这是一个创建于 1961 天前的主题,其中的信息可能已经有所发展或是发生改变。
如题,新网站想使用 Fluent UI,奈何微软夹带私货,只给 TS 案例,JS 版本完全没有。
遂拷贝一份文档的示例代码进去,打算调试,由于官网包已改名,把 fabric-ui 改成 @fluentui/react 。
(我非常想吐槽,Fluent UI 的官网文档跟一坨米田共一样,示例代码不但没有更新过,包管理、文档库还特别乱。写个导航栏要 import 各种奇奇怪怪的库。文档还只有 TS 版本,要知道其它的 React 组件库都是提供了 JS 和 TS 两种版本样例可供选择的,为了推广自家的 TS 真的是不择手段。)
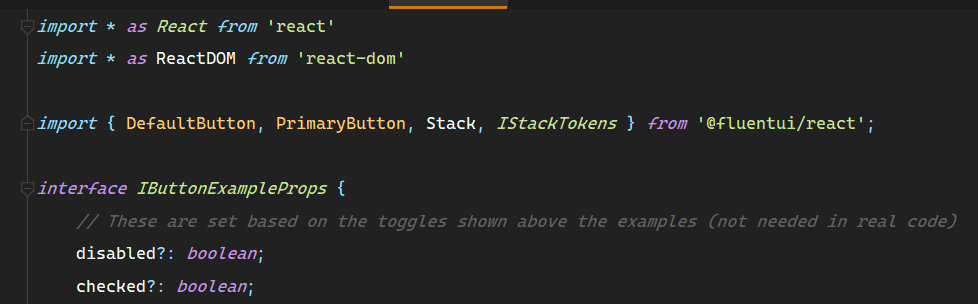
新建 TSX,粘贴代码,一个字都没动,仅仅只是换了包名。
然后,parcel,渲染,没有报错。但是调试网页什么都没有。
我 X 你 X !微软!
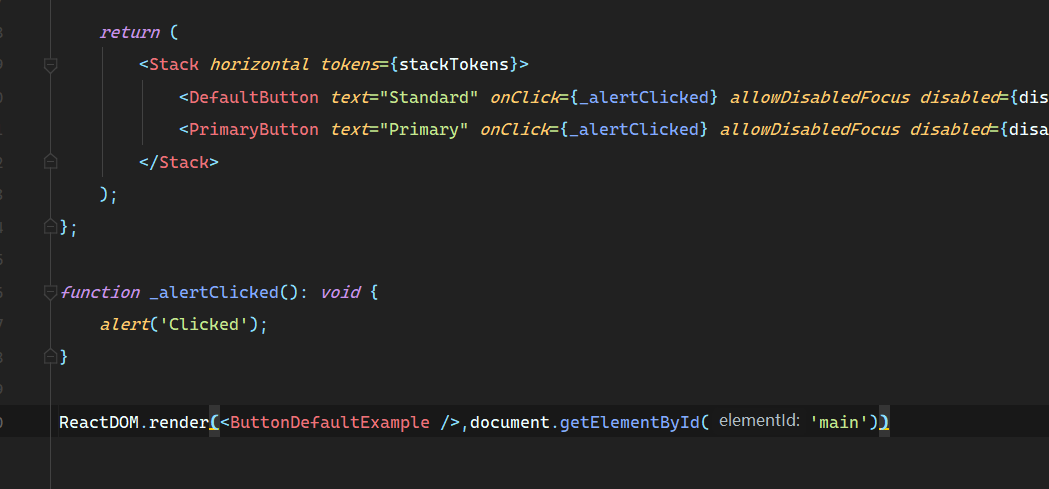
附:TSX 代码前面和后面部分。
为什么没有中间部分?因为中间我全部照搬的微软官网的Example,一个字都没有改过。


1
leighton 2020-06-10 02:03:55 +08:00 via iPhone
配色不错,求
|
2
WittBulter 2020-06-10 03:08:37 +08:00 建议您试试 zeit-ui: https://github.com/zeit-ui/react
|
3
Yvette 2020-06-10 06:09:03 +08:00
|
4
1024pb 2020-06-10 07:20:02 +08:00 via Android antd 他不香吗?楼主还是别折腾啦
|
5
marcosteam OP @leighton 就是 webstorm 的 material theme darker
|
6
zachlhb 2020-06-10 07:47:25 +08:00 via Android
react 的语法看着不蛋疼么,JS,视图组件混写,看着贼难受
|
7
marcosteam OP @zachlhb 我觉得接受了以后其实还好,跟写 HTML 标签没什么区别
|
8
httplife 2020-06-10 07:49:17 +08:00
@WittBulter 从 beta 时候开始关注这个。 感谢!
|
9
Perry 2020-06-10 07:51:32 +08:00
盲猜是个 React 新手,你想要的调试网页一个 Design System Doc 还要教你怎么弄出来?
|
10
Perry 2020-06-10 07:52:26 +08:00
|
11
marcosteam OP @Perry 我不是说 parcel 的问题,你觉得我会不知道怎么开吗,我主要是吐槽他们的文档十分混乱
|
12
love 2020-06-10 08:03:16 +08:00 via Android
|
13
dartabe 2020-06-10 08:32:59 +08:00
感觉 react 只需要一个 grid layout 响应式 css 框架就够了 其他的样式自己去网上趴下来
不然太不灵活了 |
14
okampfer 2020-06-10 09:55:41 +08:00
没有看明白 LZ 的问题是什么,能再说明一下吗?
|
15
hantsy 2020-06-10 09:59:05 +08:00
看到有人吐槽 TS 了。我一个写后端的,如果没有 TS,我现在都不会写一行前端代码,感谢 TS 和 Angular 。React 要加油,早日把 TS 放第一位。
|
16
boringdays2015 2020-06-10 10:05:00 +08:00
@hantsy 基本都在日渐重视了,vue3 也是拿 ts 写的
|
17
AV1 2020-06-10 10:30:40 +08:00
@zachlhb
真正应该拆开的是业务逻辑的 JS 和渲染逻辑的 JS 。 渲染逻辑本来就和视图配套的,写在一起更直观。 反观传统的 jQuery 开发,强行把渲染逻辑和视图拆开,开发的时候不停在 JS 和 HTML 代码之间反复横跳,而渲染逻辑却跟业务逻辑混在一起写,很难维护。 |
18
marcosteam OP @okampfer 大概就是 UI 好看,文档太拉稀
|
19
apeople 2020-06-10 10:51:46 +08:00
我做的项目也是用的 UI 库,实在没 get 这个库的优点在哪,奈何主管要用
|
20
okampfer 2020-06-10 11:14:21 +08:00
@hantsy #15
其实我觉得 react 对 TS 的支持还是不错的,JSX 可以和 JS/TS 混写,有完整的类型提示,而 angular 、vue 的模板中不支持类型提示而只有 script 部分支持。 react 的风格我觉得是专注于核心库( react 、react-dom )的维护,其余的生态包括核心库的类型定义都交给社区。react-router 、redux 都不是 facebook 官方名下的,虽然有官方脚手架 create-react-app,但恕我直言它的定制性太差被 vue-cli 甩了好几条街。而 vue 走的是官方全家桶这条路(尤其是 vue ),由官方提供整套解决方案,非常适合有选择困难症的朋友。vue 现在就差官方的 UI 库就齐活了。 angular 我不太了解,不过我感觉也是包罗万象的吧? |
21
SilencerL 2020-06-10 12:05:43 +08:00
|
22
hantsy 2020-06-10 12:21:19 +08:00
@okampfer React 太 JS 化了,即使是支持 TS,从设计上看,最新的 Hooks 等都是为 Functional 编程准备,没有 OOP 化。React 现在加入 @Types 仅仅是为了代替它之前一直吹捧的 Flow Type 检测而已。
看到别人文章写的 Hooks,一堆 const functions 下来,实在看得有点晕。 CLI 工具还是 Angular CLI 强,Angular Semantics 设计已经超越其他工具了,Angular 生态很多都添加了支持,用 ng add 代替 npm install,除了安装包外,还自动添加默认配置。 也看到有些项目把这个搬到 CRA 下来用。 |
23
zachlhb 2020-06-10 12:35:50 +08:00 via Android
@DOLLOR 个人还是习惯 vue 这种方式,视图,JS,css 分成三个部分,结构清晰,更方便维护
|
25
aapeli 2020-06-10 13:24:15 +08:00 via iPhone
借楼问下手机端好用的 react ui 库
|
26
nannanziyu 2020-06-10 13:32:55 +08:00
1,我看了下,文档都是最新的,没有“示例代码没更新过的情况”
2,import office-ui-fabric-react 和 @fluentui/react 都可以,后者只是前者的重定向 3,示例代码一行不改完全没问题,我怀疑你环境都没搭起来 |
27
binbinyouliiii 2020-06-10 13:36:42 +08:00
我现在选前端库首选是有 TS 的
|
28
marcosteam OP @SilencerL 我感觉 reactUWP 模仿的有点...粗糙,按理来说官方出品质量应该会更好一点,这个实在是接受不来
|
29
marcosteam OP @nannanziyu 我确定我的环境没有问题。fluentui 相关的依赖我都装了,打包调试用的 parcel,文件扩展名也是固定的 tsx 。不过我没有装 office-ui-fabric-react,因为 fluentui 就是它的新版本。
|
30
nannanziyu 2020-06-10 13:41:30 +08:00
|
31
nannanziyu 2020-06-10 13:42:38 +08:00
@marcosteam
是不是你 tsconfig 没有配好呢?感觉你的 tsx 文件没有加载的样子 |
32
nannanziyu 2020-06-10 13:46:42 +08:00
@marcosteam
如果对前端不太熟悉的话,建议可以先用 cli 来配 // 安装 create-react-app 脚手架,也可以全局安装 yarn add create-react-app // 使用 ts 模板创建工程 yarn create-react-app my-app --typescript cd my-app // 安装 @fluentui/react yarn add @fluentui/react |
33
Oktfolio 2020-06-10 13:50:01 +08:00
TS 好评
|
34
marcosteam OP @nannanziyu 我想更新一下我现在的情况:
我重新尝试了文档库当中的几个示例之后发现,所有从 @fluentui/react/lib 中 import 的组件都可以正常加载,如果是从 @fluentui/react import 的就不能正常渲染了。   不知道这是什么问题... |
35
nannanziyu 2020-06-10 14:02:48 +08:00 via Android
|
36
marcosteam OP @nannanziyu 睡觉起来再看看
|
37
yexiaoxing 2020-06-10 14:13:26 +08:00
可以看一下 https://github.com/microsoft/fluentui/issues/13200,office-ui-fabric-react 改名也是最近的事情了,文档的更新也还在进行 https://github.com/microsoft/fluentui/issues/13125 。至于为什么 import @fluentui/react 不能用,因为真的不能用… 应该是从 lib 引入的。
|
38
StackGao 2020-06-10 14:40:13 +08:00
新浪微博内推 flutter 高级开发工程师
要求对 Flutter UI & dart 有较深理解 感兴趣的 wx 聊聊 ZHVzdG9va2s= |
39
okampfer 2020-06-10 15:10:39 +08:00
@hantsy #22
React Hooks 和 Vue3 的 composition api 都是走的 functional 那条路。 我也是 Java 出身,刚接触 React 的时候还没有 class component,而是跟 vue2 差不多的 options api:React.createClass({...}),也不适应。后来很快过渡到 class component 感觉好多了,不过我确实遇到过组件间共享 stateful 逻辑、HOC 嵌套太多的问题,所以 hooks 出来之后毫不犹豫切换了,还顺便摆脱了烦人的 this 。我还是更倾向于函数式编程,个人觉得闭包比 this 更好理解也更好掌控。 不过在后端,我用的 nodejs 框架 nestjs 跟 angular 理念一致,用过 spring 的也会觉得非常亲切。Hmm……感觉我有点分裂。 |
40
hantsy 2020-06-10 15:39:00 +08:00 @okampfer 我也刚在玩 Nestjs, https://github.com/hantsy/nestjs-sample 第一个感觉比较难受的是 Pipe,和 Angular 概念不是一个东西,Angular 更多是页面 Formatter 概念,非要这个词,直接抄 Spring 的 Converter,Validator 就清晰了。NestJS Module 感觉作用不大,也和 Angular 中不一样,NgModule 是可以 Lazy Load, 而且管理 Routing 功能。
|
41
marcosteam OP @yexiaoxing 那就奇怪了,为什么文档上写的是直接从 office-ui-fabric-react 上引入的...
|
42
gaigechunfeng 2020-06-10 16:00:55 +08:00
vue 选手隔岸观火
|
43
yexiaoxing 2020-06-10 18:33:58 +08:00
@marcosteam Nav? Nav 的文档里就是从 lib 引入的啊,https://developer.microsoft.com/en-us/fluentui/#/controls/web/nav
|
44
marcosteam OP @yexiaoxing 额...我说的是 button
|
45
yexiaoxing 2020-06-10 18:40:04 +08:00
@marcosteam 把你的完整代码贴到 gist 上我看看?
|
46
marcosteam OP |
47
yexiaoxing 2020-06-10 21:14:53 +08:00
我这是正常的,检查一下你的 tsconfig webpack 之类的?
@marcosteam |
48
marcosteam OP @yexiaoxing 不知道是不是楼上说的 index.ts 设置不对,但是我还是不知道怎么配置。
|
49
qW7bo2FbzbC0 2020-06-10 21:30:27 +08:00
现在 ES6 的 OOP 加强了这么多,大家以为 ES 加上 TS 会主键纯 OOP 化,没想到 react 确是 OOP 与 fp 混杂着用的
|
50
marcosteam OP @yexiaoxing 顺带一提,我用的 parcel,不想折腾那么多,重装了一下 fluentui 还是只能 import lib 文件夹里面的内容,不带 lib 就不能渲染。
|
51
minglanyu 2020-06-10 21:44:53 +08:00
饿了么的 Element 已经 2 年没更新了 做开源真的需要责任心的。
|
52
yexiaoxing 2020-06-10 21:50:39 +08:00
@marcosteam 有可能是 parcel 的兼容性问题,我看 edge inspector 里有报错 Uncaught TypeError: Cannot redefine property: MAX_COLOR_SATURATION 。
搜了一下,应该是因为 https://github.com/parcel-bundler/parcel/issues/4399 |
54
marcosteam OP |
55
hantsy 2020-06-11 08:08:28 +08:00 @hjahgdthab750 React 仅仅是喜欢 TS 的 Type 部分,代替它自己的以前的 FLow ( Facebook Flow ),并不喜欢 OOP,除了现在有一个 React.component 可以写成 Class,其它 React 并没有扩展 OOP 支持,所有的东西还是 Function 为主。
|
56
qW7bo2FbzbC0 2020-06-11 10:09:16 +08:00
@hantsy 不知道是我记错了,还是看错了,react 手册或者 antd 里面有很多 extend 这种用法吧
|
57
hantsy 2020-06-11 10:15:44 +08:00
@hjahgdthab750 除了 Stateful Component,其它用现代 ES6 方式 Function 更简洁。
const Button=(props)=> <button ...props></button> |
58
qW7bo2FbzbC0 2020-06-11 10:17:10 +08:00
用 OOP 写后端的人,切到前端编辑器时,总是会不由自主的 OOP 化。所以还是想一路 OOP 到底
|

