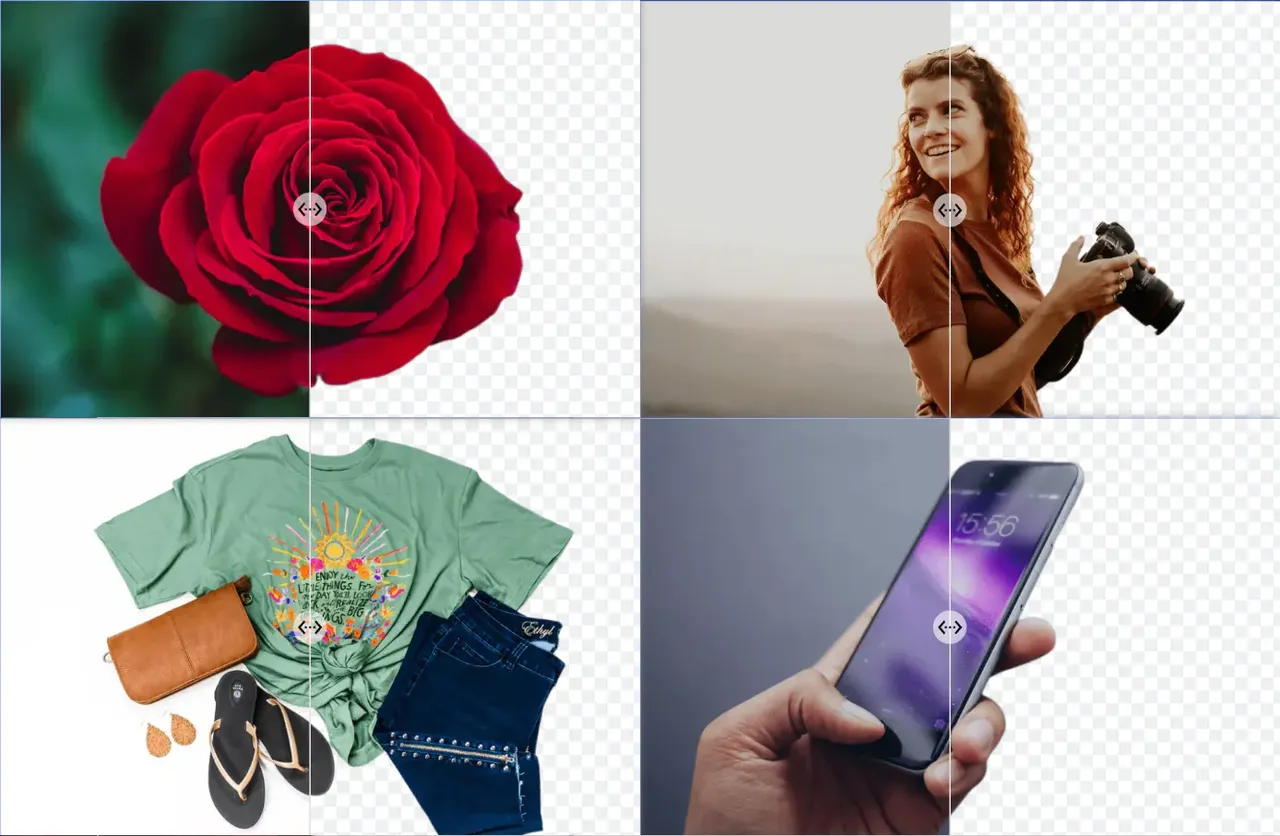
抠图效果示例

1
Echoldman 2022-08-22 10:36:13 +08:00 好!
|
2
snis 2022-08-22 11:13:58 +08:00
好东西
|
3
baox2 2022-08-22 11:21:40 +08:00
不收藏说不过去呀
|
4
hoexhe 2022-08-22 11:25:48 +08:00
不错!收藏了
|
5
Renewmm 2022-08-22 11:36:21 +08:00
Good....
|
6
Juszoe 2022-08-22 11:36:23 +08:00
试用了,效果很惊艳,本地处理能达到这种效果,可以透露一下技术细节吗
|
7
foufoufm 2022-08-22 11:48:06 +08:00 你好, 这个产品我可以写周刊推荐吗? 的确效果经验,操作门槛也比较低~
|
8
knightjun OP |
9
knightjun OP @Juszoe 具体的技术细节不便透露,不过如果对本地运行机器学习模型感兴趣的话可以去 GitHub 上看看 tfjs 这个项目,我也是在这个项目里学到了很多东西
|
11
kongkx 2022-08-22 12:05:40 +08:00 via iPhone
这抠图效果真不错啊
|
12
CoderLife 2022-08-22 12:17:48 +08:00 Failure to initialize, usually due to unsupported browser version or device.
|
13
CoderLife 2022-08-22 12:18:08 +08:00
Mac, Chrome 最新版本
|
14
Pipecraft 2022-08-22 12:29:03 +08:00
同楼上遇到 'Failure to initialize, usually due to unsupported browser version or device.' 问题,发现 .jpeg 后缀时发生,改成 .jpg 就好了。
希望能改一下。 |
15
Pipecraft 2022-08-22 12:32:51 +08:00 确实很好用,光收藏不行,我还想在我的《好工具周刊》推荐一下。discuss-cn.bestxtools.com
希望能一直不用注册,也可以使用。市面上很多类似的需要注册,或者不能下载高清的。 这个就很不错。 |
16
knightjun OP @Pipecraft 首先感谢你的推荐!
如果是 PC 端的 Chrome 基本不会出现这种问题,可能是网络加载问题,改后缀的时候网络加载完成所以不会出错,如果方便的话希望能麻烦你把后缀改回 jpeg 再试一下是否可用并告知我结果,如果仍然不可用,希望能把文件发送到我的邮箱 [email protected] 让我可以具体分析一下 |
17
knightjun OP @CoderLife 在 Chrome 最新版本上基本不会出现这个问题,如果方便的话希望能打开浏览器的开发者工具再刷新一下网页重新使用,出现错误的时候看看开发者工具的 Network 一栏是否有报错并把结果反馈给我,我会做出相应的优化或提示。感谢你的提醒
|
18
shanghai1998 2022-08-22 13:06:52 +08:00
通过 js 处理的?这么强?用的什么技术
|
19
xiaoyaomax 2022-08-22 13:43:09 +08:00
好用 模糊的图片效果也出奇的好
|
20
Renewmm 2022-08-22 13:43:51 +08:00
@shanghai1998 猜测一下 WebAssembly 模型训好直接干进去
|
22
zzzain46 2022-08-22 14:08:44 +08:00 via iPhone
跟 https://remove.bg 比,有啥优势吗?
|
23
Pipecraft 2022-08-22 14:08:49 +08:00
|
24
binux 2022-08-22 14:10:48 +08:00 via Android
|
25
subframe75361 2022-08-22 14:46:30 +08:00
请问可以支持一下 pwa 吗
|
26
Rrrrrr 2022-08-22 14:58:14 +08:00
好东西,加入到我的收藏夹了
|
27
kisshere 2022-08-22 15:21:00 +08:00
既然是前端处理,开源到 GitHub 吧,反正迟早也会被人扒了,开源到 GitHub 还能带来更多流量
|
28
huntzhan 2022-08-22 15:37:22 +08:00
让我看看用的是什么模型哈哈
|
29
wangmn 2022-08-22 15:37:43 +08:00
可以加一组纯色的 背景切换吗,用于证件照
|
30
LY11z6oMxqzb1hMh 2022-08-22 16:38:26 +08:00 via Android
不错,期待开源🌚
|
31
king888 2022-08-22 17:03:54 +08:00
@Renewmm 应该不是提前训练好的模型。
刚试了下,某些类型图片开始无法处理,然后喂多次,会出现过拟合情况 https://www.shutterstock.com/zh/image-vector/abstract-geometric-pattern-stripes-lattice-seamless-605328386 |
32
king888 2022-08-22 17:09:58 +08:00
说是主打隐私,实际上还是不敢用,现在 ps 真不是很难一件事情
|
33
james2013 2022-08-22 17:15:21 +08:00
挺好的,选择图片后经常出现初始化失败错误
|
34
november 2022-08-22 17:19:28 +08:00
firefox 有 bug ,画笔的显示坐标相对于实际涂抹坐标,向上偏移了一点。
而且上传 jpg 格式,同样遇到 12 、14 楼的错误,重复上传第二次就可以了。 试了简单背景的图片,整体效果不错,不过还是楼上的 removeBg 更胜一筹,不过有提供画笔,所以其实也无伤大雅。 最后还是好奇,怎么本地处理的? |
35
shakoon 2022-08-22 17:29:12 +08:00
试用了一下,挺好的,本地资源也没占用很多。
另外反馈一下,我抠的这个照片里显示器似乎有部分位置有些变透明了,后面的绿植被抠掉了一部分。很好奇系统是把这一块图像识别成了什么? https://s2.loli.net/2022/08/22/6y7NKnM9DSv31XC.png |
36
shangrenxi 2022-08-22 18:29:35 +08:00
能否开发 figma 插件 ?
|
37
knightjun OP |
38
knightjun OP @subframe75361 这个是支持 PWA 的,如果你的浏览器没有显示 PWA 的标识,希望可以告诉我浏览器的名称和版本号我测试一下,谢谢
|
40
knightjun OP |
41
knightjun OP @king888 抠图主要是花时间和精力,既然能用电脑完成的工作我觉得还是让电脑来完成,把时间精力花在更有意义的地方。可以通过浏览器开发者工具查看处理过程是否有数据上传,如果还是放心不下,也可以等网站加载好之后断开网络,把需要抠图的图片处理完后关闭页面再打开网络,虽然比较麻烦,但是相比手工抠图我觉得还是要省时间的
|
42
knightjun OP @wangmn 谢谢你的建议,后面会增加一个证件栏来提供各种证件照的背景色
@shangrenxi figma 插件由于有沙箱机制,要做大量本地运算会很麻烦,目前的精力主要放在完善网站功能上,暂时不做 figma 插件 @shakoon 应该是误判了,目前学习的样本还不够多,对于某些 case 的处理会比较差,正在持续搜集学习样本(使用网上开放的数据,不会上传收集用户的图片,除非用户主动选择捐赠图片) |
44
subframe75361 2022-08-22 21:44:06 +08:00
@knightjun 抱歉,是我的问题,点启动之后发现是有的
|
45
moonkiller 2022-08-22 23:34:50 +08:00
试用了下,好惊艳
|
46
Ashore 2022-08-23 07:22:41 +08:00
试用了下,处理的效果很好。楼主牛逼
|
47
zjie 2022-08-23 09:25:51 +08:00
效果的确不错,建议加上人工修正的功能, 不然部分细节处理不好,没法修改。
|
48
cyrtab 2022-08-23 10:03:33 +08:00
马一下, 确实牛 bee
|
49
ytll21 2022-08-23 10:26:51 +08:00
的确厉害
|
50
Vclow 2022-08-23 10:41:06 +08:00
效果不错,不过有些细节不是很完美
|
51
knightjun OP @wangmn 感谢你的建议,目前在左侧菜单栏的“颜色”一栏中,增加了“证件照”选项,提供了白底红底蓝底和蓝白渐变的标准颜色,由于 PWA 的特性,再次打开时可能还是旧的版本,稍等片刻等弹出提示“新版本的 BgSub 已经准备就绪”后点击刷新按钮即可使用心得版本
|
52
minamike 2022-08-23 14:32:42 +08:00
macOS 13 右键——拷贝对象就完事了
|
53
PoorBe 2022-08-23 15:21:34 +08:00
确实厉害,谢谢,已收藏
|
55
Rebron1900 2022-08-26 17:07:18 +08:00
厉害,收藏代替 removebg 了。
|
56
rootcd 2022-08-28 11:23:42 +08:00
厉害,果断收藏
|
57
happy61 2022-08-29 03:39:02 +08:00
厉害,能在网页里面用了 tf 的技术和模型
|
58
happy61 2022-08-29 03:47:06 +08:00
这种是用图像分割然后把主体抠出来,再把背景去掉。那怎么分辨他是主体呢?比较好奇这点。谢谢
|
59
lemoon 2022-09-13 19:46:10 +08:00
真的不会上传吗,哈哈
|
61
RatioPattern 2022-10-09 21:48:47 +08:00
网站挂掉了?
|
62
knightjun OP @RatioPattern 我这里测试正常,阿里云 cdn 有时候确实会抽风,可以访问 bgsub.com 试试,这是部署在 cloudflare 的
|
64
weiran 95 天前
不错!收藏了
|